Web制作(コーディング)を学習する上で、信頼できるロードマップは大切になります。特に近年はAIの発達により、なるべく早い段階で実務の中に入り込むことが重要になっており、最短最速で学習を終わらせたい方も多いでしょう。
そこで本記事では、
- フリーランスWeb制作コーダー歴7年
- Web制作会社でフリーランスながら新人教育係や品質保証業務を担当
- スクールで5年間メンター
これらの経歴を持つ筆者が、効率よく実案件まで到達できるWeb制作ロードマップを徹底解説していきます。
この記事を見てくれている方はWeb制作を独学してフリーランスになったり、 Web業界に就職転職をしたい方が多いかと思います。
様々なWeb制作ロードマップが乱立している昨今ですが、2020年から更新し続けているしょーごログのロードマップをこなすことで月20万稼げるスキルレベルに到達し、制作会社への転職も成功させられるレベル感に達します。
- HTML/CSSの基礎を書籍と模写で学ぶ
- デザインカンプからのコーディングに慣れる
- コーディング課題初級Exをクリア
- SassやJavaScriptを学ぶ
- コーディング課題中級編、中級Exをクリア
- WordPressの基礎を本や動画で学ぶ
- コーディング課題上級編をクリア
数あるWeb制作ロードマップの中で、一番実務レベルに近づける自負があります。このロードマップで制作会社に内定された方も多数いるため、ぜひ自信を持って学習を進めてください。
この記事を書いたのは
しょーご(@samurabrass)
当ブログ「しょーごログ」の運営者。2018年からWeb制作・フロントエンドエンジニアとして主にWordPressでのサイト制作やシステム開発のフロントエンドを担当。2024年からは外資のWeb系企業でディレクター業も兼務。月数万PVのブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行い、スクール講師を4年以上している経験を活かした分かりやすい記事制作を心がけている。
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
- 2025年11月最新-Web制作完全独学ロードマップ-動画版-
- しょーごログのWeb制作ロードマップのゴール
- このWeb制作学習ロードマップの強み
- 悲報:ロードマップでの学習はいばらの道です
- Web制作ロードマップのおおまかな流れ
- Web制作ロードマップ公開【2025年】
- 営業・就職に十分なポートフォリオが手に入る
- Web制作ロードマップ-序盤
- Web制作ロードマップ-中盤
- Web制作ロードマップ-終盤
- Web制作ロードマップ-エクストラコース(任意)
- ポートフォリオサイトの作成
- Web制作ロードマップの終了後
- ロードマップ完走→制作会社に内定した例
- Web制作の案件獲得方法
- 仲間やメンターと共に案件をこなしたい方
- Web制作独学ロードマップでよくある質問
- 実案件の進め方
- 動画でロードマップを復習する↓
2025年11月最新-Web制作完全独学ロードマップ-動画版-
しょーごログのWeb制作ロードマップのゴール
本記事で紹介するロードマップのゴールは、「Web制作で月20万稼げるレベルのスキルを身につけること」です。
多くのロードマップ記事では到達レベルが低い場合があり、実案件には程遠いことも。その点このWeb制作ロードマップはかなり現実的な道筋を示しています。
- Web制作の案件の大半に対応できる力がつきます。
- Web制作会社への就職・転職はもちろん、フリーランスとして案件獲得を行うこともできるレベルに到達できます
その後の案件獲得に必要な営業に関しても記事の後半で解説しているので、この記事一本で“Web制作を学んで稼ぐまで”を理解していただけます!
このWeb制作学習ロードマップの強み

- ”今求められている”実務レベルに到達できる
- 案件獲得や就職転職が十分可能【実績あり】
- アピール力の強いポートフォリオが準備できる
①:”今求められている”実務レベルに到達できる
Web制作の実務に求められるレベルは年々上昇しています。以前はコーディングの勉強ではレスポンシブでコーディングできるだけでも人材価値は高かったですが、今はできて当然となっています。
今未経験で採用される、差別化できる人材とは下記のレベル感になります。
- 複雑なデザインを実装できる(複数ページ)
- 内部SEOを意識した正確なHTMLマークアップができる
- CSS設計と実装が行える
- JavaScript(ライブラリ)での複数なアニメーションに対応できる
- パーフェクトピクセルレベルでのデザイン再現ができる
- Git、Githubが使える
- WebpackやAstroなどのツールを使える
- 実践的なWordPressサイトコーディング
このロードマップでは他のサイトよりも難しめの課題が設定されていますが、これは本当に求められる実務レベルに到達するために設定しているものです。
②:案件獲得や就職転職が十分可能【実績あり】
このWeb制作ロードマップをこなすことで、自動的にポートフォリオが揃う仕組みになっているため、本ロードマップを完走して営業した結果、制作会社から高評価を貰えた人が多数います。

また、就職転職に成功された方もいます。


他にも、制作会社から一週間で内定をもらった方、月収100万を稼げるまでになった方もおり、インタビューもしています(それぞれのインタビュー記事は下部に掲載)
③:アピール力の強いポートフォリオが準備できる
このWeb制作ロードマップでこなしてくコーディング課題は、2024年に大きくリデザインをしております。
例えば上級課題は以下のようにデザインが変わりました。2025年11月以降も引き続き更新予定です。

これは非常に大きなメリットで、これでポートフォリオの被りを減らすことができます。
悲報:ロードマップでの学習はいばらの道です

私個人の考えとしては、「良質なスクール」を活用してほしいというのが率直な考えです。
Web制作はサーバーサイドプログラミング(RubyやPHPエンジニア)に比べて独立しやすいと言われますが、
それでもフリーランス独立するには相当な数の壁がそびえ立っています。
それを乗り越える最良の手段の一つは私はデイトラの「Web制作コース」だと考えています。
しかし、スクールにはそれなりのお金がかかります(Web制作コースはメンター付きスクールの中でも相当安いですが…)
Web制作学習にお金はできるだけかけたくないんですよ。
そういう人もいるだろうと思い、今回は私が考える「最強のWeb制作学習ロードマップ」を公開しようと思いました。
このロードマップをやり遂げていただけたら、スクールに数十万を出さなくても実案件レベルに到達することができます!それぐらい内容にはかなり自身があります。
Web制作ロードマップのおおまかな流れ
これから具体的なWeb制作のロードマップを紹介しますが、おおまかなWeb制作の流れをここで先に頭に入れておいてください。
自分の学習進度や立ち入りがわかりやすくなります。

Web制作ロードマップ公開【2025年】

| 前半 | 一般的な目安期間 | フルコミットできる人の目安期間 (課題レビュー待ち時間1日含む) |
| 1冊で全て身につくHTML&CSSとwebデザイン入門講座【第二版】 | 7日間 | 3日 |
| 入門・初級・初級その2 | 30日以内 | 10~14日間 |
| 中間課題:【初級Ex】 デザインカンプからのコーディング練習 | 8日間 | 5日間 |
| 中盤 | ||
| jQueryの学習 | 14日間 | 7日間 |
| Sassの学習 | 7日間 | 2日間 |
| CSS設計 | 4日間 | 2日間 |
| コーディング教材 中級・中級Ex | 24日程度 | 12日間 |
| ポートフォリオとして公開 | 1日間 | 1日間 |
| 閑話休題 | ||
| WordPressに慣れる | 5日間 | 3日間 |
| 後半 | ||
| ProgateでPHP1(任意) | 1週間 | 2日間 |
| WordPress本とudemy | 7日間~14日間 | 5日間 |
| WordPressの教科書 | 14日間~21日間 | 5日間 |
| 【上級】デザインカンプからのコーディング実践演習 | 24日間 | 14日間 |
| エクストラコース【取り組みは任意】 | ||
| 【即戦力編】Photoshopデザインからのコーディング演習 | 7日間 | 5日間 |
| 【超実践編】納期厳守の模擬コーディング案件 | 8日〜12日間 | 8日間 |
| 合計期間 | 5~6ヶ月程度 | 3ヶ月程度 |
前半は静的サイトコーディング、後半はWordPress制作を身につけていきます。
またこの学習期間は基本的に「平日3h/休日6h」で達成できる期間です。
個人的には短時間で一気に身に付けるのがいいと考えますが、
本業のある方は「平日3h/休日6h」を目安に頑張ってみてください。
営業・就職に十分なポートフォリオが手に入る

このロードマップでは複数教材を紹介していますが、その中でも私が出しているコーディング教材は基本的に「コーディングのポートフォリオ」として利用することが可能です。
なので、このロードマップを完走すれば、自然と十分なポートフォリオが揃っていて、即案件獲得や就職転職の行動に移せる状態となります。
いよいよここからWeb制作ロードマップを解説していきます。
Web制作ロードマップ-序盤

1冊で全て身につくHTML&CSSとwebデザイン入門講座

まずは「1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版]」で学ばれるのがいいかと思います。
ポイント①網羅的に学べる
まず出版年度が2024年で内容的にも新しいです。flex-boxからCSS Gridにも対応し、内容にも過不足がありません。
ポイント②内容が優しく挫折しない
個人的に一番いいと思ったポイントで、おすすめできる所以です。
著者のManaさんはWebクリエイターボックスで情報発信されているのですが、とにかく初心者向けに優しい解説をされており、
文体や表現が機械的でなくあったかみがあるのがよきだなと。
ポイント③作っていても楽しい
従来のHTML本だと、作る完成物のデザインが微妙でモチベーションが上がりづらいという問題があったのですが、
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版]」では、作るサイトもデザインが今時なのと、ゆるふわな感じなので、作っていてモチベーションが上がります。
完璧に覚える必要はない
プログラミングを本で学習する際に気をつけてほしいのは「一度で完璧に理解できなくても良い、それよりまずは一周しよう」ということです。
例えばCSS Gridがいまいち理解できなくても、実際にこの先の課題で手を動かして使ってみて、やっと理解できた、ということもあり得るので、この先の課題をやりつつ
あ、ここはこの前本で学んだ部分だ!
と辞書的に活用できればかなり良いです。

補助教材:イマイチHTML,CSSの理解に自信が無いなら

もし上記の本だけでは理解が怪しい、動画で学びたい!という場合なら、「ちゃんと学ぶ、HTML/CSS + JavaScript」をおすすめします。
人によってはこちらの動画の方が分かりやすいかもです!
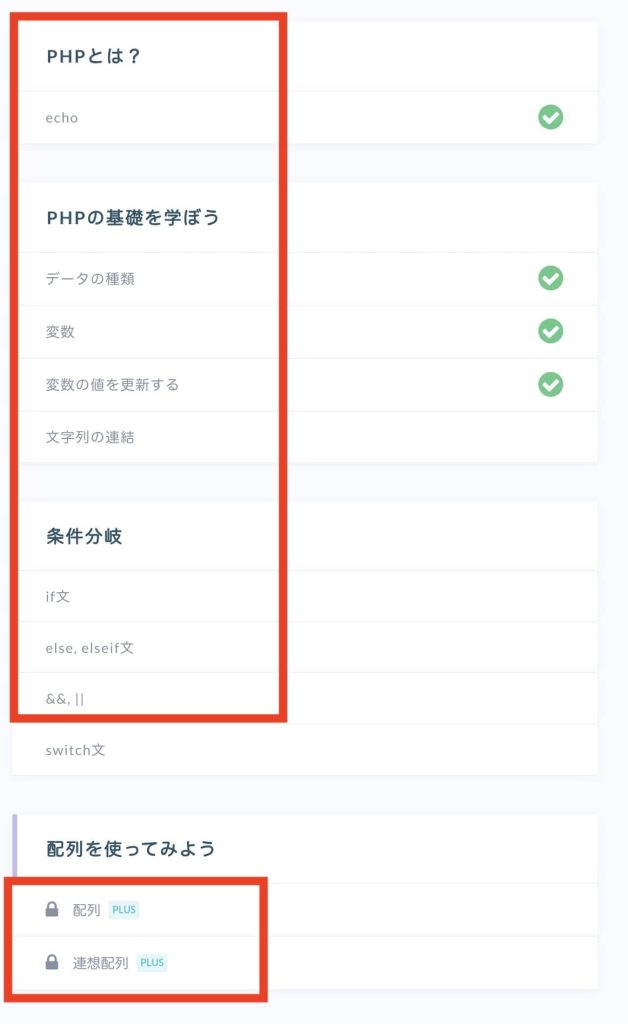
学ぶ場所は以下の部分。Bootstrap,JSは飛ばして、一旦赤枠内をやってみてください。

本ではわからなかった部分も、動画で見てみると理解できたりします!
JavaScriptの部分は、また中級編の時に活用できるので、活用範囲が広い「ちゃんと学ぶ、HTML/CSS + JavaScript」はおすすめですね。
以下の記事でもここのセクションを詳説しています。
コーディング教材初級編3つ

ここから「デザインカンプからのコーディング」に挑戦していきます。
デザインカンプはWeb制作で超重要な概念・ワードなので、必ず意味を押さえておいてください。
コーディング教材は1つ目が肝心!
❶コーディング課題入門編
まずは【入門】デザインカンプからのコーディング練習で実力試しをしてほしいです。

入門編のライブコーディング動画を出しています。
こちらの動画と一緒に進めてもらえれば、絶対に挫折しないようにしています!!
❷コーディング課題初級編

最初は「初級編」からやってみて、どうしても厳しければ「入門編」からやってみてください。入門編は無料提供してます。
コーディング教材2つ目以降は少し難しいものを
最初に行ったものより少し難易度の高いものをやるといいです。
初級編より難しいものを用意しました!
❸コーディング課題初級編その2

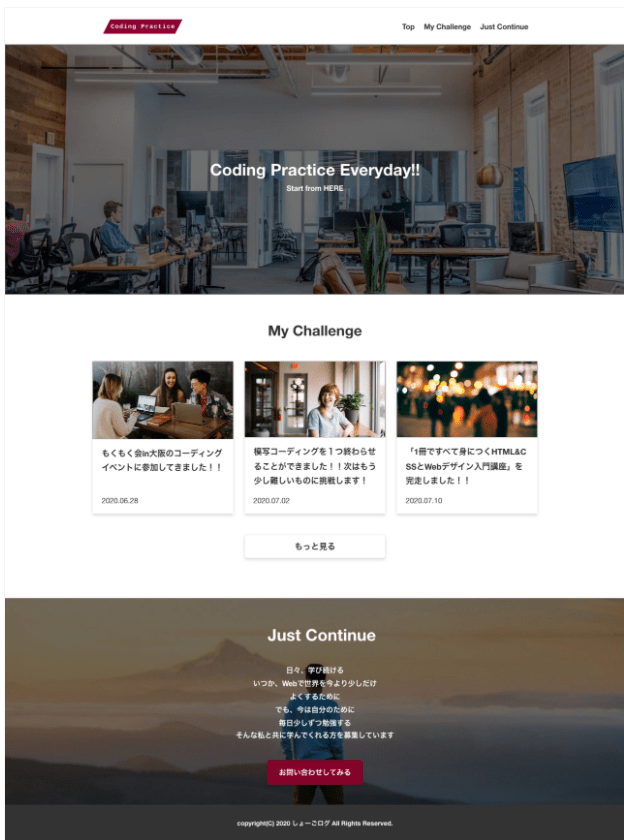
「【初級その2】 デザインカンプからのコーディング練習」では「架空のホームページ制作会社トップページ」の制作を通じて、レスポンシブに慣れていただきます。
ピクセルパーフェクトを頑張る!
教えてくれたりコードレビューが存在しない独学の場合、デザインデータを忠実に再現するのが代々大前提になります。
実務でデザインデータ通りにコーディングを行えないと、普通に差し戻しを受けます。
使用できるなら、拡張機能「PerfectPixel」を使用しましょう。
以下の記事で使い方を徹底解説しています。
良く適当になりがちなのは、余白やフォントの大きさ、太さ、色、あとそもそもフォントが適用されてないとかありますね。
コーディングを3つ行ったころに慣れてくる
HTML,CSSはとにかく書きまくって試行錯誤することが一番成長の近道です。
3つほどこなすことで、だいぶ定着してくると思います。このあとのSassやjQueryをスムーズに身に付けるために、ここでHTML,CSSを固めておくことが重要です。

HTML,CSS総復習
慣れてきたところで、中間課題です!
【初級Ex】 デザインからのコーディング実践演習【複雑なレイアウト】


初級Ex編は、HTML.CSSのみで、現状のレベル感でぎりぎりできて、かつポートフォリオにできるぐらい実践形式の課題になりましたので、こちらに挑戦してみてください。
正直結構難しいと思います。
ただ基礎が徹底していないと、この先のJavaScriptやSassも満足に身につかないので、コーディング力を底上げして初級ラストを飾りましょう。
恐らく、多くの方がここで初めて、
- サーバーアップロード
- ドメイン
- Basic認証
- シートに則った厳格なセルフチェック
- プロからのレビュー
こういったものを経験することになると思います。

この初級Ex課題から私のレビューが入ってきます!頑張りましょう!
\本当に理解できた?HTML.CSSの基礎を総復習!/


もし初級Exがまだ難しかったら?
その場合は、以下の記事に掲載している無料で取り組めるコーディング課題をいくつかこなしてみてください。
簡単な課題をいくつもこなすのがこの時期は大切です!
中盤前に…
補助教材:プロの「引き出し」を増やす HTML+CSSコーディングの強化書
プロの「引き出し」を増やす HTML+CSSコーディングの強化書を二冊目におすすめしています。
この本はデザインカンプからのコーディングをいくつかこなした後に読むと発見が多いため、中盤を進めながら辞書的に使用してもらうといいかと思います。

Web制作ロードマップ-中盤



jQueryの学習

ここでサイトに動くをつけていくためのjQueryの学習を進めていきます。
jQueryを使わずにこなせる案件は非常に限られてくるため、案件をとるために必須になります。
①まずはProgateで学習する

上級編までさらっとやることで大まかに理解をすることができます。
ちなみにjQueryで初めてプログラミングらしいプログラミングに触れる人が大半だと思います。
途中でわからない部分があっても、とりあえず「なんとなくこんなことができるんだな」ぐらいの認識で大丈夫です。
このあとの書籍でしっかり身につきます。
②jQuery標準デザイン講座

jQueryで何ができるのかというのと、書き方に慣れることを目指します。
書き方を暗記するというより、思考の流れに慣れるという感じです。
jQuery標準デザイン講座はwebサイトでよく使われるコンポーネントを中心に学習することができるので、モチベ高く続けられて一押しの本です。
実際に頻出のパーツを作りながら学べるので、モチベ高く学習できる本です!
完璧を目指さない
すべてを完璧に理解することは不可能なので、全体的に眺めて書いてみたら次に進んでOK。
ただ見るだけではなくて、書くことが大事です。
jQueryをどこまで理解すればいいかは、ゴールがありません。目安としては教本に書いてある流れが自分で一からかけなくとも、「見て全て理解できる」なら先に進んでいいかと思います。
書く練習はこのあとします。



Sassの学習方法

次にSassの学習を行っていきます。令和以後ほとんどのコーディング案件でSassが活用されているため、学習はほぼ必須となっています。
正直私が駆け出し期の頃も「なぜ生のCSSではだめなのか」がいまいちわからなかったのですが、Sassを学ぶとその便利さに納得することになります。
注意点 LibSassとDart Sassの違いを理解する
実はSassには3種類存在しています。
- Ruby Sass:一番最初に作られたRubyベースののSassの実行環境。2019年3月に公式のサポートは終了
- LibSass:まだまだ多くの現場で現役で使われているであろうC/C++ベースの実行環境、非推奨だが使用はできる。
- Dart Sass:Dart言語で書かれた最新の実行環境。現在の公式推奨環境。
現在は開発現場も「LibSass→Dart Sassの移行期」ですが、これからSassを学ばれる方はDart Sassを学び使うのが良いと思います。
①まずはProgate

Sassコースで結構基礎的なことが網羅できるため、Progateで学習をしてください。
②Sassの環境構築を行う
VSCodeに
を導入し、Sassをコンパイルできるようにしてください。
以下の記事が参考になるはずです。
Sassはそのままだとブラウザが読み込めないため、CSSにコンパイルしたものを読み込む必要があるのです。
現状Live Sass CompilerでもDart Sassをコンパイルできるようですので、大丈夫です。
【任意】CSSをSassに置き換えてみる
これまでコーディングした作品のCSSをSassに置き換えてみてください。
その際に絶対に利用して欲しいSassの機能があるので紹介します。

【任意】Sassを本で学ぶ場合
Sassはあまり本が出ていない上にDart Sass対応のものはなかったのですが、最近出た「Web制作者のためのSassの教科書 改訂3版」は最高に分かりやすいです。Dart Sassに対応しており、npm-scriptsなども対応。
また、この本はCSS設計なんかも学べるので、この後のパートが楽になります。私も最近改定版が出たことで書い直して辞書代わりにしています笑
CSS設計を学ぶ

Sassを学んだら、次にCSS設計を学びます。
CSS設計ができると、良いCSSが書けるようになります。
- 予測しやすい
- 再利用しやすい
- 保守しやすい
- 拡張しやすい
この4つを併せ持ったもの。
ここまでCSSを書いてきて
ここ、もう少し効率化してかけそうかも。このコード使いまわせるかも。この命名は他とバッティングしそう。
など様々感じたかと思います。それらへの答えはCSS設計を学ぶことで解消されます。
この後のパートで実戦レベルのコーディングを連戦で行っていただくので、CSS設計の考えをなんとなくでいいので、ここで入れておいてください。
なぜ良いCSSを書かないといけないのか?
ここでこう思った方がいるかもしれません。
別にまだ練習の段階なんだから、きれいなCSSなんてこの段階で書かなくても問題ないのでは?
いや、この段階から概念だけでも理解しておいたほうがいいよ!
CSS設計は基本的に実践を通してしか使いこなせるようにならない上に、実案件では”コーディング規約“で指定されていたりもするので、
徐々に慣れておかないとパニクって大変なことになるんだ…(泣)
基礎的な考えをまずは以下の記事で理解してください。
CSS設計の学び方としては、本2冊を読むと、知識がだいぶ定着します。
まずは、Web制作者のためのCSS設計の教科書を読んで、CSS設計の根幹にある考えを理解します。

少し古い本ですが、考え方を学べるので十分です。
その次に、「CSS設計完全ガイド ~詳細解説+実践的モジュール集」を必ず読んでください。

これは「CSS設計」を本格的に学ぶ本です。
こちらの方が難しい分、具体例が多いです。
特にこの「CSS設計完全ガイド」は頻出のパーツの実装例が多く登場するので、言葉でわからなくなったら、具体例を見ればわかりやすいかなと思います。
コーディング教材中級編2つ

ではここまでで学んだSassとjQuery、CSS設計を活用してコーディングしてみましょう!
❶コーディング課題中級編

中級から(一部課題は)オリジナルポートフォリオ化まで行う
中級課題からは、ただ単純にデザインカンプからコーディングを行うのではなく、「オリジナルポートフォリオ化」までを行っていただきます。
これによって、ロードマップを通して「戦えるポートフォリオ」が自動で準備できるようになっています。


中級編は課題を一つ選ぶ

中級課題では「複数課題から一つを選択」してもらいます。
- 架空農園サイト
- 架空サービスサイト


個人的に「サービスサイト」は難しいですが、ポートフォリオとしては良質でおすすめです。
\jQueryのライブラリで動きのあるサイトを制作する/
❷コーディング課題中級Ex

中級Exもオリジナルポートフォリオ化まで行っていただきます。
中級Ex編も課題を一つ選ぶ

中級Ex課題では「複数課題から一つを選択」してもらいます。
- 新卒採用サイト
- 建築会社サイト


個人的には「建築会社サイト」の方が新しいのでおすすめします。
\和風サイトで高度なCSSアニメーションに挑戦する/
css命名規則を実践する
css命名規則は保守性の面から大事です。
先程紹介したcss設計完全ガイドが特に参考になります。全コーダーがいますぐ買うべき神本なので、
まさかいないと思いますが、まだ購入していない人はぜひ購入ぜひしてください。
テクニカルSEOを実践する

発注者視点だと
ソースコードぱっと見てみたら、divだらけでタグも適切に使えてないっぽいな…サイトもかなり読み込み遅いし、画像圧縮してないのかな?うーん…
となるケースが多いです。
これらがなぜ問題なのかは、後述する「SEO内部対策」のパートを見てもらえれば分かります。
とにかくこの時点では下記の最低限の対応を行えるようにしてください。
そこで、中級、中級Ex課題を行う上で以下の3点を意識してください。
- セクショニング・コンテンツ
- 見出し構造
- 画像の軽量化
①セクショニング・コンテンツ
解説は以下の動画にまかせます。
簡単に言えば「sectiion/article/aside/navを適切に使おう」ということになります。

②見出し構造
見出し構造については、様々なサイトを検証ツールで見てみることをおすすめします。

③画像の軽量化
ポートフォリオを確認していると、かなり思いサイトに遭遇します。その多くは以下が原因です。
- 画像が巨大なサイズ
- 圧縮をしていない(MacならImageOptim使う)
- jpgとpngの使い分け(写真をpngのままにしない)
ボトルネックは検証ツールのネットワークを参照すれば見つけることができます。

jQuery,JSのライブラリ(プラグイン)を使ってみる
実務ではプラグインを利用して機能実装することが非常に多いです。ほぼ毎回です。
それをコーディングの段階から取り入れてみましょう。
例えば先ほど紹介させていただいた私のコーディング教材では「swiper」というプラグインを利用前提にしています。

swiperは実務でスライダーを実装する際にはほぼ毎回使用することになります。制作会社の友人もこれしか使っていないと言っているほどですw
ここで作ったものは実績公開する前提なので、公開許可が出ているものを選定してください。
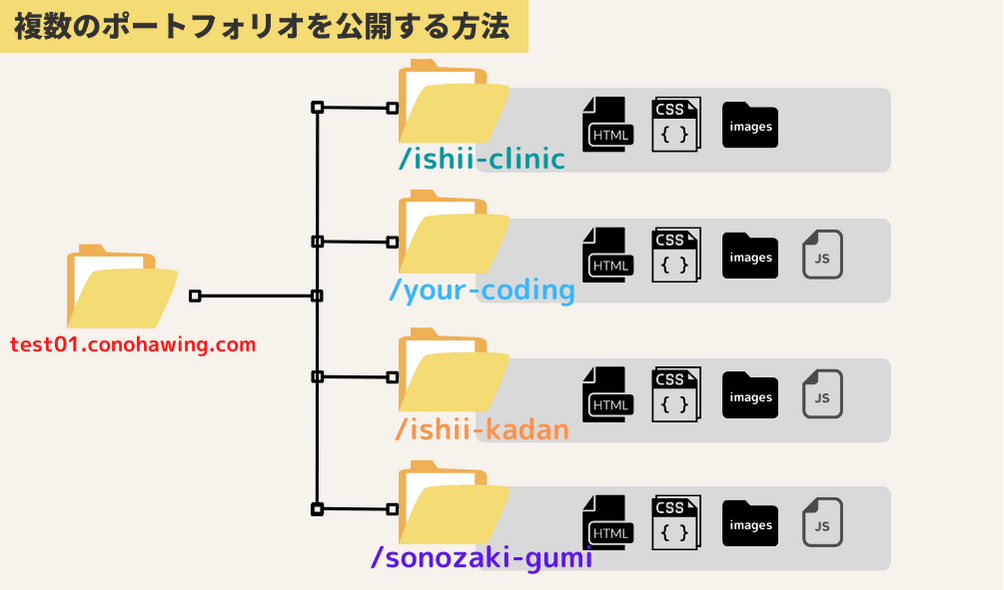
ポートフォリオとして公開する

ポートフォリオとして機能させるにはネットで動く状態で見せる必要があります。
ここまで作成した静的サイトをサーバーにあげて公開していきます。
おすすめは「シン・レンタルサーバー ![]() 」もしくは「ConoHa WING
」もしくは「ConoHa WING ![]() 」です。
」です。
シン・レンタルサーバー
https://server.xfree.ne.jp/ ![]()
ConoHa WING
https://www.conoha.jp/wing ![]()
シン・レンタルサーバーとConoHa WINGどちらがいい?

個人的には「シン・レンタルサーバー ![]() 」のほうが今はおすすめかなと思います。
」のほうが今はおすすめかなと思います。
「安くて高速で実案件でも使える業界No.1高コスパサーバー」という最強のポジションにいるためです。


この後のWordPress編でも活躍します。
一応両者とも頻繁にセールを行っているので、公式サイトで価格を比較してみて安い方を選ぶでもいいかなと思います。
どちらも高性能なのは同じなので。
シン・レンタルサーバー
https://server.xfree.ne.jp/ ![]()
ConoHa WING
https://www.conoha.jp/wing ![]()
どちらのサーバーを選んでも、「サーバーの契約→サイト公開」を以下の記事で「たくさんの画像」を用いて丁寧に解説したので、サイト公開まで一気に行うことが可能です。
ここまでで静的サイトを構築するスキルは身につきました。早い人だと1ヶ月と少し、遅くとも3,4ヶ月で来れると良いペースかなと。
閑話休題:WordPressブログかポートフォリオサイトを公開しよう

ブログやポートフォリオサイトをアップする狙い

実務では公開までを代行する
例えば美容室のサイトを作ることになったとして、オーナーさんにコーディングしたデータを渡して「あとよろしく!!」なんてことにはならないわけです。
当然こちら側で公開までしなければなりません。
その場合に「自分でサイトを公開した経験」がないと苦戦することになります。
- 独自ドメインを取得し
- サーバーを契約して取得したドメインと紐付け
- 全世界にwebサイトを公開して
- コンテンツを投稿する
特にWordPressは難解です。
そのため自分でブログやポートフォリオサイトをアップロードすることでその練習をします。まさに実験場です。
WordPressの勉強がかなり楽になる
「ラーメンを食べたことがない人が、ラーメンを作れるのでしょうか?」
これはWordPressにも言えることです。
WordPressには様々な機能がありますが、自分で使う前に開発の勉強に入ると、結構きついです…
更に、Web制作者がブログを運営することにはメリットしかありません。
ここから少し、ブログ立ち上げ方法の解説をしますので、ぜひ挑戦してみてから、次のWordPress課題に入ってみてください。
- シン・レンタルサーバー
 でサーバー・ドメイン取得
でサーバー・ドメイン取得 - WordPressテーマ「SWELL」
をダウンロード
- 初期設定を行う
ブログ公開までの流れ

「シン・レンタルサーバー ![]() 」や「ConoHa WING
」や「ConoHa WING ![]() 」ならとても簡単にWordPressサイトを公開することができます。
」ならとても簡単にWordPressサイトを公開することができます。
以下の記事で爆速で構築しておきましょう。
WordPress環境を作ったら、次はテーマ選びです。
WordPressブログのテーマは「SWELL」が一番おすすめです。
しょーごログのテーマはJINですが、ぶっちゃけ「SWELL」に乗り換えたい。。。
ブログ立ち上げ後の初期設定については、以下の記事が参考になるので、色々WordPressを触ってみて、どんな機能があるのか確認しておいてください。
ここまでできれば、かなりWordPressテーマ制作の勉強が楽になります!

[補足]SEO内部対策をきちんと理解する

ここまで学習してこのような要素を利用してきませんでしたか?
- title
- meta description
- h1~h4
- リンク
- パンくず
- img
これらはサイトの検索結果の一覧上位に表示するための「SEO」に非常に大事になってくるものです。
Webサイトはお客さんを集客するために制作します。そして検索上位にサイトを乗せるために行わるのが「SEO」です。
特にWeb制作会社などと仕事をすると高確率で「SEO内部対策シート」のようなものを共有されます。
そこでコーディングを行いつつSEO内部対策を行うことになるのです。
SEO内部対策はWeb記事閲覧でOK
とりあえず下記の記事を見てもらえれば問題ないかなと思います。
SEOの内部対策とは?基本15のチェックリスト!外部対策との違いも解説
検索エンジンに正しく情報を伝える重要性
これがわかればとりあえずOKです。
SEOの内部対策は、特にこのあとの「WordPressでのサイト制作」にも深く関わってくるため、この段階で概要を掴んでおくと学習がしやすくなります。
さて、いよいよおまちかねのPHP、WordPressに入っていきます!プログラミング色が強くなってきます!
Web制作ロードマップ-終盤
2つあるので、どちらか好みのルートを選択してください。
本と動画で学習コース(骨が折れるかも)

unazukiコース(こっちのほうがスムーズ)

unazukiについては、以下の記事で活用例が登場します。
準備:WordPress学習前にやっておくこと
WordPressはこれまでと比べて、プログラミングの要素が強くなってくるので、理解できない部分が多くなってくるかと思います。
なので、まずはこちらの記事を呼んで、前提知識をつけておくといいです。
その後、WordPressの学習前に環境構築をしておくとスムーズです。
おすすめはLocalで、構築方法は全て以下の記事で解説しています。
ここで紹介していない教材の中では、MAMPも使ってたりしますが、絶対Localの方が便利なので、Localを使って開発するべきです。
WordPressの独学が最難関-unazukiのススメ
過去にこのロードマップの挫折者が多発しているのが、このWordPress地帯です。
このロードマップでは本や動画教材をおすすめしていますが、分かりにくい部分も多々出てくるかと思います。
その場合、unazuki-WordPressコンプリートコースもおすすめです。

これ一本でWordPress学習をほぼ終了して、そのまま【上級】デザインカンプからのコーディング実践演習に移行することが可能です。
❶本と動画でWordPressの基礎を押さえる
早速WordPressを学んでいきます。
これから紹介する本と動画は2つとも利用することで、基礎を理解しやすくなっています。
❶HTMLサイトをWordPressにする本

まずはWordPressの全体像を掴む
WordPressの基礎や全体像を学ぶのに、まずは「HTMLサイトをWordPressにする本」をおすすめします。

著者はWebデザインスクールで教えている3人の講師で、WordPress化に挑戦する人の悩みや意見をしっかりとヒアリングして執筆しているので、つまずきやすいポイントを把握したうえで丁寧に解説しています。
この本で、「HTMLコーディングしたものをWordPressテーマにする方法」を学んでください。
❷「ちゃんと学ぶ、WordPressテーマ開発講座」(Udemy動画)

動画で学びたいあなたへ
WordPressの基礎を動画で解説してくれている教材があります。
それが「ちゃんと学ぶ、WordPress テーマ開発講座」です。
作成者はたにぐちまことさんというPHPの教材を十年以上出されている方なのですが、この方の解説はめちゃくちゃわかりやすいため、
動画で学びたい人は「ちゃんと学ぶ、WordPress テーマ開発講座」を選ぶといいかなと思います。
内容的にも「全くの初心者から基礎をまんべんなく」といった理想のカリキュラムとなっており、
- サイトのバックアップ方法まで学べる
- カスタム三兄弟まで含んでいる
と言った点が、既存教材とは一線を画しています。
また、定期的にアプデを行ってくれるので、最新の内容を買い切りで学べるのは大きいと思います。
動画だけだと少し難しいと思うので、本と併用してほしいですね。
❷ビジネスサイトを作って学ぶ WordPressの教科書Ver6.x対応版

WordPressの応用まで
WordPressの教科書では、基本的なテンプレートタグの使い方だけではなく、PHPの知識も結構使うので、なかなか鍛えられます。
前者2つの教材より明らかに解説されるソースコードも実務最前線の実態に近くなっています。
どうしてもPHPの知識がないとコピペ&応用が聞かない人材になってしまうので、プログラミングチックではありますが、ここで慣れておきましょう。
普通に実務を行うレベル感なので、結構難しく書籍のレビューも評価が別れています。それぐらい骨のある本です。
ビジネスサイトという題材のよさ
ビジネスサイト(コーポレートサイト)が案件としては一番多いのと、プライムストラテジーが実勢に仕事で制作しているレベル感のものができると公言されているので、
非常に実用的と言えます。
「WordPressの教科書」の詳しい取り組み方については、以下の記事に詳細を解説していますので、見てみてください!
この記事を読むことで、挫折率が大幅に減ります!
❸【上級】デザインカンプからのコーディング実践演習【WordPress実案件レベル】

2024年に完全リニューアルした、上級編コーディング教材に取り組んでもらいます。
デザインを更にブラッシュアップさせ、ポートフォリオとして大活躍間違いなしです!
- カスタム投稿やカスタムフィールドの実務レベルの力が身につく
- ポートフォリオとして受けの良い「コーポレートサイト型」
- 表示確認特典付き
- 下層ページ12枚程度
- 実案件なら20万くらいの難易度


難易度は実案件レベルです。
さきほど紹介したUdemyの講座とも相性が非常に良いです。
WordPressは本で学習した後は実践で鍛えるしか無いのですが、上級編では実案件を想定しておりますので、仕様書を添付しそのとおりにコーディングしていただきます。



WordPress課題をアップロード
ポートフォリオになるので、絶対アップロードしておく
ローカル環境で開発したものを本番にアップロードします
(方法など詳しくは【上級】XDデザインからのコーディング実践演習【WordPress実案件レベル】に記載)
できれば自分のサーバーに上げてほしい
All in one WP Migrationというプラグインで簡単にできます。
実務ではこれから頻繁に行うことになるため、自分のサーバーでできれば、勉強になります。
最近のサーバーは「WordPress簡単インストール機能」などを備えているので、あまり身構える必要はないです。

超簡単にWordPressサイトを公開する方法
まだサーバーを取得していない人は、以下記事を参考にWordPressサイトを公開してください。
ここまでで実案件レベルに到達することができました!
ここからはエクストラ課題で取り組みは任意になります。
Web制作ロードマップ-エクストラコース(任意)

このロードマップのエクストラコースは必ずしも案件獲得で行う必要はありません。
ただ、最近はWeb制作を始める人も増え、確実にライバルが増え、ライバル自身のレベルが上っているのも事実。
このエクストラコースは、「ここまでやってたら、実案件でも安心して挑戦できる」というレベルを目指せます。
【即戦力編】Photoshopデザインカンプからのコーディング練習

ここまででFigmaからのコーディング、Adobe XDからのコーディングを練習してきました。
しかし、実案件では大半のデザインがPhotoshopかIllustratorでくることになります。
私は職業柄多くの駆け出しフリーランスをサポートしていますが、多くの方が苦戦しているのを見て、Photoshop編の課題をリリースすることにしました。
取り組みは任意で、Adobe CCでのPhotoshopの準備が必要になりますが、デザインも仕様も実践仕様なため、ポートフォリオの強化にも繋がります。
難易度が高いため、ライバルとのポートフォリオの被りはだいぶ減らせるのではないかと思います。

- Photoshopに成熟したデザイナーによるデザイン
- スマホカンプも用意
- 実案件志向のデザイン
任意と言いつつ、昨今のWeb制作は駆け出しがかなり多いので、差をつけるためにぜひ取り組んでほしいなと思います。
営業も実案件も大きく楽になると思います。

\難解なHTMLコーディングを経験し差をつける!/
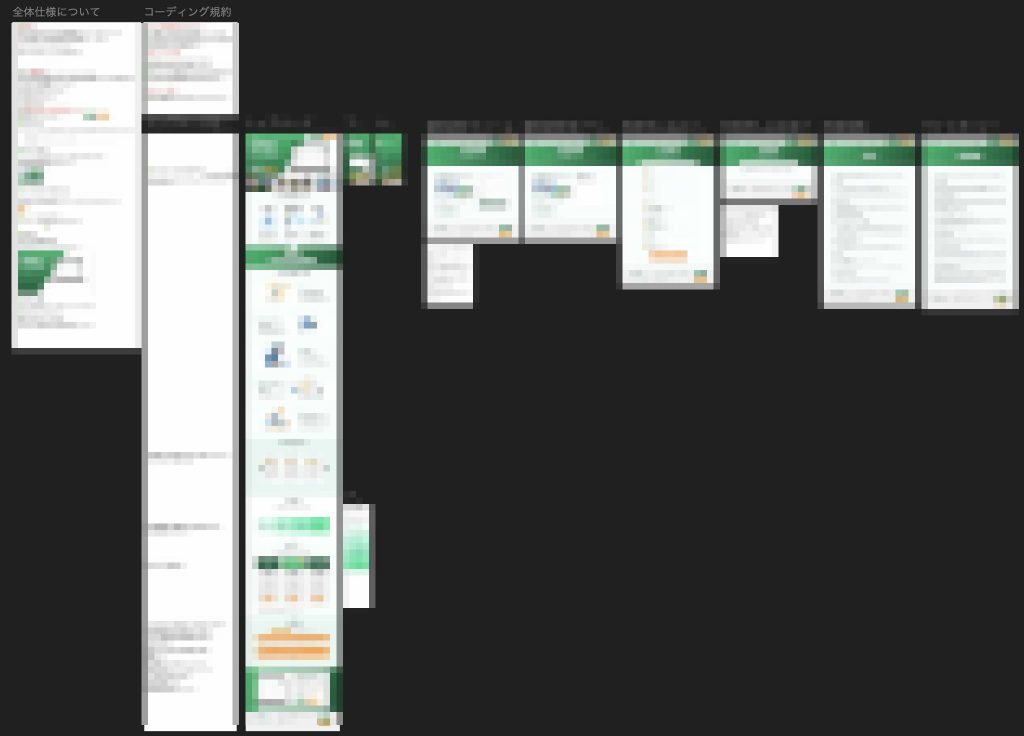
【模擬案件】デザインカンプからのコーディング演習課題 | 品質基準と納期あり

模擬案件編は、合格のための条件が2つ課されている課題になります。
- 初稿提出期限8日以内(合格条件①)
- 修正箇所10箇所以内(合格条件②)
デザインカンプとしては、合計7枚で構成されています。この分量を実案件では一週間程度でコーディングすることが求められるため、模擬案件では微妙にバッファを持たせて8日以内としています。

元々は「超実践編」として公開していた課題ですが、より柔軟に様々な方に腕試しとして取り組んでいただきたいと思い、2025年9月に大幅に価格を下げて再公開しております。
基本的に、最低でも「中級Ex」をクリアしていないと厳しい設定になっています。
「副業予定で、コーディングに時間が取れるか不安。。。」という方こそ挑戦してほしい課題となっています。実際の案件ではそういった事情に関係なく発注が行われるため、ぜひこの課題で予行演習を行ってください。
詳しくは以下の記事でも解説しています。
\実務レベルのスピードと品質を体感する!!/
ポートフォリオサイトの作成

全員が作る必要はないかもしれませんが、「ポートフォリオサイト」も準備しておくと、自分をアピールしやすくなるので、営業や就職・転職活動が捗ります。
簡単に言うと、“自分のポートフォリオをまとめたサイト”になります。
詳細については以下の記事で解説しています。
私はポートフォリオサイトを作る過程で、実案件の流れをインスタントに経験できたので、かなり助かりました!
Web制作ロードマップの終了後

ここまで学習お疲れ様でした!Web制作ロードマップの過程は決して簡単ではないため、ここまで完走できた方はかなりすごいと思います。
ただ、Web制作は学習終了後からが本番。初案件の獲得から月20万達成までの道のりも険しいため、しっかりと準備をしたい所です。
ここからは案件獲得に役立つ情報をかいつまんでご紹介。
ロードマップ完走→制作会社に内定した例
でも、ここで用意した課題はポートフォリオとして本当に評価されるの・・・?
成果を出した人の話を聞きたい!!
そんな声に答えられるように、いくつかインタビュー記事を用意しています。
制作会社に一週間で内定
2024年にこのロードマップ&コーディング課題を独学でこなして第一志望の制作会社に一週間で内定された方にインタビューをしてきました!
独学でこのレベルの課題をこなせたことを、めちゃくちゃ褒められたそうです。
とても勇気がもらえるインタビュー記事になっているので、不安な方はぜひ御覧ください!!
営業初日の営業先に即内定
以下の方も、ロードマップ完走後の初日にメール営業した会社に即内定をもらっています。
ロードマップ完走で、最大月収100万に到達
しょーごログロードマップ完走後、フルリモートフリーランスとして月収100万に到達された方もいます。
Web制作の案件獲得方法

学習を終えたら、まずは案件獲得活動に入っていきましょう。
Web制作のおすすめ案件獲得方法は全て以下の「Web制作フリーランスの営業方法大全」にまとめましたので、これを読めばOKです。
あなたが本気なら、この記事の方法全部すぐにやってほしいです!
これだけやれば絶対結果が出るので、絶対やってほしい!
仲間やメンターと共に案件をこなしたい方
もし一人だと頑張れない、意識高い環境で案件獲得を行いたい場合は、以下のサービスをおすすめします。実際に私もインタビューや利用経験があり、信頼できるものです。
コードスルー:熱血メンターのとしさんと技術メンターがマンツーマンでついてくれる。受講生の成果の出し方が凄すぎる。
WSSクラス:Web制作に特化した営業を学べる。特に制作+運用(SNS含め)でサブスク収益が作れるようになるのが強み。
コードスルーに関しては、以下のリンクからLINEに登録して数ヶ月に一回の応募に申し込まないと、次回開催まで待つことになりますので登録はお早めに。
ちなみにしょーごログ経由で申し込むと、10%お得になります。しょーごログ限定なので、他の導線では適用されません。また審査性で、1次:フォーム審査、2次:面談審査と本気の人しか受講できません。
「絶対に案件取ってやる!🔥」という方は、以下のリンクからまずは公式LINEに登録してみてください。
Web制作経験者はWEBMARKSもおすすめ

Web制作スキルだけで案件獲得できるのかな?低単価案件で安定しない不安があって・・・
こんな方にWEBMARKSはめちゃくちゃおすすめです。
受講することで、制作からマーケまですべて担当できるようになるので、単価が爆発的に上昇します。
WEBMARKSは私が知る限り国内最高峰のWebマーケスクールで、「SEO専門企業×Web広告専門企業」のタッグで運営されています。

これによって、
- SEO実践・案件獲得講座(2ヶ月間)
- 広告運用・実務課題研修(2ヶ月間)
- 実案件での研修(4ヶ月間・フルサポートコースの場合)
このような超実践的な内容を習得することができます。
受講生の実績も豊富で、転職は勿論、時給3000円以上のフリーランス案件も数多獲得されています。


コースは3つあり、フルサポートコースの場合はプラスで3ヶ月間の実務がついてきます!
詳細についてはコンテンツもりもりのWEBMARKSの公式LINEで確認することができるので、是非登録してみてください。しょーごログ経由で登録すると、限定動画5つが無料配布されます。

ここだけの話、Web制作経験者はほとんどが転職や案件獲得に成功されているそうです、凄すぎる。。。!!
Web制作もできるWebマーケターとか最強でしかないので、高単価で安定して案件獲得したい人には全力でおすすめしたいスクールです!
私も卒業し、仕事にSEOを取り入れられています。詳しい内容は以下の記事で徹底解説しています。
また、実際にWEBMARKSを仕事にして「Web制作×SEO」を仕事にしている方に徹底インタビューしているため、こちらも参考になるはずです。
しょーごログ限定の特典無料プレゼント!
しょーごログからLINEに登録すると、無料で以下の豪華特典がプレゼントされます!
🎁デイトラ×WEBMARKS:Web制作スキルとSEOスキルの相乗効果!単価&キャリアアップ術セミナー
🎁独立後の仕事獲得術を公開! 完全未経験からフリーランス独立初年度年収1,000万円!卒業生限定シークレットセミナー!
🎁目指せ海外移住!海外でリモートワークする方法! カナダ在住・女性フリーランスWebマーケター座談会!
🎁SEO厳選チェックリスト20:上位表示1位を1000個以上量産!上位表示に欠かせないSEOチェック項目
WEBMAEKSさんにしょーごログ読者用に、特別に用意していただきました。
特にSEOはWeb制作をしていると必ず関わることになる重要スキルです。この無料特典を活用して、今後の制作にも是非役立ててください
\豪華特典の配布はこちらから!!/
Web制作独学ロードマップでよくある質問
最近は初学者のレベルが上がっているため、フルタイムで取り組むなら三カ月、本業と平行して学習するなら半年は見ておきたいです。この記事の独学ロードマップでは半年を想定したカリキュラムにしており、十分戦えるレベルに到達可能です。
こちらでWeb制作おすすめコミュニティを紹介しています→「Web制作のおすすめコミュニティを現役エンジニアが精【怪しい場所の避け方も解説】」
こちらでHTML/CSSにおすすめの本を紹介しています→「HTML/CSSの独学でおすすめの勉強本と動画【エンジニア選定】」
実案件の進め方
以下記事では、実際の案件はどう進むのかを解説しています。
- 実案件の進め方
- 実案件前に準備しておいたほうがいいこと
準備することとして特に大事なのは、実案件ではフォトショイラレでデザインデータをもらうことが大半なので、Adobe CCは必須だということです(特に制作会社)
こちらの記事を一読しておくといいです。知らないとパニクりますからね笑
動画でロードマップを復習する↓
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。
























































































完璧に合わせるのは難しいので、ファーストビューを中心に見ていけばいいかなと思います。