こんにちは、現在Web制作歴7年のしょーごです。
今回は『Adobe XDからのコーディング方法』を解説していきます。
XDはとても直感的に操作できるので、Photoshopからのコーディングに比べてそこまで難しくないと思います。
今後徐々にFigmaからのコーディングになっていくと思われますが、まだ使われているので、しっかり学習しておきましょう。

この記事を書いたのは
しょーご(@samurabrass)
このブログ「しょーごログ」の運営者。本業でエンジニアとしてサイト制作やシステム開発を数年行っており、ブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行う
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
無料デザインカンプはこちらから
\無料でデザインカンプを配布しています/
XDのデザインカンプには2種類ある

デザインカンプからのコーディングを行う上で、理解しておくべきXDの特徴があります。
①XDデータ

XDファイルをデザイナーから貰って、XDファイルをAdobe XDアプリで開いてコーディングしていく流れです。
XDアプリが必要ですが、無くても無料でダウンロードし使用することができます。
複数ページを一度に俯瞰できるので便利なのですが、
編集可能なので、下手に触って元のデザインを崩してしまう可能性があります。
②URLカンプ
クラウド上にデザインが保存されており、パスワードを入力すればXDソフトがなくてもデザインを開くことができます。
XDソフトは無料ダウンロードできなくなったので、目下はXDソフトが無くても誰でも開ける、こちらが主流になりそうです。
XDファイル版と違って編集できない分、下手に触って元のデザインを崩すリスクがないので、コーダー的には扱いやすいかもしれません。
1ページずつしか見れないので、全体を俯瞰することはできません。
デザインデータから取得するもの【XD,フォトショイラレ共通】
- 画像、アイコンなど
- フォント情報
- 余白
- 影や丸み、色など
①XDデータからのコーディング

このようなファイルからXDデータを開いたなら、それは『XDデータからのコーディング』になります。
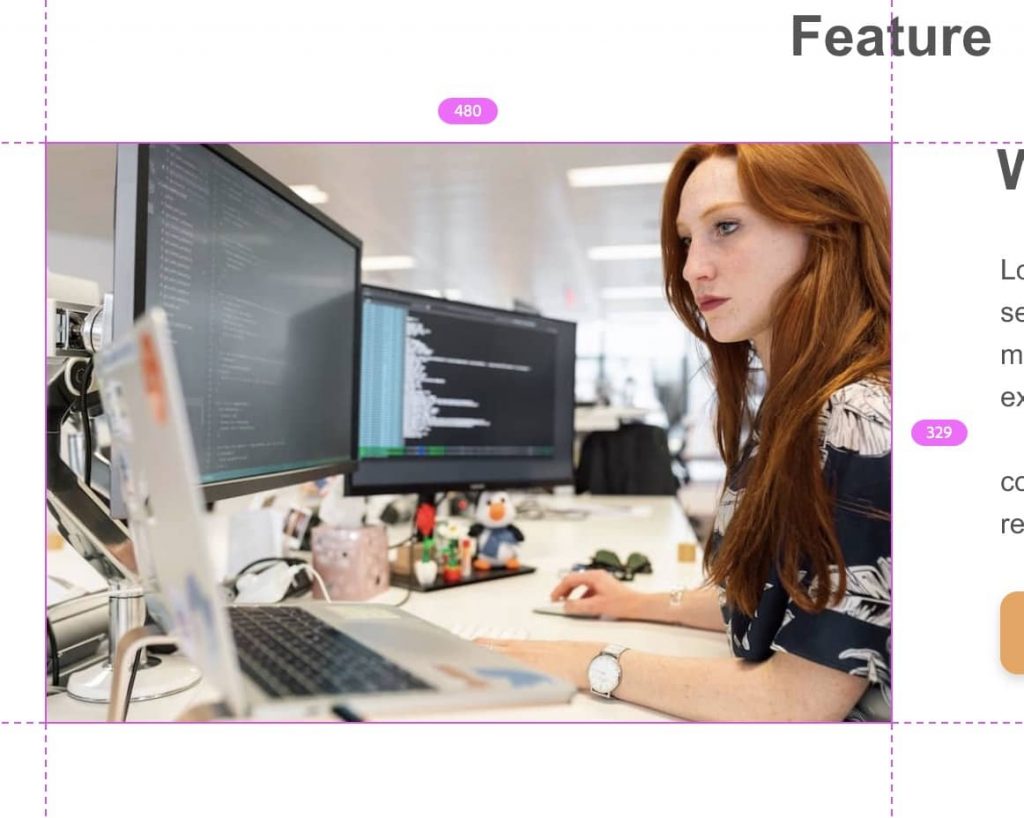
①画像の取得
まずは取得したい画像を選択してください。

そこで、Windows民は【Ctrl + E】、Mac民は【Command + E】を押下。
すると、

このような画面になるはずです。

フォーマットに関しては、
- PNGは『アイコンや透過画像など。容量が重くなりやすい』
- SVGは『アイコンなどで、pngより画質が荒くならない、軽いなど特徴。ただしXFREEなど無料サーバーだと表示に対応してなかったり』
- PDFは基本コーディングには使わない
- JPGは『写真』。『写真=JPG』で基本問題ないはず。
書き出し先は『Web』、『倍率は1X』で問題ないです。

これで画像を書き出すことができます。
各要素の詳細確認
フォントはダブルクリックでコピペしたり編集できるようになります。

フォント周りの確認

- font-family
- font-size及びfont-weight
- line-height(font-size / 数値で計算、ここではline-heightは1.5となる)
- text-align
- color
- letter-spacing
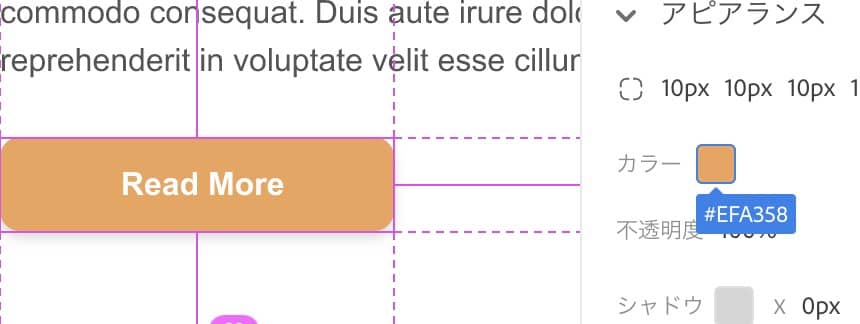
colorはクリックすると確認することができます。


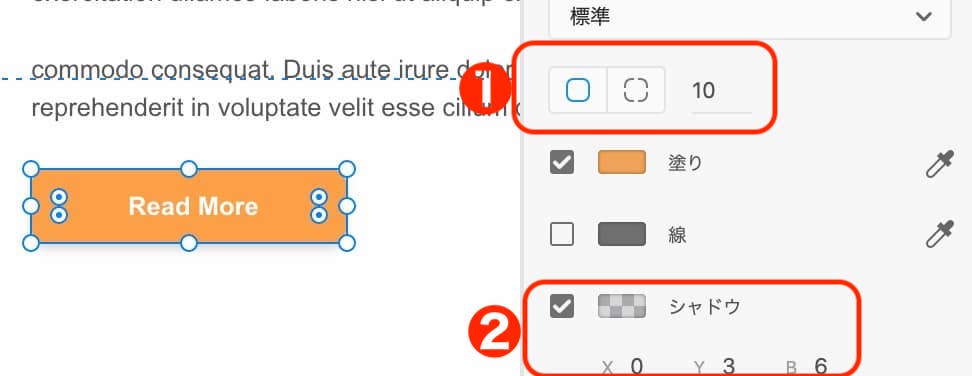
- border-radius
- box-shadow
ちなみにシャドウの透明度は無視されがちですが、忘れると全く違う色になるので、注意。

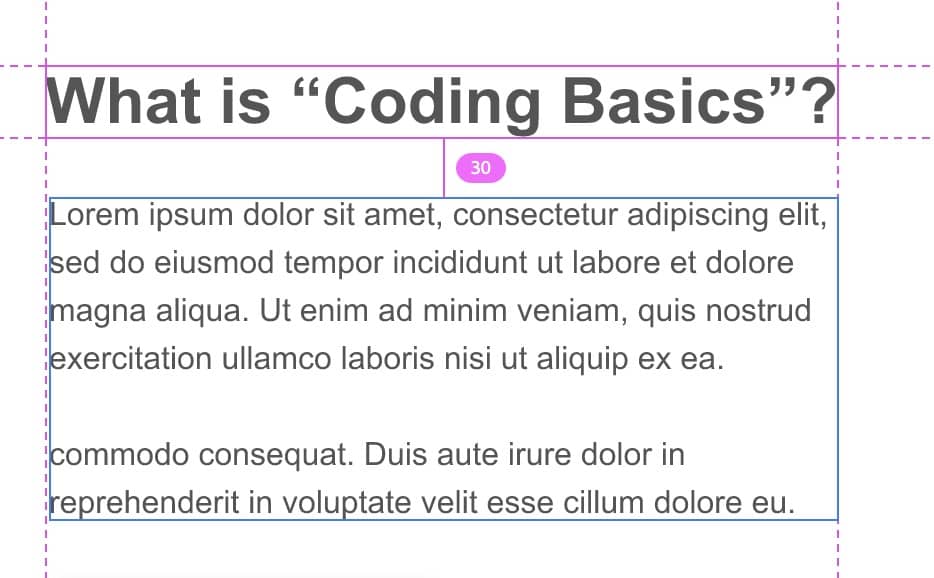
幅と高さ

余白の取得はWindows民は『Altを押しながらホバー』 Mac民は『optionを押しながらホバー』をするといいです。

②URLカンプからのコーディング

URLカンプからのコーディングの場合は、大抵このようなパスワード管理されたページから開いていると思います。
各要素の詳細確認
URLカンプの場合も詳細情報は右側に出ています。

画像のダウンロード
画像を複数選択すれば、一気に複数ダウンロードすることができます。
WIndows民は『Altを押しながらクリック』Mac民は『optionを押しながらクリック』すればいいです。

各要素の取得
テキストは『コンテンツ』の部分をクリックするだけでコピーすることができます。

フォント周りの確認

- font-family、font-weight
- font-size
- text-align
- letter-spacing
- line-height
- color
- opacity


ちなみにたまに#00000029みたいなカラーコードを見るかもですが、RGBAで指定するとデザイン通りになります。
CSSは当てにならない、参考程度に
ここに出力されるCSSはあくまで参考程度に見ましょう。というかほぼ見なくてもいいかなと。

余白
基本的にクリックするだけなので、XDデータからのコーディングよりも楽です。

要素の幅と高さ
これもクリックするだけでわかります。

もし使われてるフォントがGoogle Fontsの場合
Noto Sans JPを例に、実際のフォントの読み込み方を解説しています。
XDは直感的で難しくない
実際に触ってみるとすぐに慣れることができます。
デザインデータの数値に厳密にコーディングを行うためにも、しっかりと使い方を練習しておきましょう!
このサイトでは他のデザインカンプからのコーディング方法も解説していますので、そちらも参考にしてみてください。
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。
ご寄付を頂けると今後の更新の励みになります!



































画像が先方から提供されることはほとんどないので、必ず自分でXDから書き出せるようになってください。