実績になる:デザインカンプからのコーディング練習課題【中級以上】

こんにちは、Web制作コーダー歴8年目のしょーごです。このページをご覧の方の多くは「コーディングを学習中」だと思います。
ですが、学習中にこんな悩みを持ったことはないでしょうか?
今回ご紹介する「コーディング課題」は、この悩みを全て解決します。
ちなみに、この課題を作成している私自身は以下の実績があります。
- Web制作会社と5年以上一緒にコーディングしている(最近は新人教育も一部)
- これまで初学者50人以上の学習&案件獲得をサポート
- Web制作スクールのメンター数年
- Webシステムのフロント開発(Rails&Nuxt)
私の場合、ただ単に業界経験があるだけではなく、初学者のフリーランス独立をサポートしてきた経験から、業界で求められている人材も十分に理解しています。
今回紹介する課題は、そこから逆算してつくっているので、クオリティに自身ありです∠(`・ω・´)
2024年から順次デザインを刷新しており、中級・中級Ex・上級課題のデザインは2024年3月より完全に刷新しました。
これにより、一層人と被らないポートフォリオを準備いただけます。



この記事ではしっかり納得した上で買ってほしいので、購入リンクまで記事が非常に長いです笑
すぐに購入リンクまで行きたい方は、以下からどうぞ!
\案件獲得に必要な実績とスキルが全て手に入る!/

- 中級からのコーディング課題全てが同梱
- 各課題で二回受けられるレビューが無料で付帯
- 見積もりや納期設定方法などの特典動画をプレゼント!
- 課題クリア後は実績利用OK!!
- 実案件でも使えるセルフチェックシートをプレゼント!
\案件に必要な実績とスキルが全て手に入る!/
動画でもコーディング課題を解説!!
2024年の新デザイン含め最新の変更点を解説しています。
この動画一本でも全体を把握することが可能です。
デザインカンプからのコーディング練習課題とは?

デザインカンプからのコーディング練習課題は、実案件と同様のプロセスを経て、サイトを完成品として公開するところまで行っていただく、本格的なコーディング実践演習式課題です。
実案件では実装後に担当者のチェックが入るのが基本です。
そこで、この課題では現役エンジニアによる「2回の表示確認特典」をつけています。

また、この後説明する「オリジナルポートフォリオ化」していただくことで、オリジナル化したものは全課題ポートフォリオ利用可能となります!
- デザインカンプに忠実なコーディングを行えるコーダーとしての力
- オリジナル化を行うことにより、質の高いポートフォリオ
コーディング後にオリジナルポートフォリオ化(一部課題のみ)

このコーディング課題では一部課題は被りを防ぐために、オリジナル作品にしていただきます。とはいえ2024年に大部分のデザインを刷新しているので、基本的にはエクストラ課題としている「Photoshop編」以外では必要なくなっています。
2025年もデザインを刷新していく予定ですので、基本的にはポートフォリオの被りはあまり気にしていただかなくても大丈夫です。
元々はnoteで出していましたが…
このコーディング課題はこれまでnoteでのみ販売を行っていましたが、今後より一層コンテンツの質に注力していくために、このブログでも販売を開始しました。
noteのコーディング課題とこのブログのコーディング課題では何が違うの?
という疑問にお答えします。
結論としては、課題の内容はまるっきり一緒です。しかし、このサイトから購入していただいた場合は追加で特典をプレゼントしています!
詳しくはこのあと解説していきます。
\案件獲得に必要な実績とスキルが全て手に入る!/
デザインカンプからのコーディング課題の中身
デザインカンプからのコーディング課題では、以下のスライドにあるような課題を作成していきます。

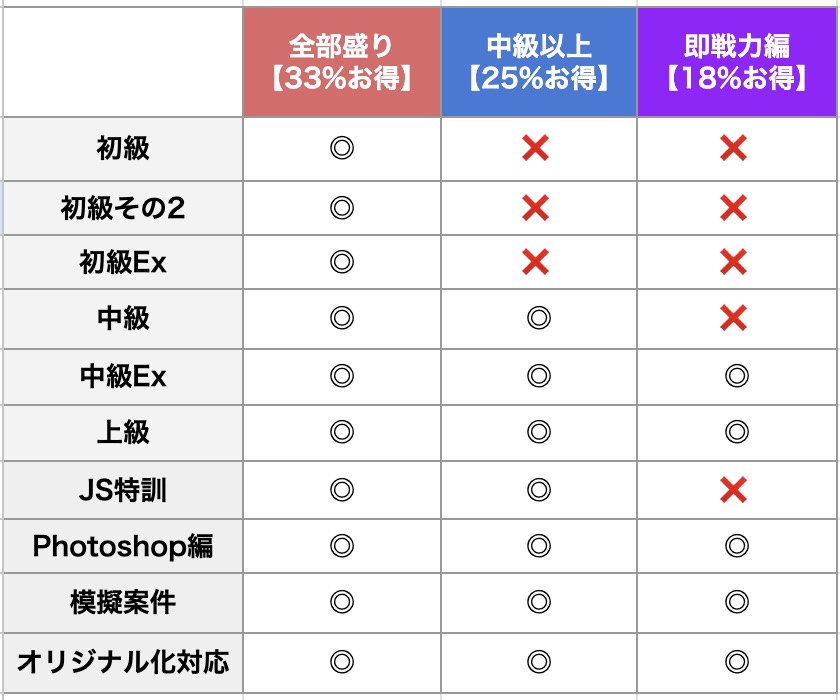
同梱されている課題の違い
このサイトで販売している商品は大きく3つあります。

実はnoteの方では各課題のバラ売りもしています。しかし、こちらでまとめて購入していただくことで
- バラ買いよりも大幅に安くなる(最大40%)
- 限定特典がつく(この後解説)
こういったメリットを提供しています。
個人的には、まとめて購入して一気に最後まで完走していただきたい気持ちがあります。
\案件獲得に必要な実績とスキルが全て手に入る!/
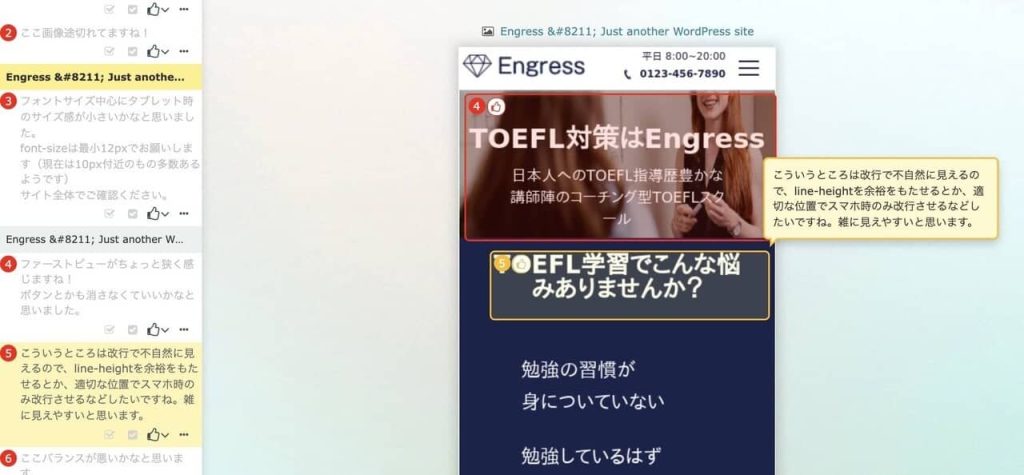
各課題に2回の表示確認特典付き!!

このコーディング課題最大の特徴と言ってもいいのが「2回受けられる表示確認特典」です。
また、オリジナル化した後も、「一回のみ」無料でレビューを受けることができます。
以下の流れで課題は進んでいきます。

表示確認は現場で使われているAUNを利用しています。

レビュー返しは休み返上で爆速で行っています!



ちなみに、2回目のレビューも爆速で返しています!

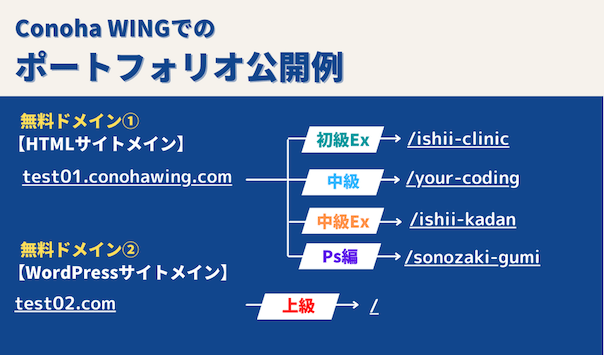
サイトの公開方法について
サイトを公開したことが無い方が多いかもしれませんが、課題の中でかなり優しく解説していますので、大丈夫です。

基本的にはレンタルサーバー上でBasic認証をかけた上で、課題をアップロードしていただきます。
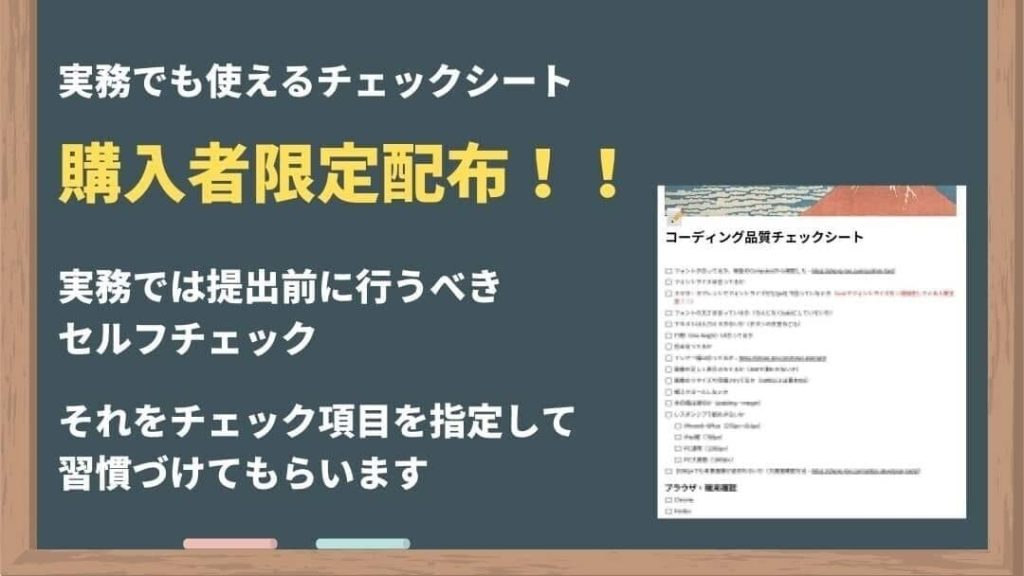
実務でも使えるセルフチェックシートプレゼント!!

各教材ごとにチェック項目を指定しているので、セルフチェックの手法を学ぶことができます。
セルフチェック→表示確認の二段構えでクオリティの高いポートフォリオを準備することが可能になります。
\案件獲得に必要な実績とスキルが全て手に入る!/
デザインカンプからのコーディングができると…?

この課題の中の
- 中級Ex
- 上級
- Photoshop編
これらをクリアできれば、スキル的には月20万を稼げるスキルです。
もちろん就職転職でも大いにアピールできます!!



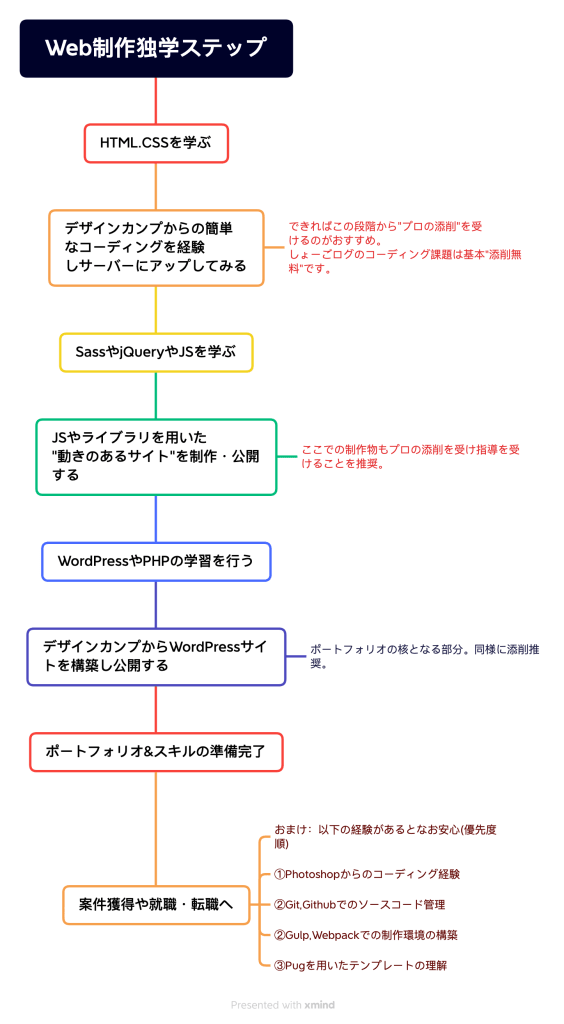
Web制作コーディング独学のロードマップを参考に
各課題のレベルと、どのタイミングでやれば良いかが分かる

しょーごログでは「Web制作独学ロードマップ」を無料公開しています。
各コーディング課題はロードマップと照らし合わせて利用していただければ、
自分はこのレベルだから、この課題に取り組もう!!
というのが分かりやすくなります。
当サイトからの購入者限定プレゼントあり【動画講義】

第一弾:実案件の”上手い”納期設定の方法を解説!

各コーディング課題には目標納期を一応設定しています。
これは実案件より少しゆるくした納期設定となっていますが、実際の案件ではどのように納期を設定すれば良いのでしょうか?
具体例を元に限定動画で解説していきます。

第二弾:制作会社はポートフォリオのどこを見ているのか?

制作会社は送られてきたポートフォリオの表示だけを見ているわけではありません。
あなたのコードの〇〇な部分も実は見ています!
特によく見られる部分4選をブログ版限定コンテンツでは解説しています。
\案件獲得に必要な実績とスキルが全て手に入る!/
中級以上に同梱されているコーディング課題の紹介
中級編

中級編は2つの課題から構成されており、どちらかを選択していただきます。
- 架空農園サイト
- 架空サービスサイト(おすすめ)

この課題の特徴として「jQuery」「JavaScript」を導入して進めていくことになります。
・JSを利用したハンバーガーメニュー、アコーディオン、スライダー(Swiper)の作成
・Googleフォームを用いて静的サイトのフォームを実際に動作させる(参考記事執筆済み)
・JavaScriptまたはjQueryでのフォームの入力確認

農園サイト(オリジナル化の必要あり)

架空サービスサイト(おすすめ・オリジナル化の必要なし)

表示確認例

HTML.CSSに加え、JSを利用した動きのあるページがコーディングできるようになる
中級Ex編

中級Ex編も2つの課題から一つを選択していただきます。

- 新卒採用サイト
- 建築会社サイト(おすすめ)
この課題からまた難易度がぐっと上がります(;・∀・)

この課題は「複数ページ」で構成されています




実際の案件では複数ページをコーディングすることがほとんどなので、本課題では下層ページを3枚つけました。
その他の特徴も合わせて一覧で書き出します。
- 複数ページで構成
- CSSアニメーションでの画像切替
- JavaScriptでモーダルやタブ、header制御
- JavaScriptのライブラリ使用(カレンダー)
- 頻出の和風レイアウト(縦書きCSS、ブロークングリッドなど)
- パンくずの構造化マークアップ
仕様が非常に実案件に近いので、こちらの課題を完走された方は、
「問題なくHTML,CSS,JSの案件に望める」
と思ってもらって大丈夫です👍
中級Ex以降は実績として強い
中級Ex以降はデザイン性も高いので、営業や就職・転職の際にコーディングスキルの大きなアピールになります。
ぜひみなさんにはこの先のPhotoshop編まで到達してほしいと思っています。
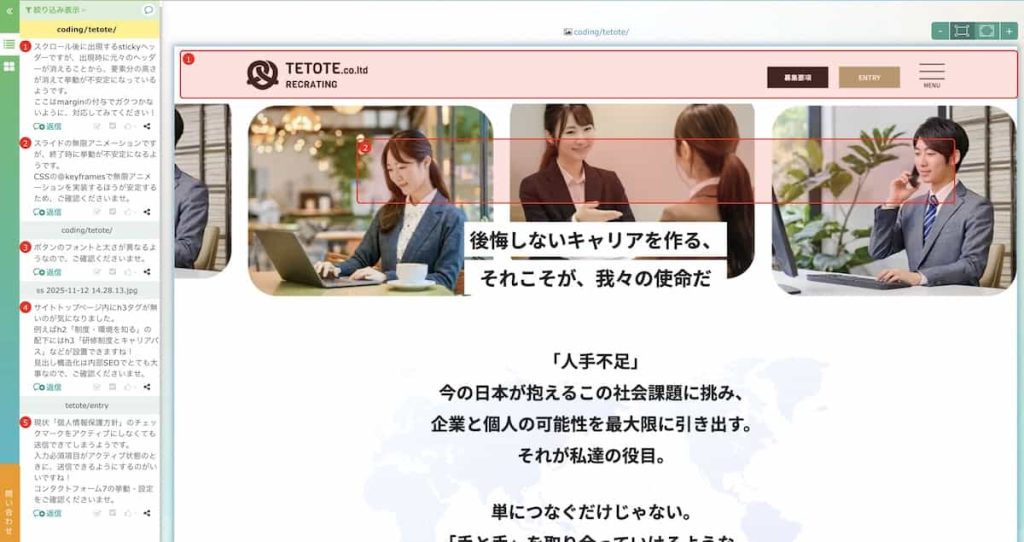
表示確認例

実案件レベルのHTML,CSS,JSの実装ができるようになる
上級編【WordPress実務レベルへ】

上級編はITコンサルティングファームTETOTEの採用サイトを、WordPressで制作していきます。

今回は全部で12ページあります。


ページの構成としては以下の感じで、実案件でよくある基本的なコーポレートサイトの要素を備えています↓

上級課題の特徴
- サイトの複数ページの構築方法が分かる→実案件の大半は複数ページのWordPressサイト
- WordPressサイトの構築を、プラグイン含め一通り学べる
- カスタム投稿とカスタムフィールドの実務レベルの力がつく
いくつか肝となるポイントを解説すると、例えば以下はカスタム投稿「スタッフ管理」を準備してもらい、それを用いてスライダー形式でループを回しつつ、
各スタッフに紐づいている「名前、役職、入社年度」などのカスタムフィールドも表示させています。

こういった実務レベルの実装に挑戦することができます。
納期チャレンジ!!24日以内に提出できるか?
上級課題は、実案件レベルのスピード感を体感して欲しいので、
- 24日以内に初稿(一回目レビュー)を提出して
- かつ修正点が10個以内
これを基準に定めています。つまり「スピーディーに・綺麗に」コーディングする必要があります。

コーディング開始前に、専用の宣言フォームからスタート宣言していただきます。
これによって、実務レベルのスピード感を体感することが可能です。
あくまでチャレンジ企画で皆さんの現在地をご確認頂くシステムに過ぎないので、合格・不合格関わらずポートフォリオとして問題なくご活用いただけます。
表示確認例
上級はページ数が多いのでかなりチェックが大変ですが、頑張ります(;・∀・)

多くの案件である「WordPress製コーポレートサイト」の実装ができるようになる
\案件獲得に必要な実績とスキルが全て手に入る!/
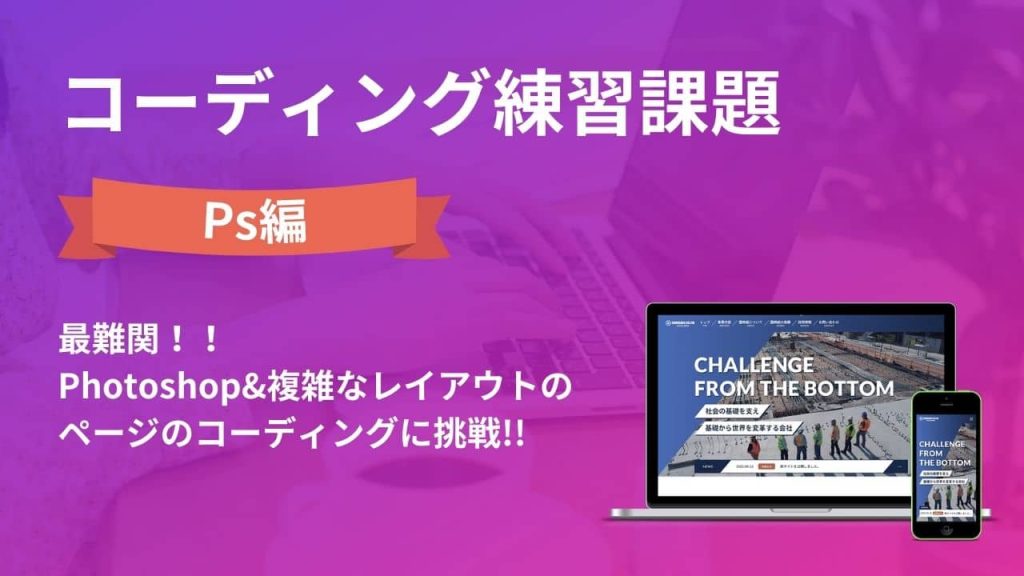
Photoshop編

Photoshop編は、その名の通りPhotoshopデザインカンプから「製造業・土木系サイト」をコーディングしていただきます。
WordPress化はなくトップページのみですが、デザインの難易度は最難関です。
なぜPhotoshopなのか?
このデザインカンプだけPhotoshopで作られていますが、これは意図的にそうしています。
実案件ではまだまだFigmaやXDではなく、Photoshopでデザインカンプが来ることが多いです。
しかし、Photoshopはいまいち直感的でないので、FigmaやXDに慣れていると、初見のときにコーディングする際にパニックになります(;・∀・)
そこで、この課題で練習できるようにしておきました。
注意点:Photoshopが必要です
AdobeのPhotoshopが必要になります。
最安で手に入れる方法は別途解説しているので、そちらから準備いただきます。
実務でも多くの場合使うことになりますからね。
特にポートフォリオとして大活躍します
このデザインはあらかたコーディング経験のある方で、しかもPhotoshopが必要だったり、取り組み自体のハードルがかなり高いので、
営業先でポートフォリオが被ることはまず無いのではと思ってます笑
また、「中級Ex」「上級」「Photoshop編」の3つで「三種の神器」と勝手に呼んでいます笑
実際この3つはかなりポートフォリオとして効いてくると思います。
ぜひ完走してほしいです。

今回は、普段から制作会社とPhotoshopメインでお仕事をされているWebデザイナーの方にデザイン作成をお願いしました。
また、今回は「スマホカンプ」を用意しておりますので、「スマホサイズもスマホカンプ通りにコーディング」する経験を積んでいただけます。


Photoshopデザインから複雑な実装ができるようになる
\案件獲得に必要な実績とスキルが全て手に入る!/
模擬案件編

模擬案件は納期付きと品質目標が存在する、上級課題と同じ仕組みを持つ課題です。
ただ、本課題の基準は実案件と同レベルに高くしています。
- デザインカンプは全部で7枚
- 専用フォームで取り組み開始を宣言し、8日以内に初稿提出
- 修正箇所は10箇所以内
WordPressのスキルは必要ありませんが、かなりのスピードが要求されるため、少なくとも中級Exをクリアした方向けとなります。
【JavaScript,jQuery特訓編】web制作でよくあるパーツを実装しよう【解答付き】

「web制作に特化したjQuery,JavaScript教材」になります。
・web制作で頻出のjQuery、JavaScriptによるDOM操作実践
・jQuery,JavaScriptの書き方の違い
・デバッグ方法、開発の進め方

・ハンバーガーメニュー
・ドロワーメニュー
・ローディング
・スムーススクロールでページトップに戻るのボタン
・アコーディオン
・モーダル
・タブ
web制作のjQuery,JavaScript学習における課題
今回の教材作成はとある問題意識からスタートしています。
それは「web制作に特化したJS教材がない」ということです。
特に「実際にものを作りながら学べる教材が少ない」と感じていました。
そこで、この教材はweb制作でよくあるパーツを実装しながら、jQuery,JavaScript両方学べる教材にしました。
web制作で頻出のパーツなので、今回の教材でのコードは実案件で即使うことができます。
特に、「ハンバーガーメニュー」「ドロワーメニュー」などは実案件での使用率は70%超えぐらいで頻繁に使うので、今回作ったものは確実に資産になります(もちろん解答コードを実案件でそのまま流用いただいても構いません)
\案件獲得に必要な実績とスキルが全て手に入る!/
コーディング課題完走者の口コミ・成果

こちらではこれまでコーディング課題を完走した人の口コミを掲載しています。
クライアントからクオリティを褒められる!!
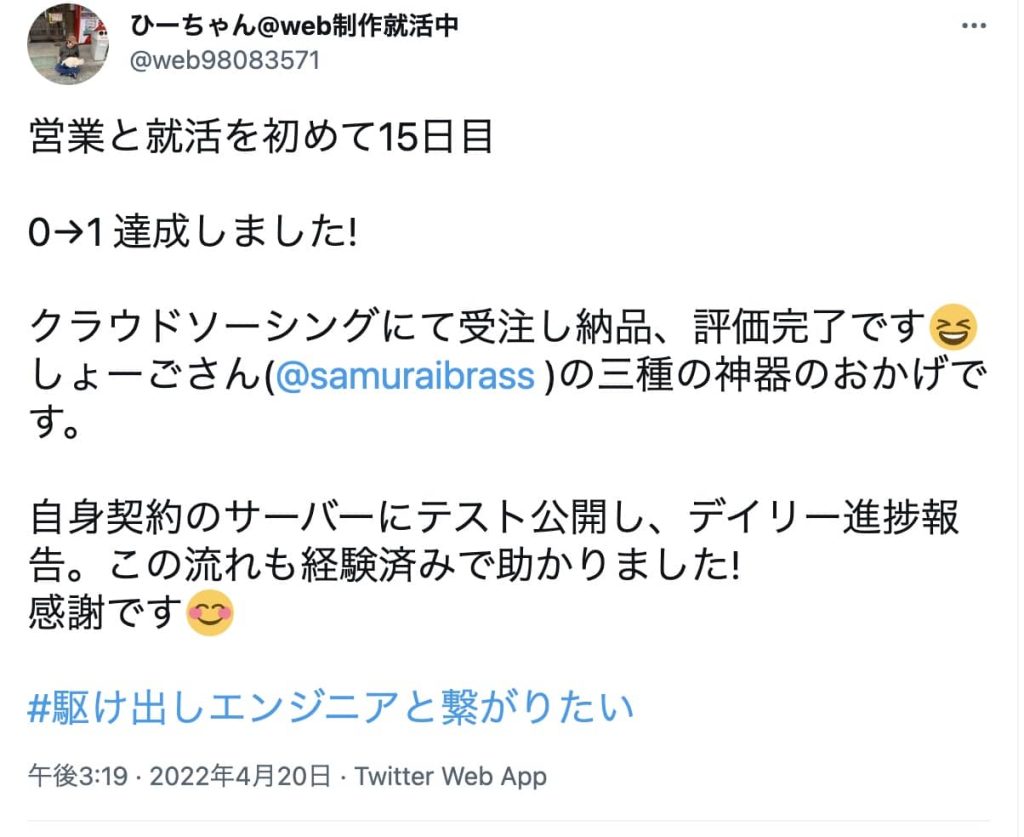
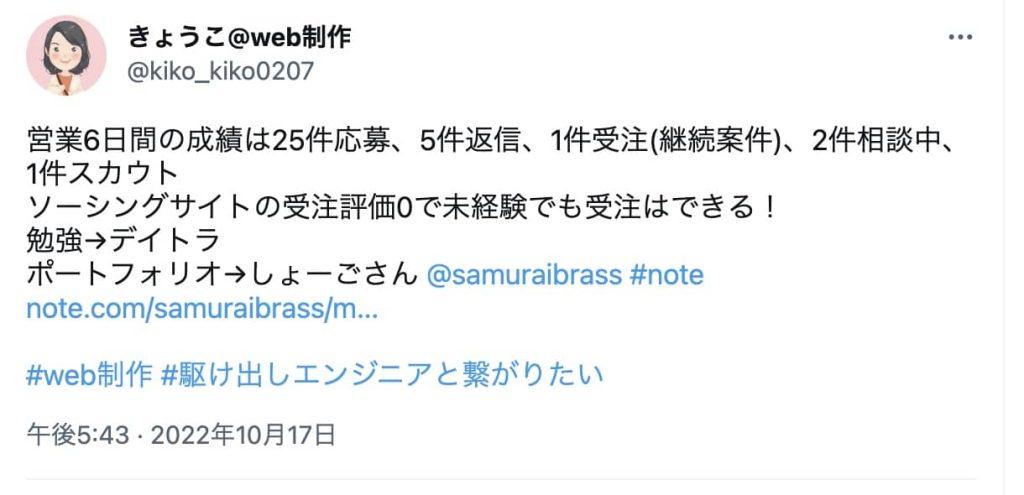
コーディング課題→クラウドソーシングで案件受注→納品


学習開始3ヶ月でPhotoshop編まで完走!!

銀行員→フルリモートの正社員コーダー

コーディング課題→Web制作会社と提携

制作会社の社員さんも活用!!

コーディング課題をポートフォリオにして転職成功!

でも、この課題はポートフォリオとして本当に評価されるの・・・?
成果を出した人の話をもっと詳しく聞きたい!!
2024年にこのコーディング課題を上級まで独学でこなして、
第一志望の制作会社に一週間で内定された方にインタビューをしてきました!
独学でこのレベルの課題をこなせたことを、めちゃくちゃ褒められたそうです。
とても勇気がもらえるインタビュー記事になっているので、不安な方はぜひ御覧ください!!
よくある質問

レビュー期間に制限はありませんので、一年後でもレビューは対応可能です。
ご希望の場合、手動でインボイス対応の領収書を発行しますので、購入後にご連絡いただければと思います。
基本的に表示確認をメインにしているためコードは詳細には見ていないです。ただHTMLなどは目立つ部分なため、表示が比較的綺麗にできており表示のレビュー点が少ない人に対しては、HTMLコードにレビューすることがあります。表示に自身がある人でも学びがあるようにしています。
可能です。その場合はセルフチェックで各自の判断で公開お願いします。
*表示確認は初級Ex以降の特典です
通常3日以内です。それ以上経っても返信のない場合はメールが届いていない可能性があるので再送いただければと思います。
模範回答はありませんが、完走者の実装例を複数掲載しているので、参考にしていただくことが可能です。また、難関ポイントは動画解説を加えています。
質問はお受けしておりませんm(_ _)m
その代わり完走された方のサイトを掲載しております(初級Exより)。また解説動画を用意しており、今後より一層挫折を防ぐ仕組みづくりを構築していきます。
本教材は私が公開しているロードマップに練り込んでいるため、ロードマップ上で活用していただけると各教材がどのレベル感になるのか、イメージが湧きやすいかと思います。
noteでは販売していますが、こちらのサイトでは単体販売の予定はありません。また、こちらのサイトで購入頂いた場合は限定特典をプレゼント予定です。
noteも動画解説など同様に更新していきます!違いは「限定コンテンツの有無のみ」です。
基本的にはレビューを受けた課題をポートフォリオにしてほしいですが、強制ではありません。しかし、レビューを受けることで自信を持ってポートフォリオ活用できるかと思います。
オリジナル化する方法を解説した記事を紹介しています。正直簡単ではありませんが、その分三者三様のポートフォリオが出てきて被りにくいとも言えます。頑張りましょう!
XDデザインはFigmaのようにブラウザで動くURLカンプで配布しているので、準備の必要は御座いません。
価格について

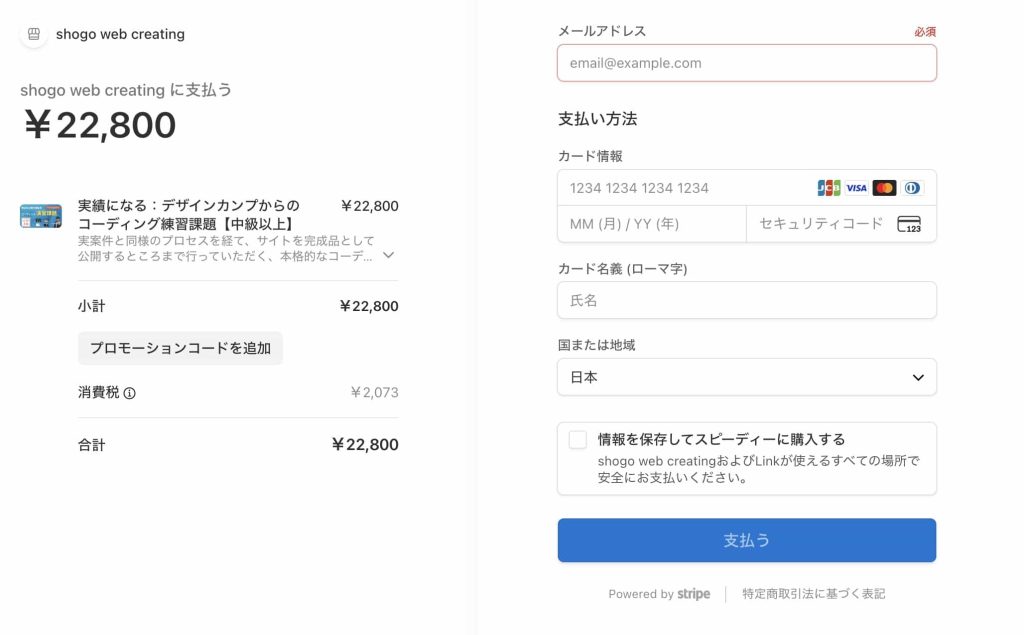
この中級以上セットは¥22,800(税込み)で販売しています。
この一連のコーディング課題の、例えば中級がもしコーディング実案件であれば¥20,000~¥30,000で受注でき、すぐにコスト回収ができます。
上級のWordPressまでいけば、一発で¥200,000も硬いです。
つまりこの一連のコーディング課題をクリアすることで「月収20万を稼げるスキル」は確実に身につきます。
正直
- 各課題毎にレビューを「最大3回」まで無料で受けられる
- ポートフォリオをオリジナル化できる
という特典があって、この金額は破格すぎるのですが、学習中の方はお金の無い方も多いだろうと思い、この価格で頑張って販売しています。
ただ、今後コンテンツの追加やオリジナル化対応の負荷などで値上げする可能性は大いにあるので、お早めにご検討ください。
全ては「自分が駆け出しのときに欲しかったもの」を「今必要な人に」という思いで、サービス運営しています。
\案件獲得に必要な実績とスキルが全て手に入る!/
最後に、購入前のメッセージ(ご購入前にご確認ください)

ご購入頂く前に、注意点をいくつか書きます。
デザインカンプからのコーディングそのままをポートフォリオにはできません【一部デザインのみ】
このコーディング課題では一部デザインでは、「オリジナル化したものをポートフォリオとして活用」していただきます。

よって、一部デザインにおいては、「デザインカンプからコーディングしただけのもの」はポートフォリオとして活用いただけませんので、ご注意ください。
- デザインカンプに忠実なコーディングを行えるコーダーとしての力
- オリジナル化を行うことにより、質の高いポートフォリオ
まあ基本的には新しい方の、オリジナル化の必要無いデザインを選択してもらえればいいかなと思います。
実務志向なので、少し厳しい課題になります
このコーディング課題群は「実案件レベルまで鍛え上げる」ことを目的に作成しているので、最初はかなりきついと思います。
課題の一回目提出前のセルフチェックも、チェック項目や頻出のミスポイント情報を提供した上で、徹底して行ってもらいます。
実務では先方に実装を確認して貰う前に、こちらでセルフチェックを行うのが基本になります。
イメージしにくいかもしれませんが大丈夫。失敗可能なここで練習しておきましょう!!
質問対応には未対応です

申し訳ありません。このサービスは表示確認含めて外注せず完全に私一人で運営しており、
質問対応まで行うと私のキャパシティオーバーになってしまうので、質問対応は行っておりませんm(_ _)m
それゆえこの価格で提供できています。その代わりに、
- 過去の完走者の実装例を掲載
- 難関ポイントの解説コンテンツの準備
これによって、皆さんの挫折を極力防いでいきます。



解説動画は随時増やしていきます!!
頑張る意志の強い、あなたを応援したい

ここまで読んで検討してくださるあなたは、きっと頑張る意志の強い人なのでしょう。
このコーディング課題は確かに手強く、実際楽ではありません。
しかし、その分コーディング力がみるみるうちに上がっていくのを確実に感じられます。
是非、私の厳しいレビューを突破して、実案件前の最後の腕試しにご活用くださいませ💪
あなたの課題の提出を楽しみにしております!!
相談受け付けます!
もしまだ自分に必要かわからない方がいらっしゃれば、LINEでも無料相談に乗ります!
よくある質問
レビュー期間は無期限なので、1年後でも対応します。
ご希望の場合、手動でインボイス対応の領収書を発行しますので、購入後にご連絡いただければと思います。
中級以上の購入はこちら

中級以上編は、以下のボタンよりご購入ください!
\今日から始められます/
ボタンを押すと、Stripeでの支払いページに遷移するので、支払い情報を入力お願いします。

「支払う」を押すと、サンクスページにリダイレクトします。

その後自動返信メールで課題ページのURLとパスワードが来ますので、学習を始めてください。

現在自動返信周りが不調なため、ご購入後すぐ自動返信メールが来なかったら、お手数ですが samuraibrass1414@gmail.com まで購入連絡いただけますと、即リンクを送ります。
皆さんのレビュー依頼をお待ちしています!!
まだ迷われている方は、動画解説も分かりやすいので見てみてください!





























売り手側の都合ですが、ブログでの購入はnoteに取られる販売手数料がない分、買ってくださった方に還元しやすいです。