あなたはできてる?:案件に困らないコーダー・Web制作者に必要な能力を列挙【私はこんなコーダーに発注する】

私はWeb制作フリーランスとして6年ほど仕事をしていて、過去に何人ものコーダーさんにコーディングを外注してきました。
その中で、2020年、コーダーの方にコーディングを外注していた際に、飛ばれたことがあります。
これは大変ショッキングでした。実際に合ったこともある方だったからです。
そこからの教訓で、スキル以外にも、コーダーを見るときに細かくある点を観察して、コーダーを選ぶようにした結果、大きなトラブル無く仕事ができています。
今回はそんな私のようなディレクターや発注者側の視点に立って、
選ばれるコーダーになるために、必ずできておいて欲しいこと
これを解説していきます。
コーダーとして働きたい人だけでなくデザイナーにも当てはまりますし、デザイナー・コーダーといったWeb制作者に発注する立場の人にも、有益な内容になっています。
最近はWeb制作の勉強を始めて、コーダーを目指す人が多いです。
ただ、今回紹介する内容を実践できているコーダーは、ほんの一握りだと思います。
逆に、できれば確実に案件に溢れるコーダーになることができます。
なので、今日解説する内容を即実践してほしいです。
この記事を書いたのは
しょーご(@samurabrass)
当ブログ「しょーごログ」の運営者。2018年からWeb制作・フロントエンドエンジニアとして主にWordPressでのサイト制作やシステム開発のフロントエンドを担当。2024年からは外資のWeb系企業でディレクター業も兼務。月数万PVのブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行い、スクール講師を4年以上している経験を活かした分かりやすい記事制作を心がけている。
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
この記事の動画版もあります↓↓↓↓
紹介・継続案件には信頼が前提

まずは以下の図をみてください。

ここで言いたいのは、信頼というものは「お客さんの期待値を超えることで積み上がっている」ということです。
基本的にWeb制作フリーランスや副業でされている方は、継続案件や紹介案件が結構な割合であり、新規案件を次々に何年も取っている人ばかりではありません。
そんな紹介・継続案件を取るには「信頼」を積み上げる必要があります。
例えば継続案件というのは、以下の画像のような流れで発注されます。

また、信頼を積み上げたWeb制作者はフリーランス間の間でも話題になるので、以下の画像のようにバンバン紹介で案件の話がきます。

こんな状態になるためには、今回解説する
選ばれるコーダーになるために、必ずできておいて欲しいこと
具体的には
- ポートフォリオがスクールの課題以外にもあり、まとまっている
- 報・連・相が気持ちいい
- デザインカンプを”正確に”再現できる
- 初稿提出が早い
- SNSが雑記でなく挑戦の記録になっている
これらをできていればなれますので、一つ一つ具体的に見ていきましょう。
選ばれるコーダーの要素❶ポートフォリオがスクールの課題以外にもあり、まとまっている

なぜスクール以外の課題が必要なのか
これは駆け出しの方の初案件獲得時に、特に重要になる要素です。
私や制作会社のディレクターがコーダーのポートフォリオを見る際に、スクールの課題しかポートフォリオにない人と、スクールの課題以外にもポートフォリオがある人の応募が来ると、どうしても後者を選んでしまいます。
なぜなのか、言語化が難しいのですが、
Web制作者もクリエイターなので、言われたものをただ作る人に魅力を感じにくい、主体性を感じない
こういった理由になるかと思います。
そんなこと言っても、スクールの課題以外でどうやってポートフォリオを準備しろと。
こんな方に、私は半オリジナルポートフォリオ化をおすすめしたいです。
実は私自身も「コーディング演習課題」を出しているのですが、ここでは基本的に「デザインカンプからコーディング後は半オリジナル化して、レビューを受けてポートフォリオ利用」してもらってます。

半オリジナルポートフォリオというのは、ポートフォリオの中で
- 題材
- 画像
- テキスト
- ロゴ
- 配色
この5つを変えたものを指します。
これによって見た目がだいぶ違って見えるだけでなく、個人個人の工夫が生まれます。
例えばこちら、私のコーディング演習課題をされている方の半オリジナル化の作品ですが、福井県鯖江市の革製品をアピールしたサイトになります。

私がこの作品をアピールするとしたら、このような文章を書くと思います。
デザインカンプからのコーディングの課題を元に、ロゴや配色、題材、画像、テキストを変え、半オリジナル化をした架空の作品になります。
私が住む福井県鯖江市は眼鏡の産地で知られていますが、実は手折り財布の製造も盛んです。
この工房では職人のこだわりが伝わるように現場の写真を用い、「ハンドメイド」の雰囲気がよく伝わるような雰囲気を演出することで、認知と潜在的なファンを増やし、将来的な購買数アップと次世代育成も目的にしています。
このようなアピールが可能です。
元々Webサイトというのは「課題を解決するツール」のはずです。
アピール方法を工夫することによって、「言われたものを作る人間」ではなく、「主体的に問題解決できる能力がある」ということがアピールできます。
半オリジナル化する前に、事前に課題を出しているスクールには改変の許可をもらうことをおすすめします。
また、完全オリジナルではなく、元デザインが存在するので、トラブルを避けるために、それはちゃんと示唆しましょう。
ここで「半オリジナルポートフォリオ」と行っているのは、そういった理由もあります。
詳しい半オリジナルポートフォリオ化の方法については、こちらの記事にまとめています。
ポートフォリオをまとめることについて

「ポートフォリオを準備する」という工程自体は皆さん理解されてると思いますが、それを「分かりやすくまとめる」という作業をされてるでしょうか?
特に初めてのクライアントから仕事を貰う時や、こちらから営業をかける時は、相手も判断材料が無いので、ポートフォリオを見ることが多いです。
その時に、個別に大量にポートフォリオのURLを渡されても「うわ、見にくいな」と正直思います。
なので、理想は
URL一個渡せば、自分のプロフィール、制作の思い、制作実績全部が見れる
という状態です。
ここで理想的なポートフォリオのまとめ方をご紹介します。
例えば以下は、デザイナーとコーダーの二人で制作をされているしゅーへいさんという方のポートフォリオサイトです。
制作実績が分かりやすくポートフォリオサイトにまとまっています。

こういった「企業のように、きっちりやっている感」は非常に大事ですね。
また、実績の部分に「お客様インタビュー」を入れている点がとても素晴らしいです。

もし駆け出しで実案件の出せる実績が無い場合でも、ポートフォリオは魅力的にまとめられます。
こちらは学習開始から一年で月160万受注まで行ったりょーさんのポートフォリオサイトです。

スクールの課題も掲載されていますが、まとめ方が上手いと思います。

正直発注者の中でも
ポートフォリオは簡潔にまとまっていれば、体裁は気にしない
という方も多いので、必ずしもきれいなポートフォリオサイトは必要ないのですが、
URL一個渡せば、自分のプロフィール、制作の思い、制作実績全部が見れる
という状態は目指したいです。
詳しいポートフォリオサイトの作り方については以下の記事にまとめていますので、参考にしてみてください。
選ばれるコーダーの要素❷報・連・相が気持ち良い

は?報連相なんて当たり前じゃん?ちゃんと報告していればいいんでしょ?
それじゃ期待値を超えて、信頼を得るには足りないんです。
「気持ちの良い報連相」が大事なんです。
- 最初に作業全体のロードマップを引いて共有しておく
- 適切な報告頻度と、相手も進捗を確認できるようにもしておく
- 分かりやすい、見える形での共有
- トラブル時にすぐ相談をする
- 絵文字など柔らかいコミュニケーションを心がける
❶最初に作業全体のロードマップを引いて共有しておく
私が出している「【上級】デザインカンプからのコーディング実践演習」を例に話していきます。
納期:2週間
ページ数:8ページ

この場合は、以下のように案件スタート時にロードマップを引いて共有します。
明日より作業を開始していきます。
3日目まで Topページのコーディング終了
5日目まで 下層ページのコーディング終了
7日目まで WordPress導入終了
9日目まで カスタム投稿、お問い合わせ実装完了
10日目まで セルフチェック→初稿提出
12日目 修正完了→納品目安
このような作業のロードマップを想定しています。
もしロードマップを共有できていたら、進捗が良いか悪いか一目瞭然なので、納期に間に合わないなどの、いざという時のトラブルも早期発見に繋がりますし、発注側も工程を把握できて安心感があります。
❷適切な報告頻度と、相手が現状を確認できるようにもしておく
細かな報告が大事なので、毎日報告すればOK!!
こう考えているとしたら、少し違います。
正直数ヶ月単位のプロジェクトで、毎日進捗を報告されても、ちょっと煩わしいなと感じさせます。
期間ごとの、私が適切だと思う進捗報告粒度は以下の感じです。
- 納期3日以内の場合:毎日始業時にやること報告、夕に進捗報告
- 納期1週間の場合:3日目の時点での進捗を報告
- 納期2週間の場合:4日ずつ報告
- 納期1ヶ月の場合:一週間に一回
また、自分から進捗報告するだけでなく、常に自分のタスクの状況をカンバンツールで相手に見える化しておくのもいいです。
例えばこちらはNotionで作った進捗ボードです。
リンクを共有しておけば、クライアントは常にここで進捗状況を確認できます。

Notionのテンプレートを配布しているので、複製して使っていただければと思います。
これで、自分から報告しなくても、相手が気になったタイミングでリンクを踏んで案件の進行状況を確認することができるので、
今何しててどこまで進んでるんだろう…気になるなぁ
と不安に思われることがかなり減り、コミュニケーションコストを双方減らすことができます。
❸分かりやすい、見える形での共有
デザインだったら、Figmaなどにアクセスすればデザインの進捗状況を簡単に確認できますよね?
コーディングの場合も「進捗を目で見える状態」にできます。
テストサーバーにアップロードすることで、現在の開発進捗を簡単に共有することができます。
詳しくは進捗報告の方法を昔解説しているので、そちらをご覧ください。
簡単にここでも解説すると、テストサーバーに開発時点のものをアップロードしておき、それをクライアントに共有しておきます。
これで、具体的にどれぐらい進んでいるか分かるので、クライアントは安心できます。
テストアップロード先は相手がテストサーバーを用意していることもあれば、自分のサーバーの場合もありますが、これは相手に確認をしておいてください。
その際に、必ず認証とnoindexをかけるのを忘れないようにしましょう。
❹トラブル時にすぐ相談する
最初に言っておくと、一番最悪なのは、納品日の前日に「やっぱり間に合いません!!」ということ。
これは取り返しの付かないマイナスポイントになり、基本的に継続はありませんし、最悪の評価になって、紹介も減ります。
しかし、先程紹介した、案件開始前の開発全体のロードマップを最初に引いておくことで、納期に間に合わない可能性に早くから気づくことができます。
特にパニックになっているときほど、
やばい!!間違ってサイトのページ消しちゃった…なんとか今日中に解決すれば、報告しなくていいか…!?
と報告を先延ばしにして自分で解決しようとしますが、結果的に間に合わなかったときのダメージが大きいので、トラブルが起きて対応に時間がかかりそうだと判断したら、即報告したほうがいいです。
❺絵文字など柔らかいコミュニケーションを心がける
突然ですが、以下二点のやり取り、どちらの人の方が仕事が一緒にしやすそうだと思いますか?


私は後者の方を選びます。
!や🙇♂️などの絵文字が用いられており、テキストだけでも柔和でコミュニケーションが取りやすい雰囲気が分かるからです。
いや、仕事相手に!とか絵文字とか、使わないでしょう
という方もいるかもですが、正直私も初めての仕事相手の時は探り探りでコミュニケーションをとります。
ただ、これまでの経験上こちらが柔和に接したら、相手もだんだん柔和になっていったことが大半なので、潜在的には柔らかいコミュニケーションが求められていると思います。
選ばれるコーダーの要素❸デザインカンプを”正確に”再現できている
いや、デザインカンプを再現って、当たり前でしょう?
と思われましたよね?
ただ、これまでの発注経験や周りのフリーランスディレクターの話を聞くに、結構な割合でデザインと異なるコーディングが送られてきます。
では、デザインと異なるとは、どのレベルの話なのか?
例えば、以下はデザインカンプとコーディング結果を拡張機能「Perfectpixel」で合わせたものですが、デザインを再現できていると、胸を張って言えますか?


これはまだいい方で、当然のようにテキストの色が異なったり、フォントが違ったり、画像が404エラーで表示されてなかったり、リンクが切れてたりといったことが結構あります。
これを防ぐために、私はコーディングのセルフチェックシートを用意して初稿のレベルを上げるように言っています。
セルフチェックシートについてはここでは詳しく述べませんが、気になる人は以下の記事で解説しています。
補足:コーディングチェックに関して
ここでは見た目再現にフォーカスした話をしていましたが、コードの質ももちろん大切です。
これはコーディングチェックツールを使えば自動化できるので、是非こちらもセットで導入してください。
選ばれるコーダーの要素❹初稿提出が早い
よくこんな方がいます。
納期は11/24日(昼)だけど、11/23(夜)にぎり提出できた!!
う〜ん、修正点が多々ありますねぇ。納期は明日の昼までです。なんとか修正点を全部直してください。ちなみに弊社はもう退社時間なので、明朝に修正無しできっちり提出してくださいね。納期は動かせないので。
…..あれ?これって、徹夜しないと…終わらない!?というか再修正があったら詰みじゃん。
「初稿」という概念をまずは持ちましょう。
もちろん修正が全くない状態で納品できるのが理想ではありますが、実際ほとんどの場合で差し戻しを受けると思います。
「セルフチェック→初稿→修正→再提出→問題無ければ納品」という工程を踏むのを前提としてスケジューリングして、納期より余裕を持って初稿を提出するべきと言えます。
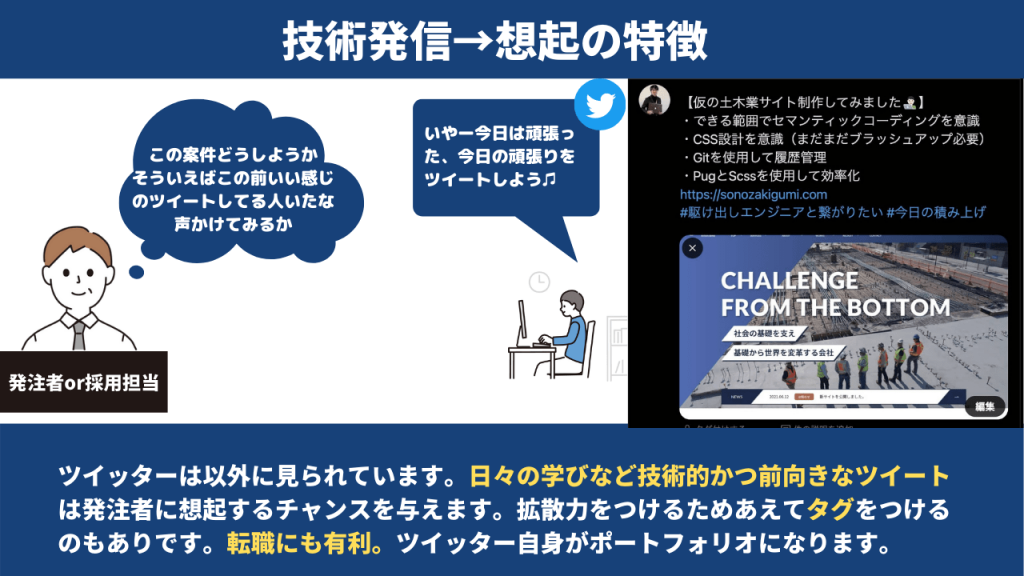
選ばれるコーダーの要素❺SNSが雑記でなく挑戦の記録になっている

これも地味に気をつけたいところです。
始めに言っておくと、全く私的な投稿をするなということではないんですが、
- 引用リツイートで苦言を呈している人
- アカウント名に思想が強く出ている人
- 愚痴が多い人
- 投稿コメントが高圧的な人
こういった人は、仕事においてもコミュニケーションコストが高かったり、トラブルを起こしやすいと判断してしまうので、発注しにくいかなと思います。
私のもとにも「案件ください!」というDMや営業メールが来るのですが、ポートフォリオが良さげだったのでSNSを見に行ったら、案件の悪口を書いていて、そっ閉じしたことがあります。
逆に駆け出しの方でも、
- 日々の勉強や案件で勉強になったことを積極的に発信
- 常に前向きで、タイムラインが挑戦の記録になっている
こういった人には、仕事をお願いしやいですね。
こちらがSNSを起点にした案件獲得のイメージです。

あなたの投稿は、自分が思ってるより人に見られていると思ったほうがいいです。
今から学習を初めてSNSで案件を獲得している人は、圧倒的な努力量を日々の投稿を見ていても感じさせるぐらい熱量がある人が多いです。
そういった人は
このひと頑張ってるし、お仕事任せてみるか!
と思ってもらいやすいので、どうせ発信するなら日々の挑戦を積極的に発信するのがいいかと思います。
今ならこちらのりょーさんなんかはかなり参考になると思います。
挑戦の化身みたいな方ですが、SNSの発信がきっかけで何件か案件を獲得されています。
ちなみに、りょーさんは学習開始で月160万受注まで至った怪物なのですが、過去に徹底インタビューした記事がありますので、そちらも参考になるかと思います。
今回のまとめと宿題
今回は「選ばれるコーダーになるために、必ずできておいて欲しいこと」を5つ述べてきました。
- ポートフォリオがスクールの課題以外にもあり、まとまっている
- 報・連・相が気持ちいい
- デザインカンプを”正確に”再現できる
- 初稿提出が早い
- SNSが雑記でなく挑戦の記録になっている
特にこの中で、 継続と紹介で案件を回すための、信頼を蓄積するのに一番重要な要素は、間違いなく「報連相」の部分です。
ここが微妙だと、アウトプットが良くても次も発注する可能性は低いです。
評価される報連相のポイントは以下でした。
- 最初に作業全体のロードマップを引いて共有しておく
- 適切な報告頻度と、相手も進捗を確認できるようにもしておく
- 分かりやすい、見える形での共有
- トラブル時にすぐ相談をする
- 絵文字など柔らかいコミュニケーションを心がける
報連相は明日からすぐに実践できると思いますが、今回の内容は是非皆さんには即実践をして欲しいので、3つ、より具体的な宿題を出します。
❶ポートフォリオを整備する
まず、ポートフォリオをまとめていない人は、まとめてほしいと思います。
凝ったポートフォリオサイトを作らなくても、まとめるだけなら「foriio」などのサービスがあるので、こちらで十分かと思います。

また、各ポートフォリオにできるだけ「工夫した点」を記載したいです。
特にスクールの課題の場合は
- ピクセルパーフェクトを徹底している点
- CSS設計やセクショニング・コンテンツの徹底
- Gulpなどタスクランナーの使用
このあたりを書けるといいかなと。
もちろん、半オリジナルポートフォリオ化したものがあれば、それも載せたいので、まだ実績が無くてスクールの課題しか無い方は、是非挑戦して欲しいです。
私の「コーディング演習課題」ではレビューまで行っているので、こちらも是非活用してみてください。
❷進捗シートを使う
今回共有した「案件進捗シート」を使って、案件はもちろん日々の学習も管理していただきたいです。

https://www.notion.so/cda1bcfd22864c50a00772102bea8d79?v=f9c8de6c1d7042a2b28486f93e4a3bbe&pvs=4
普段の学習からNotionでタスク管理することによって、実際の案件でもスムーズに使えますし、学習過程を公開することで、一人で学習するよりも緊張感も生まれて一石二鳥かと思います。
❸拡張機能PerfectPixelを使ってみる
今すぐ、試しに自分のポートフォリオにPerfectPixelを使ってみてください。
使い方は以下の記事で解説しています。
正直発注者も私自身も、ピクセルパーフェクトまでは求めていませんが、自分が如何にデザインとずれたコーディングをしているかを俯瞰して見つめるのはとても大事なことです。
自分のポートフォリオをPerfectPixelで少しずつ完璧にする工程を経ることで、初稿提出の時点で目指すレベルが分かり、
実案件に入って「デザインと全然異なる」と言われる可能性が減るので、まだ試したことの無い人にこそ、是非一回使ってみて欲しいです。
選ばれるコーダーになるために、今回の内容を絶対に実践してください!!
この記事の動画版はこちら↓↓↓↓
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。












































