デザインカンプからのコーディング練習課題 | 爆速レビュー付き

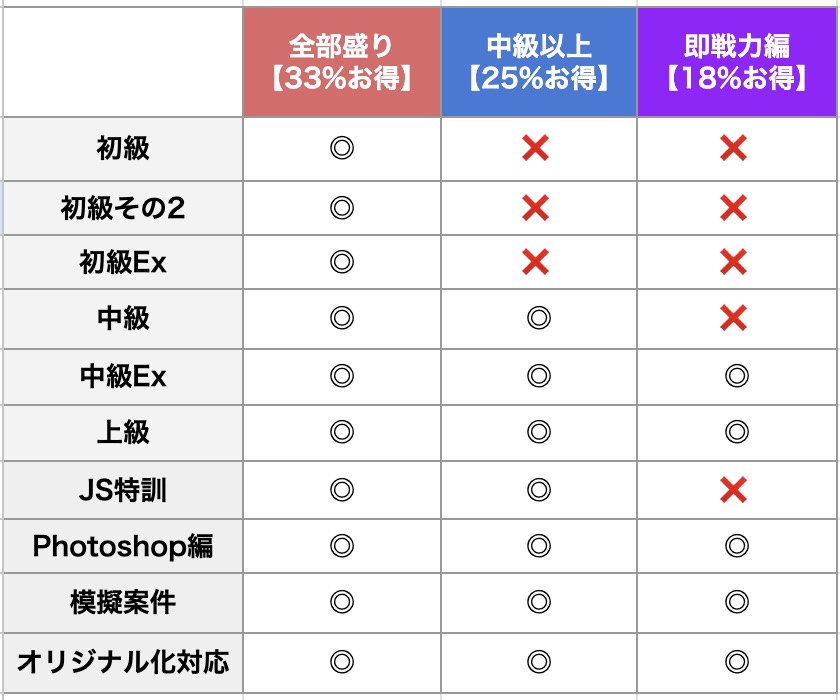
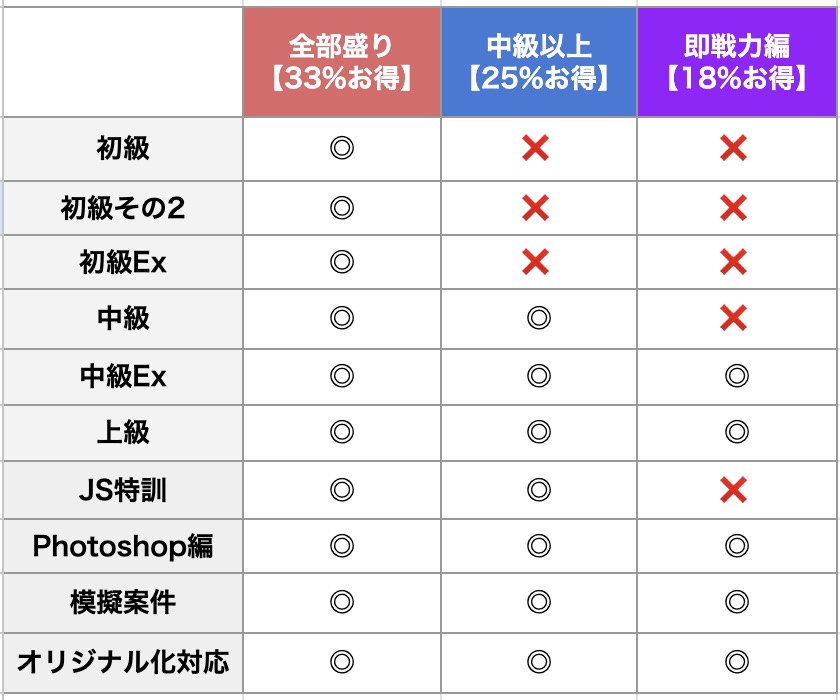
❶コーディング課題全部盛り(全7課題)
「全ての」コーディング課題を同梱しており、単体で買うより¥10,000以上お得な、最もおすすめなセット(一番売れてます)
❷コーディング課題中級以上(全5課題)
「中級以上」の課題を同梱。単体で買うより¥7,000以上お得で、HTML,CSSの基礎は十分固まった人向け。
❸コーディング課題即戦力編(全3課題)
「中級Ex以上」の課題を同梱。単体で買うより¥4,000以上お得で、デザインカンプからのコーディングを複数経験した人向け。
あなたは後海することになります。
🙎♂️自分では大丈夫だと思ってたコーディングの基準が全然低かった・・・
🙎♂️早めにプロに見てもらえれば案件でもあんなに苦戦しなかったのに・・・
🙎♂️もっと早く取り組んでたら、今頃Web制作を仕事にできていたのに・・・
この課題に取り組んだ後、このような感情に苛まれること間違いなしだからです・・・。
ーーーーーーーーーーーーーーーー
こんにちは、Web制作フリーランス歴7年目になろうとしているしょーごです。
簡単に自己紹介させていただきます。
- 2018年よりWeb制作フリーランス
- 20社以上の制作会社とお仕事
- 6年で納品案件数は300超え
- 過去50人以上を直接指導しフリーランスにする
- スクールでWeb制作メンター
私はこれまでの経験から、ずっと思っていたことがありました。
やりっぱなしのコーディング課題って、意味あるのか?
プロから見たら、デザインカンプとズレズレだし・・・
実務ではバシバシ指摘されるんだから、駆け出しの頃からプロからレビューを受けるべきなのでは?
そう思って出した、理想的なコーディング練習課題が、本教材になります。
今回は「月20万納品できるレベルのスキル」を獲得できるデザインカンプからのコーディング練習課題を紹介します。
各課題には私の実案件レベルの爆速レビュー(自分で言うのも何ですが、本当に爆速です)がついてきます。



しょーごログのコーディング課題に挑戦される方には、デイトラWeb制作コースのようなプログラミングスクールで勉強されている方から、独学でWeb制作をされている方まで様々。
しかし今回紹介するコーディング課題をこなして、しっかり最後の作品までレビューを受けたなら、誰でも以下の状態になれます。
- HTML.CSSの「複雑な」レイアウトが組めるスキル
- jQuery,JSを利用して「アニメーション」が組めるスキル
- WordPressで企業サイトを構築できるスキル
- 実案件で「修正点なし」で納品できるスキル
- Photoshopからもコーディングできるスキル
- 誰とも被らないオリジナルポートフォリオが準備できる
こういった力がつき、すぐに案件獲得ができるようになります。
2024年から順次デザインを刷新しています。
中級課題や、上級課題のデザインを2024年に完全リニューアル、2025年には納期指定の模擬案件を追加し、より実践形式にしました!




またしょーごログ宛にコーダー募集が来ることもあります。ぜひ上級課題まで進めてもらえればと思います。


- 全てのコーディング課題が同梱で一番おすすめ
- 各課題で二回受けられるレビューが無料で付帯
- 見積もりや納期設定方法などの特典動画をプレゼント!
- 課題クリア後は実績利用OK!!
- 実案件でも使えるセルフチェックシートをプレゼント!
\全部盛りが圧倒的にお得でおすすめ!/
この記事を書いたのは
しょーご(@samurabrass)
当ブログ「しょーごログ」の運営者。2018年からWeb制作・フロントエンドエンジニアとして主にWordPressでのサイト制作やシステム開発のフロントエンドを担当。2024年からは外資のWeb系企業でディレクター業も兼務。月数万PVのブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行い、スクール講師を4年以上している経験を活かした分かりやすい記事制作を心がけている。
- デザインカンプからのコーディング課題-2024年最新解説動画!!
- しょーごログのコーディング課題とは?
- 前提:実務コーディングは99%がデザインカンプから行う
- デザインカンプからのコーディング手順
- デザインからのコーディング課題紹介
- 各コーディング課題の紹介
- 【入門】デザインカンプからのコーディング練習【無料です】
- 【初級】デザインカンプからのコーディング練習【HTML/CSS】(模範解答付き)
- 【初級その2】 デザインカンプからのコーディング練習【レスポンシブに慣れる】
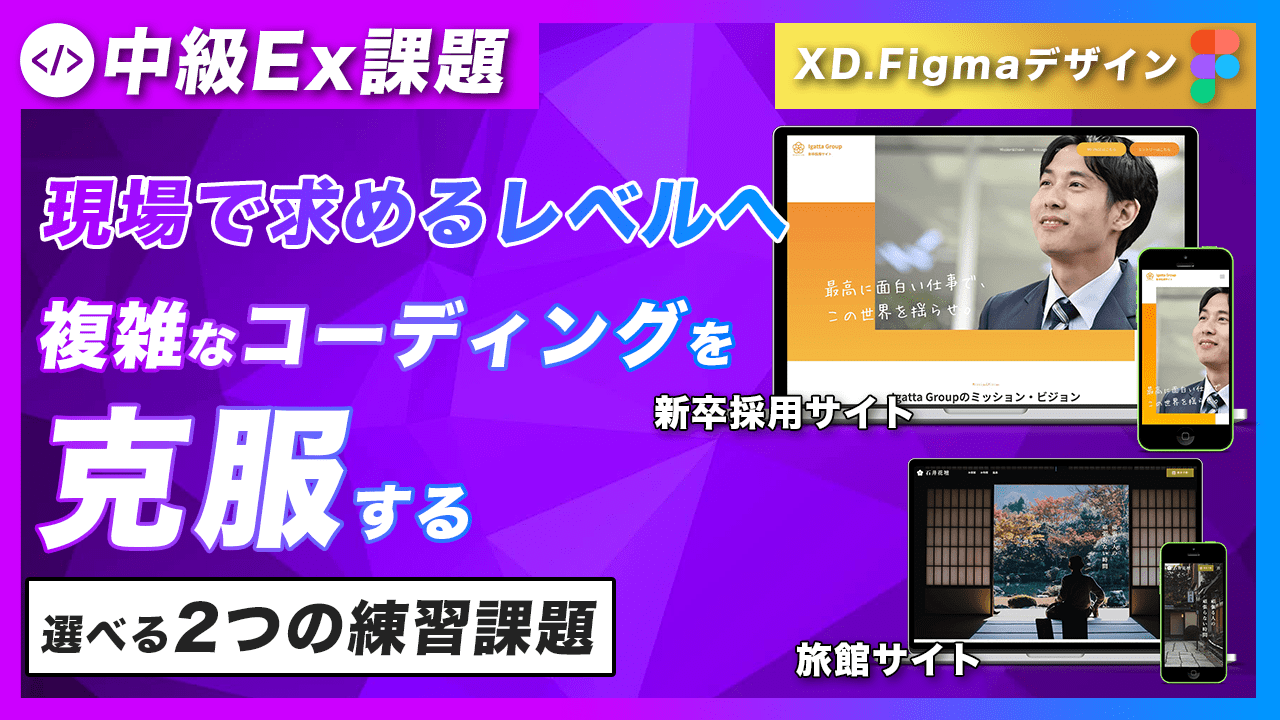
- 【初級Ex】デザインカンプからのコーディング練習【複雑なレイアウト】
- 【中級】デザインカンプからのコーディング練習【JavaScript導入】
- 【中級Ex】 デザインカンプからのコーディング練習【HTML,CSS,JS実案件レベル】
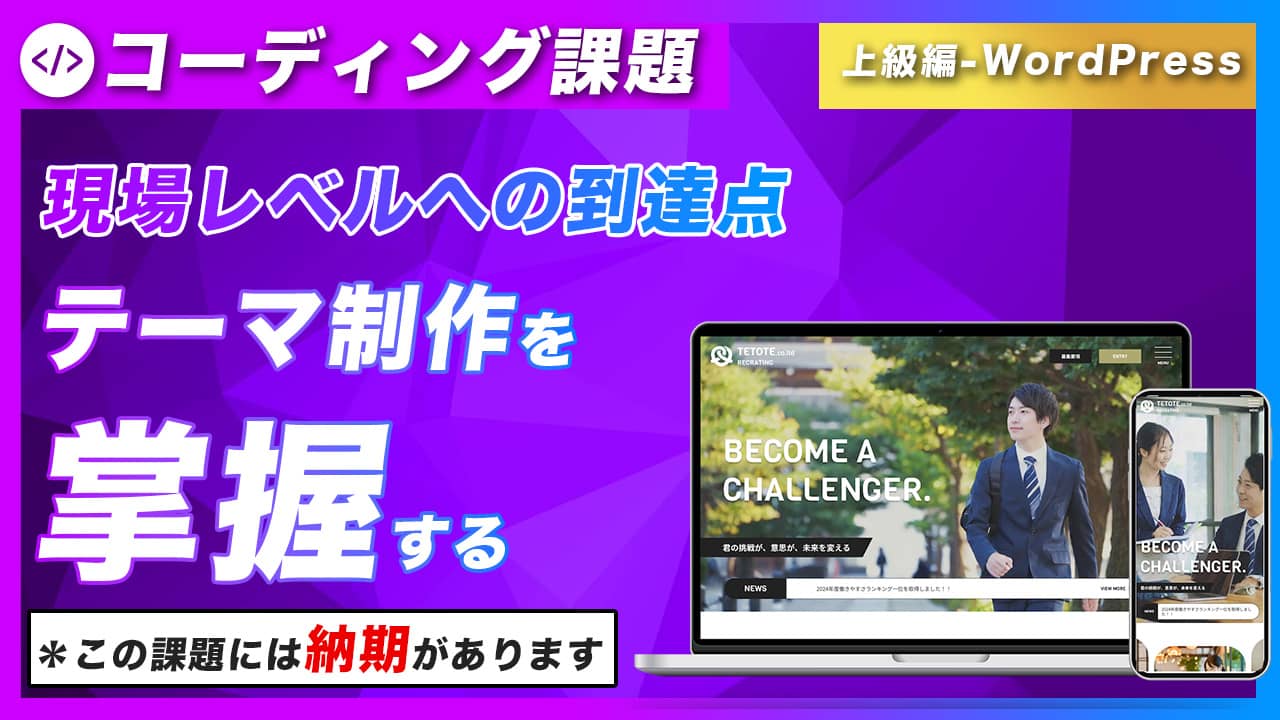
- 2024年リニューアル【上級】デザインカンプからのコーディング演習【WordPress実案件レベル】
- 【模擬案件】デザインカンプからのコーディング実践演習【サービスLP】
- 【JavaScript,jQuery特訓編】web制作でよくあるパーツを実装しよう【解答付き】
- 【即戦力編】Photoshopデザインからのコーディング演習
- まとめて購入について解説
- 2026年1月現在もポートフォリオとして評価される
- しょーごログコーディング課題-よくある質問
- あなたを一歩前に進ませる課題
デザインカンプからのコーディング課題-2024年最新解説動画!!
新デザインも含めて、デザインカンプからのコーディング課題をYouTubeでも徹底解説しています!!
しょーごログのコーディング課題とは?

当サイトが販売しているしょーごログのコーディング課題は、「実務未経験の方が現場レベルになれる」ことを目指したデザインカンプからのコーディング課題です。
デザインカンプからのコーディングとは、完成したWebデザインの見本(デザインカンプ)をもとにHTMLとCSSでWebページを構築する作業です。
デザインの構造を分析し、適切なHTML要素で骨組みを作り、CSSで装飾を加えていきます。レイアウトや配色、フォントなどをカンプ通りに再現し、レスポンシブ対応も行います。デザイナーの意図を正確に実装することが求められる重要な工程です。
このブログとnoteで両方販売しており、このブログから購入頂いた場合は特典コンテンツをプレゼントしています。
- 現場レベルのコーディング課題7つ
- 制作物はポートフォリオとして利用可能
- 他社と被りにくい、オリジナルポートフォリオを準備できる
- 現役エンジニアからのレビュー
これらを通して「Web制作の案件獲得やWeb業界への就職・転職」を叶えます。
多くの方を転職や案件獲得に送り出しましたが、最近の事例でも、実際に制作会社への転職で評価された方がいました。



(このお二方に関するインタビュー記事や、月収100万フリーランスになられた方へのインタビュー記事を本記事の下部に掲載しています、気になる方はぜひ)
学習でとても大事な「レビュー」が複数回受けられるのが魅力!
プログラミングでもデザインでも「プロにレビューを受ける」のがとても大事になってきます。
学習の段階で現場レベルのレビューを受けることで、実務に効率的に取り組めるように皆さんを指導します。

スマホデザインが一部無い課題もありますが、それは実案件でも多い「よしなに」対応を鍛えてもらう側面があります。
こちらでしっかりレスポンシブの確認もして表示のレビューを行うので、デザインが一部無い案件に遭遇した時の突破力も身につけることが可能です!

このコーディング課題でいくら稼げるスキルが身につく?

最後のPhotoshop編課題まで終えられた方のスキル感としては、月20万レベルはあります。
各課題は「コーディング教材全部盛り」を購入することで、最安で揃えることができます。
noteの方では単体販売もしています(全部盛りよりは割高にはなります)
| コース名 |  【入門編】 デザインカンプからのコーディング練習 |  【初級編】 デザインカンプからの コーディング練習 |  【初級その2】 デザインカンプからの コーディング演習 |  【初級Ex】 デザインカンプからの コーディング演習 |  【中級】 デザインカンプからのコーディング演習 |  【中級Ex】 デザインカンプからの コーディング演習 |  【上級】 デザインカンプからの コーディング演習 |  【即戦力編】 Photoshopデザインカンプからの コーディング練習 |  【JavaScript,jQuery特訓編】 |  Web制作会社に特化した 最強の営業法 |
| 学習内容 | 超基礎的な HTML.CSS | 基礎的な HTML,CSS | HTML.CSSの レスポンシブに慣れる | HTML.CSSの 基礎総復習 | jQueryやJSの導入 | 高度なCSSと JavaScriptライブラリの使用 | WordPressを活用した メディア型企業サイト | 土木・製造業の トップページ | jQuery,JSで よくある実装を学習 | 制作会社への 営業マニュアル |
| 難易度 | ★☆☆☆☆ | ★☆☆☆☆ | ★☆☆☆☆ | ★★☆☆☆ | ★★☆☆☆ | ★★★☆☆ | ★★★★★ | ★★★★☆ | ||
| ページ数 | 1 | 1 | 1 | 1 | 1 | 4 | 7 | 1 | ||
| 目安期間 | 3~5日程度 | 3~5日程度 | 5日程度 | 7日程度 | 5日 | 10~14日程度 | 24日以内 | 5日 | 3日程度 | |
| 対象レベル | デザインカンプからの コーディングが初めての方 | デザインカンプからの コーディングが初めての方 | デザインカンプからのコーディング1つでもこなされた方 | いくつか簡易なデザインからのコーディングをこなされた方 | jQueryやJSの基礎を 学ばれて初実践な方 | 高度なCSSアニメーションやJSのコーディング経験を積みたい方 | WordPressの基礎学習を 終えた方 | Photoshop未経験&難易度の高いコーディング案件を試したい方 | jQuery,JSの基礎を 本などで学ばれた方 | 各種課題を終えて 営業する段階の方 |
| 表示確認特典 | ✕ | ✕ | ✕ | ◯ | ◯ | ◯ | ◯ | ◯ | ||
| 全部盛りに含まれるか | ✕(無料なため) | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ✕ |
| 更に詳しく | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ |
「コーディング教材全部盛り」を完走できれば、就職も案件獲得も十分に可能ですよ!
前提:実務コーディングは99%がデザインカンプから行う
コーディング練習と行っても、世の中には二種類あります。
- サイトを検証ツールで見ながら再現していく(模写)
- デザインカンプからコーディングを行う(実務と同じ方法で模写ではない)
この内、「①サイトを検証ツールで見ながら再現していく(模写)」は私が独立した当初に流行していた方法でした。
私もこの方法、所謂「模写」で当初学習していましたが、しかしこれは実務とはかけ離れた学習方法でした。
デザインカンプからのコーディングができないと仕事にならない

実際にコーディング案件を見てみるとわかりますが、


大半がデザインカンプからのコーディングです。
制作会社も開発会社もどこも全部そうです。
私も周りも当時誰も、それがスタンダードだと知らなかったので、阿鼻叫喚だったのを覚えています笑
だから、将来は限りなく実務に近い形で学習できる教材を作ってあげたいと、当時から思っていたのでした。
コーディングは「デザインカンプからのコーディング」を練習するべし
デザインカンプからのコーディング手順
- まずは仕様書やデザインを見る
- デザインデータから画像や素材を書き出す
- デザインを確認しつつコーディングを行う
- Basic認証などをかけたテストサーバーにアップロードする
- セルフチェックを行う
- 初稿提出し、確認してもらう→大抵は再修正が起こる
- 再提出→納品
こんな感じだと思います。これをいきなり実務でやるのは怖いですよね^^;
なので、この一連の演習課題でたくさんトライアンドエラーをしてもらえたらと思います。
デザインからのコーディング課題紹介
課題は「初級からPhotoshop編」まで複数リリースしております。
| コース名 |  【入門編】 デザインカンプからのコーディング練習 |  【初級編】 デザインカンプからの コーディング練習 |  【初級その2】 デザインカンプからの コーディング演習 |  【初級Ex】 デザインカンプからの コーディング演習 |  【中級】 デザインカンプからのコーディング演習 |  【中級Ex】 デザインカンプからの コーディング演習 |  【上級】 デザインカンプからの コーディング演習 |  【即戦力編】 Photoshopデザインカンプからの コーディング練習 |  【JavaScript,jQuery特訓編】 |  Web制作会社に特化した 最強の営業法 |
| 学習内容 | 超基礎的な HTML.CSS | 基礎的な HTML,CSS | HTML.CSSの レスポンシブに慣れる | HTML.CSSの 基礎総復習 | jQueryやJSの導入 | 高度なCSSと JavaScriptライブラリの使用 | WordPressを活用した メディア型企業サイト | 土木・製造業の トップページ | jQuery,JSで よくある実装を学習 | 制作会社への 営業マニュアル |
| 難易度 | ★☆☆☆☆ | ★☆☆☆☆ | ★☆☆☆☆ | ★★☆☆☆ | ★★☆☆☆ | ★★★☆☆ | ★★★★★ | ★★★★☆ | ||
| ページ数 | 1 | 1 | 1 | 1 | 1 | 4 | 7 | 1 | ||
| 目安期間 | 3~5日程度 | 3~5日程度 | 5日程度 | 7日程度 | 5日 | 10~14日程度 | 24日以内 | 5日 | 3日程度 | |
| 対象レベル | デザインカンプからの コーディングが初めての方 | デザインカンプからの コーディングが初めての方 | デザインカンプからのコーディング1つでもこなされた方 | いくつか簡易なデザインからのコーディングをこなされた方 | jQueryやJSの基礎を 学ばれて初実践な方 | 高度なCSSアニメーションやJSのコーディング経験を積みたい方 | WordPressの基礎学習を 終えた方 | Photoshop未経験&難易度の高いコーディング案件を試したい方 | jQuery,JSの基礎を 本などで学ばれた方 | 各種課題を終えて 営業する段階の方 |
| 表示確認特典 | ✕ | ✕ | ✕ | ◯ | ◯ | ◯ | ◯ | ◯ | ||
| 全部盛りに含まれるか | ✕(無料なため) | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ✕ |
| 更に詳しく | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ | 課題解説ページへ |

中級、上級課題など2024年にフルリニューアル!!

コーディング課題は取り組む人が多いと、他の人とポートフォリオが被りがちです。
それを防ぐためにオリジナルポートフォリオ化をしてもらってましたが、新しくリニューアルして出した新課題では、あまり被らないのでオリジナル化の必要がありません。
中級、中級Ex、上級課題は以下のデザイン変更を2024年3月に行いました。



2025年9月には模擬案件を追加しました。

これによって、2024年以後も、評価されるポートフォリオが準備できるようになりました!!
まとめて購入できる「全部盛り」「中級以上」などがお得!

基本的に単体購入よりまとめ買いしてもらったほうがお得になるようにしております。

noteとブログ両方で販売中
セット販売はnoteとブログ両方で行っていますが、ブログから購入頂いた場合は「特典コンテンツ」を複数プレゼントしています!
特典コンテンツは、実際に案件獲得する際に役立つような、実践的な情報を発信しています。



ロードマップ(無料)とセットで活用
各教材がどれぐらいのレベル感のときに取り組めばいいのかは、以下の独学ロードマップの記事を参照いただければわかりやすいかと思います
以下のロードマップに本教材は全部組み込まれております。
ちなみに、ロードマップを完走していただければ、フルリモートでの就職転職も十分可能です。

Web制作を独学している方に届けたい…
スクールは高くて通えません…
こんな方でもできるだけ最前線で戦えるように道のりを整備したのが「ロードマップ&コーディング課題」です。
完走できれば、スクールに数十万払わなくても、十分即戦力レベルまで持っていくことができます!

「全部盛り」はたっぷり量がありますが、それでも一ヶ月で上級まで行く人もいて、驚きです。

\圧倒的にお得な全部盛りセットはこちら!/
コーディング経験者にもおすすめ!
制作会社のコーダーさんにもご活用いただいております!

表示確認特典の価値
大事なことなので、教材説明の前に述べさせてください。
私の教材では初級編など一部を覗き、基本的にすべて「表示確認特典」をつけています。
これには明確な理由があります。
ポートフォリオ表示崩れ多すぎ問題

私と同時期にフリーランスになった方々の多くはディレクターになったか、デザイン・コーディングチームを率いているか、マーケターになるか、
はたまた起業するなどして、各々コーダーへの「発注者」に回ることも多いわけですが、
最近駆け出しの方から営業メールが来る機会が増えているようです。
その中で多く聞くのが「ポートフォリオがひと目見てずれてるのが大半」という言葉です。
確かにその傾向はある気がする一方、勉強を始められたばかりの方々には自分では気づきにくいのも事実。
そこでこの教材に「表示確認特典もつけちゃおう!」ということで、お値段そのままに「2回の表示確認特典」をつけているのです。
コーディング課題の流れ

レビュー返しは爆速で行っています。



ちなみにレビュー期限はないので、1年後とかでも全然レビューします

動画解説を続々追加予定!!

以前よりこのような声を頂いていました。
難しすぎて挫折しそうです…勉強の時間も中々取れないし。
こういった課題を解決すべく、「難関箇所の動画解説」を始めました!




自力でどうしても実装できないときは、一旦先に進んだほうが効率良いですからね。この先もどんどん動画解説を充実させます。
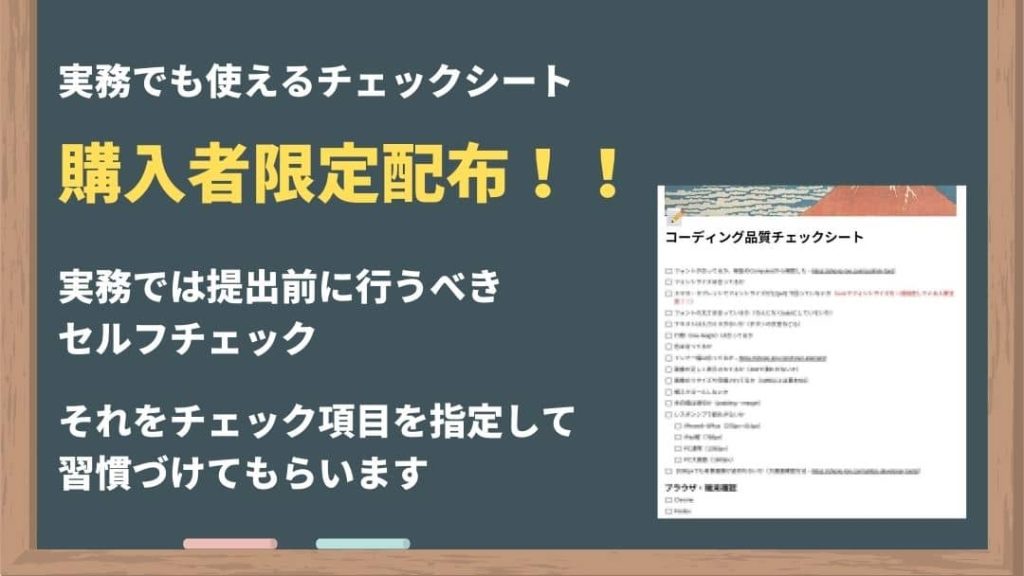
セルフチェックシート無料配布!!

実案件では提出前に『セルフチェック』を行うのが常識です。
この教材では
- 実案件でも使えるセルフチェックシートを配布し確認
- 各課題毎によくある指摘ポイントを掲載
しているので、セルフチェックの練習をすることができます。
実案件前に習慣づけておきましょう。
PDFで実案件でも使えるチェックシートをプレゼントしています。
一定期間以内に完成できるか!?「納期チャレンジ」
上級課題と模擬案件には「納期」を設けています。同時に、「修正回数が規定数以内」だった場合は、合格判定となります。

この制度によって、実務レベルの緊張感とスピード感を体感することができます。
自分のペースでゆっくりコーディング課題をしていてもあまり意味はありません。時間をかければ誰でもできます。
もし本気でコーディングを仕事にしたい場合は、是非指定納期以内に提出を目指してください。
合格・不合格で具体的に何かがあるわけではありません。あくまでご自身の現在地を確認していただくシステムなので、不合格でもポートフォリオとして利用できますので、ご安心ください。
各コーディング課題の紹介
【入門】デザインカンプからのコーディング練習【無料です】

初級編でもちょっとむずかしいかも…
といったお声を拝見しましたので、無料にて「入門編」をリリースしました。
初級編より少し優しくしています。
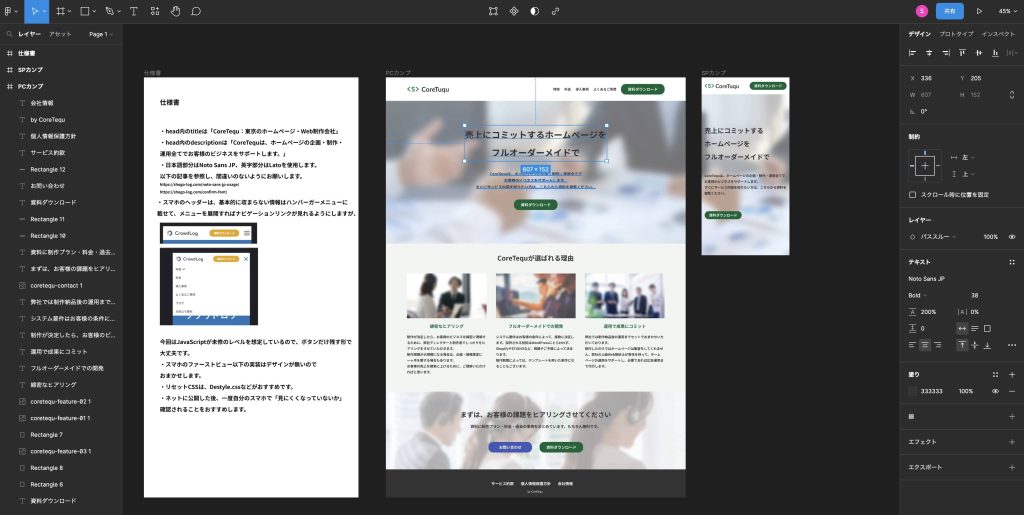
無料ですが、Figma、XDデザインからのコーディングなので、実務と工程はほとんど同じです。
- デザインからのコーディング経験がない
- まずは簡単なもので自信をつけたい
- 挫折経験がある
こんな人に入門編は推したいです。


\入門編は無料で見れます/
【初級】デザインカンプからのコーディング練習【HTML/CSS】(模範解答付き)

「初級」はコーディングを始めたばかりの方にむけて出しているnoteになります。
初学者の頃はわからないことだらけで、挫折する確率が最も高い場所になります。
この教材ではとにかく
「私にもできそう!」を経験してもらうために優しく作っており、模範解答もつけております。

入門はできそうな気がする、または行った

入門から進んだ人なら割とすんなりいきつつも、入門にはない要素があるので、良い経験を積めると思います。
\初級はこちらから/
【初級その2】 デザインカンプからのコーディング練習【レスポンシブに慣れる】

【初級その2】 はレスポンシブに慣れていただくことを主眼におき、スマホのファーストビューのカンプもつけました。
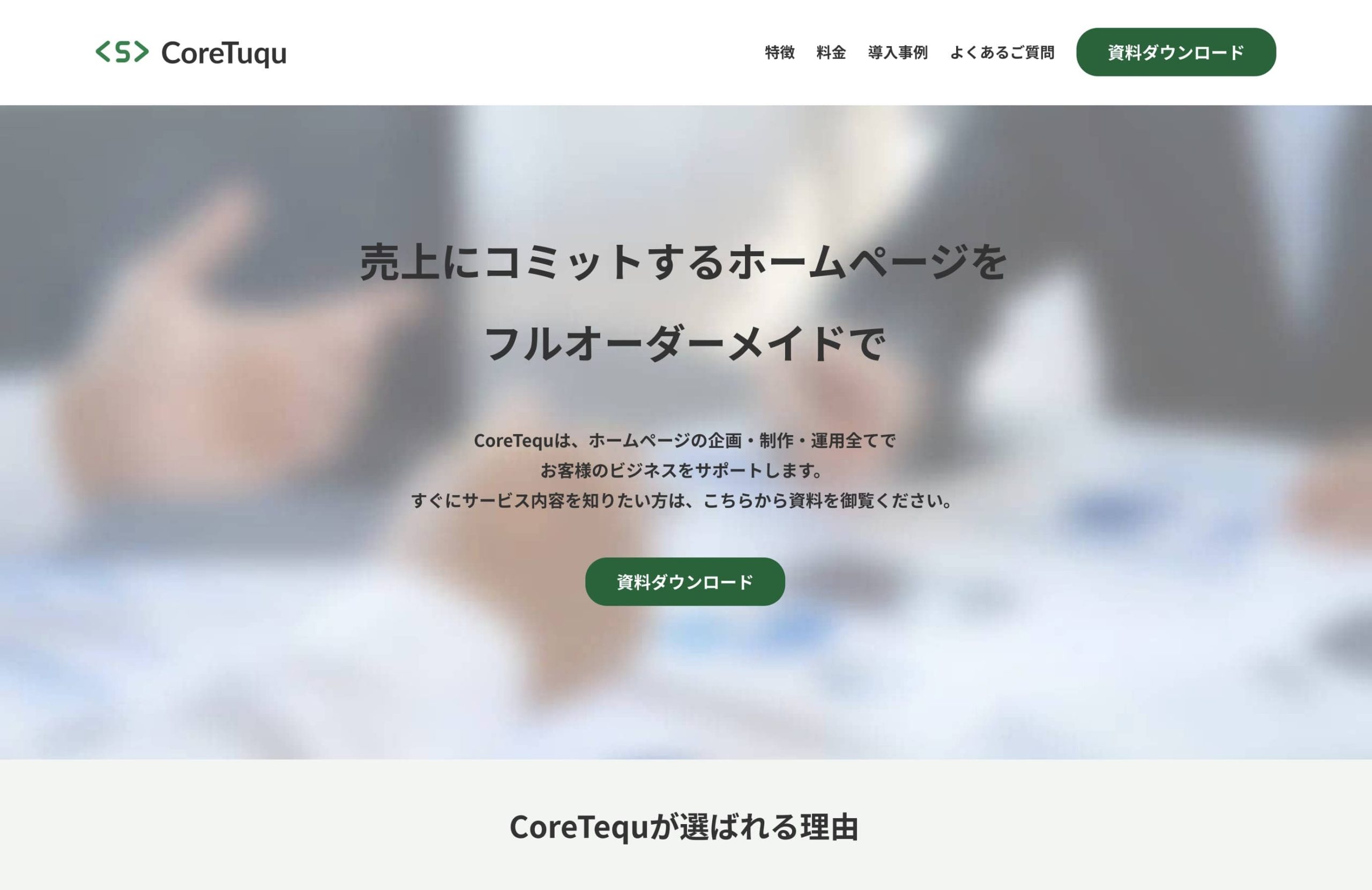
Figmaデザインからホームページ制作会社のトップページを制作していただきます。
初級編より難しく、かつレスポンシブに工夫が必要になるので、初級Exへの足がかりとして活用できるように。
- HTML.CSSのカンプからのコーディングを一個はやったことある
- レスポンシブにまだいまいち慣れない
この段階の方は比較的簡単なコーディング課題の演習を積むことが大切です。
ぜひ【初級その2】 をご活用ください。
\初級その2はこちらから/
【初級Ex】デザインカンプからのコーディング練習【複雑なレイアウト】

「初級Ex」は少し難しいデザインで、HTML.CSSの基礎を総復習できるような課題になっております。
初級その2より難しく、HTML,CSSだけでも「ポートフォリオ」として使っていただけるようなレベル感のものを作成しました。結構難しいですが、その分鍛えられます。

- 少し難しいHTML,CSSのレイアウトに挑戦したい
- JSに取り掛かる前に、HTML.CSSを総復習したい


縦書きという、おそらくこの段階では「未知の要素」も出てきますので、かなりググり力が鍛えられ、やりごたえがあると思います。
\初級Exはこちらから/
【中級】デザインカンプからのコーディング練習【JavaScript導入】


「中級」はある程度HTML.CSSに習熟した方が、次のステップとしてJavaScriptのライブラリや、jQueryを練習できるように作成した教材になります。
ポートフォリオとしても活用いただけるレベル感を目指したため、初級編と比べても難しめにしております。
その分「完走後に表示確認特典」をつけており、実案件レベルで細かくチェックしますので、ここで鍛えられます。
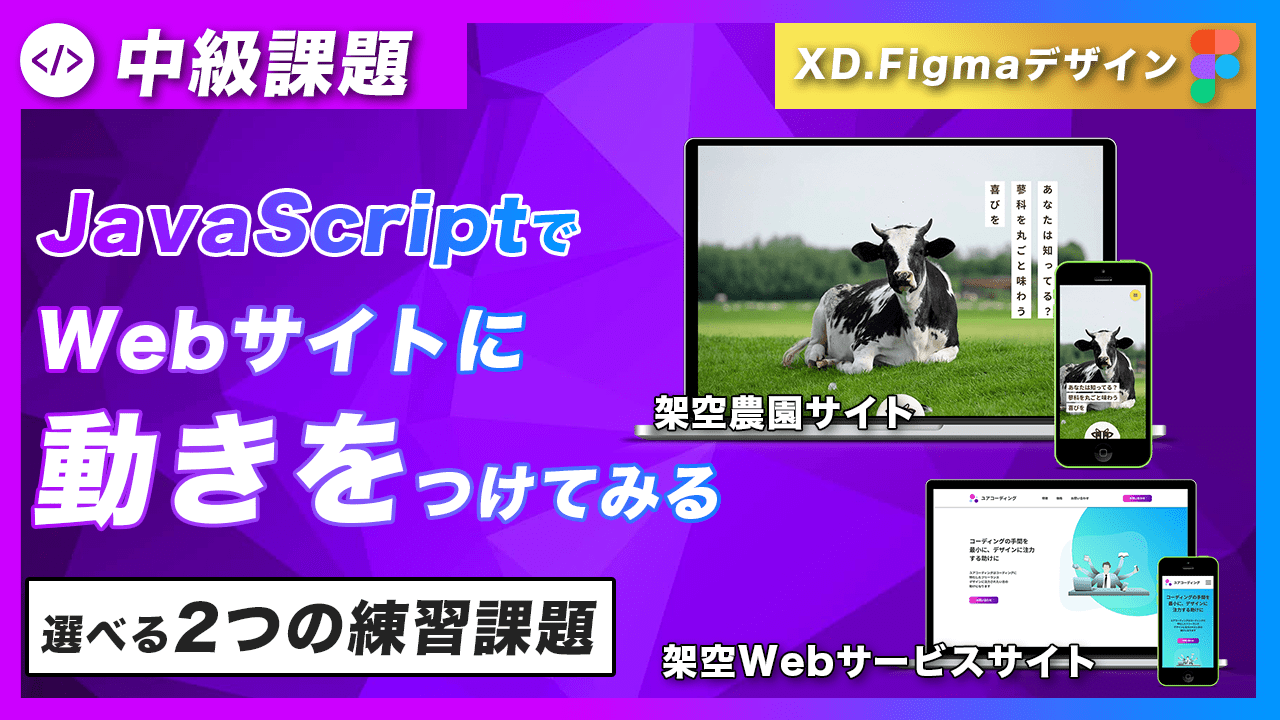
中級編は課題が2つある

中級課題は「複数から一つを選択」してもらいます。
- 架空農園サイト
- 架空サービスサイト(おすすめ)
どれかから一つ選択してください。


- jQueryやJSを使用してサイトに動きをつけてみたい
- 実務でもよくあるフォームの実装を練習したい
\中級でサイトに動きをつける!/
【中級Ex】 デザインカンプからのコーディング練習【HTML,CSS,JS実案件レベル】

「中級Ex」ではHTML,CSS,JSを駆使し、より実案件に近いサイトを構築していきます。
中級Exからは「複数ページのサイト」になります。
とにかく「HTML,CSS,JSの実案件ってこんな感じだよな」となるものを作ったので、こちらを完走された方は、即HTML,CSS,JSの実案件に挑戦することができます。
それぐらいの難易度感ですが、やりきった自分への大きな自信もつけることができます。
中級Ex編は課題が複数あり

基本的に「複数課題の中から一つを選んでコーディング」していただきます。両方取り組むことも可能ですが、二作品目レビューは有償で別途対応しています。
❶建築会社サイト(おすすめ)


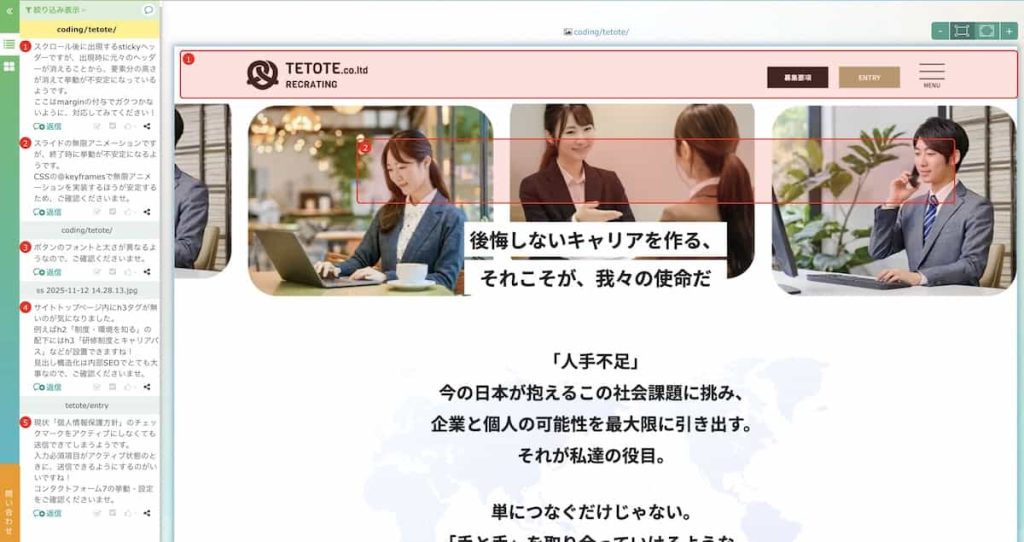
❷新卒採用サイト






HTML,CSS.JSのみの静的サイト実案件レベルになります。
\中級ExでHTMLサイトはバッチリ/
2024年リニューアル【上級】デザインカンプからのコーディング演習【WordPress実案件レベル】

「上級」は私がおすすめしている完全独学ロードマップに含めている「ビジネスサイトを作って学ぶ WordPressの教科書」を完走したぐらいから取り組めるもので、
実案件レベルの難易度になります。
とにかく発注者視点から評価されるポートフォリオを目指して全力で作成しました。
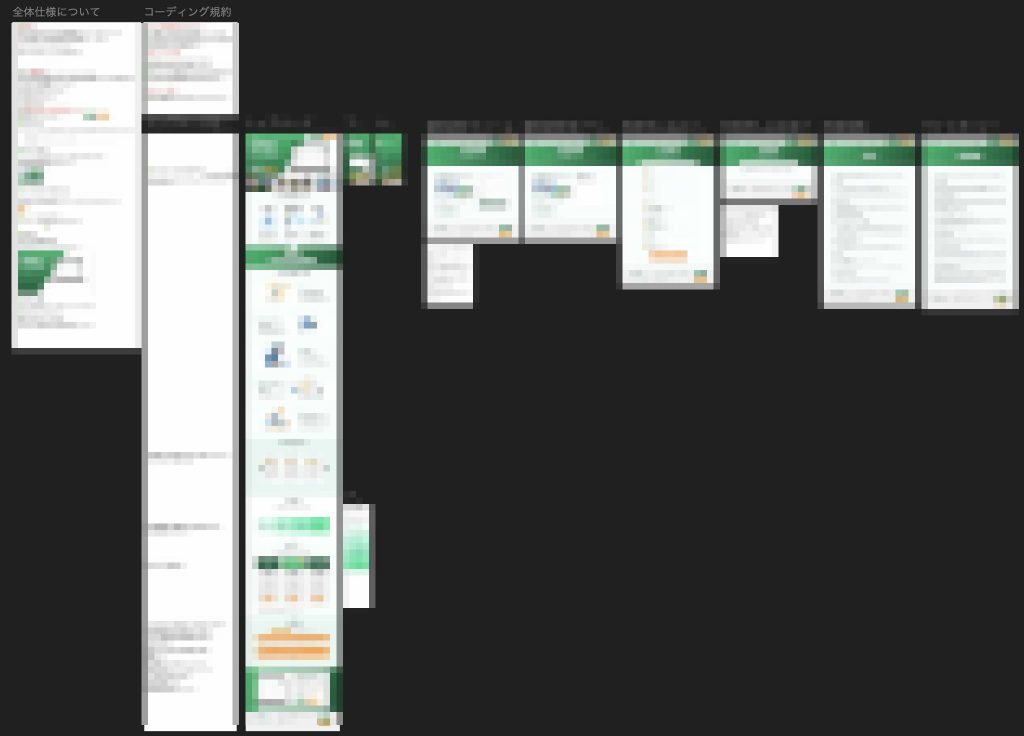
題材と構成は、評価されやすいコーポレート型にし、実装仕様書もつけて、10~20万のWordPress実案件レベルのものを作成しました。
デザインも2024年にフルリニューアルしております。


フルリニューアルに伴って、オリジナルポートフォリオ化の必要はありません。
実案件レベルのWordPress力を身に着けたい
強いポートフォリオを準備したい
WordPressでよくある実装がてんこ盛りです。
例えば以下は「カスタム投稿」「カスタムフィールド」を利用して、スタッフ一覧を「スライダー形式」で、動的に表示させています。

また、上級課題では「納期」があります!!
「24日以内」に初稿を提出し、「修正箇所10点以内」で実務レベル合格判定を出します。
実案件ではこれぐらいのスピードと品質で納品しないといけないので、その練習に最高の環境を用意しています。


「不合格だからポートフォリオに使えない」などはありません。あくまでご自身の現在地を確認していただくシステムです。
ただし、合格者は今後案件の斡旋の可能性もあるため、ぜひ挑戦してください。

\上級でWordPress力を底上げ/
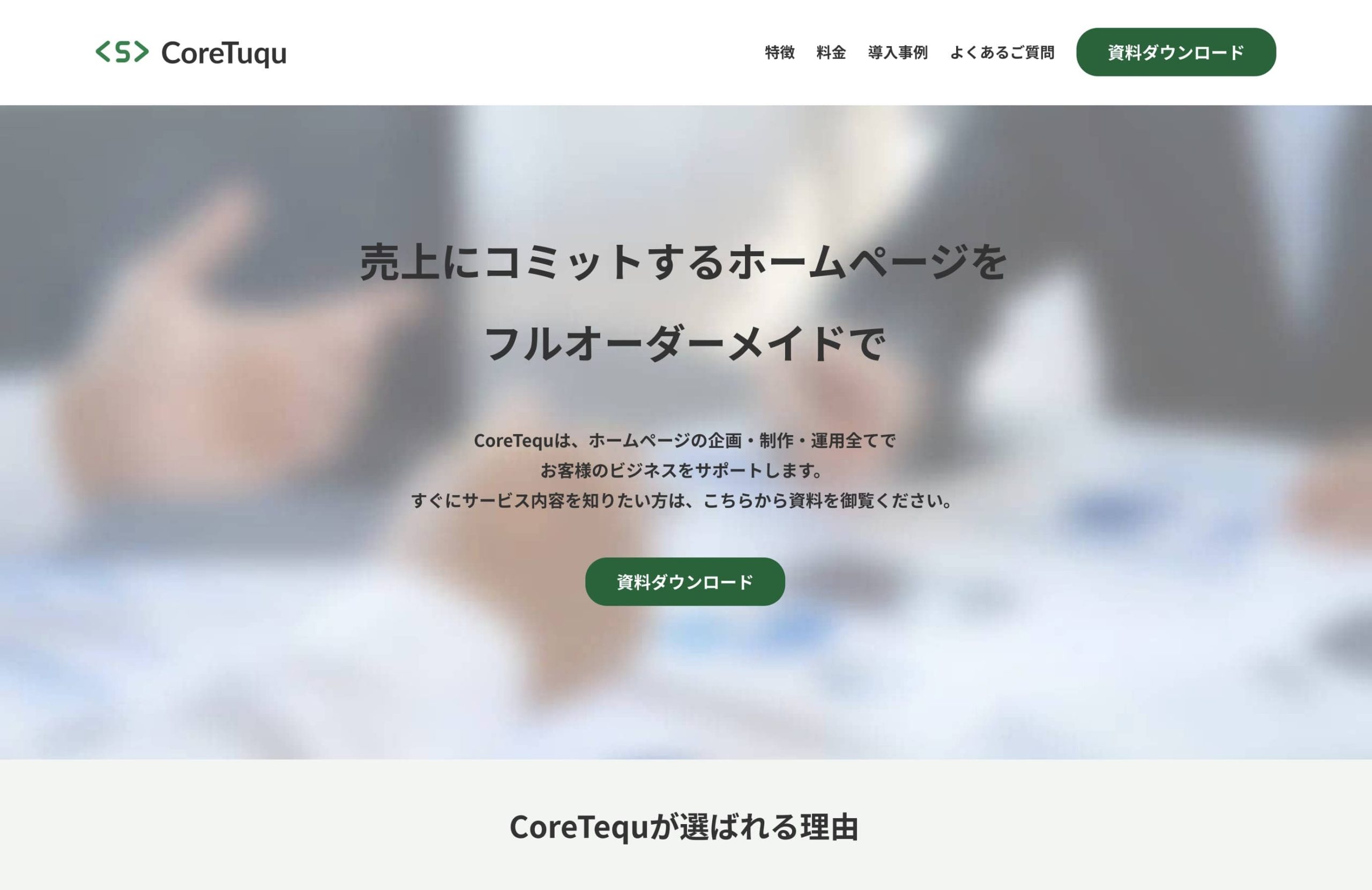
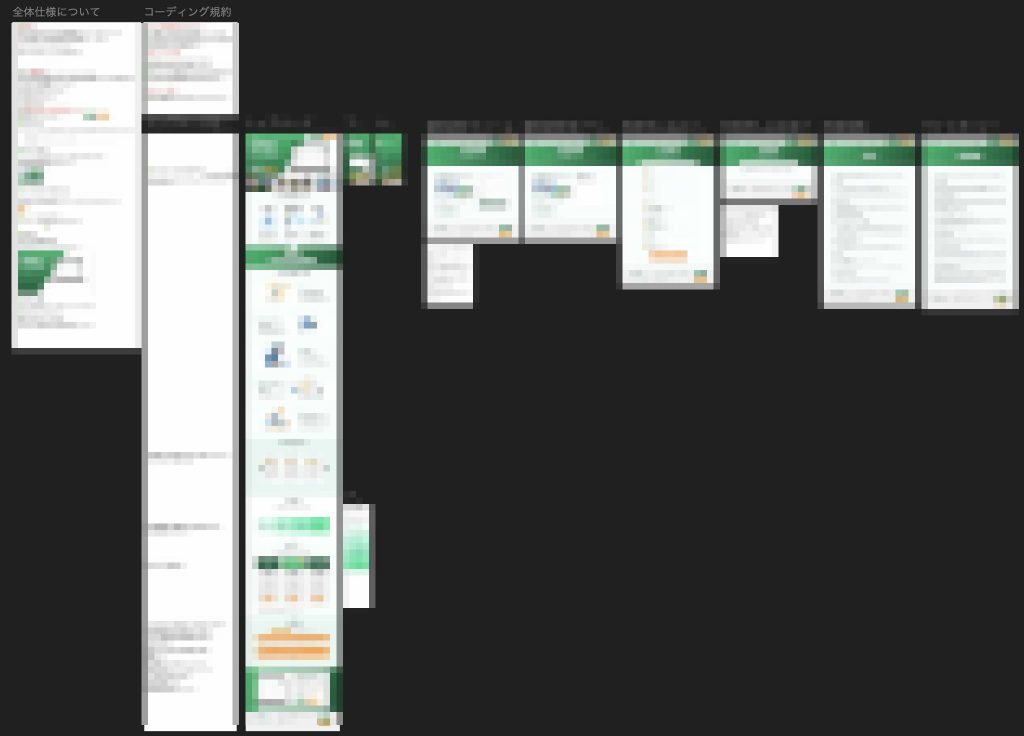
【模擬案件】デザインカンプからのコーディング実践演習【サービスLP】

模擬案件は、上級課題と同様に納期と品質目標が設定されている課題になります。
- デザインカンプは全部で7枚
- 専用フォームで取り組み開始を宣言し、8日以内に初稿提出
- 修正箇所は10箇所以内
基本的に中級Exをクリアできるレベル感の方が挑戦することを想定しています。

最後の総仕上げとして挑戦するのにピッタリとなっています。実案件レベルのスピード感を試したい方は、ぜひ挑戦してほしいです。
\実案件レベルのスピードを体感/
【JavaScript,jQuery特訓編】web制作でよくあるパーツを実装しよう【解答付き】

「JavaScript,jQuery特訓編」はweb制作に特化した「JavaScript,jQuery教材」になります。
とにかく「Web制作ですぐ役立つJS力をつける」ことを目標にしています。JSって何をどう勉強して使えばいいのか分かりづらいと思いますが、本教材では「web制作実案件でよくある実装」を体験することができます。
また、解答コードを準備しているため、そのまま実案件でもコードをお使いいただくことができます。
web制作でのJSに慣れていただけたらと思います。
- ハンバーガーメニュー
- ドロワーメニュー
- ローディング
- スムーススクロールでページトップに戻るのボタン
- アコーディオン
- モーダル
- タブ

JavaScript.jQuery両方を練習できるし、書き方の差異を見るだけでも参考になると思います!
\jQuery,JSを克服する問題集/
【即戦力編】Photoshopデザインからのコーディング演習

「Photoshop編」はPhotoshopデザインカンプからのコーディング課題になります。
上級までの課題で実案件レベルのコーディング力は身につきますが、実案件では多くのデザインデータがPhotoshopで来ることになります。
なので、
という方にご要望にお答えして、最高クオリティの課題をご用意しました。
Photoshopに成熟したデザイナーさんにお願いしました。

- ファーストビューCSSアニメーション
- スクロールでヘッダー変更
- ローディングアニメーション
- スクロールアニメーション



PhotoshopからのコーディングはXDと比べると間違いなく難しいです。でも実案件では大半がPhotoshopで来ますから、練習しておくとパニクらなくなります。
\Photoshopをこなし即戦力レベルを目指す/
まとめて購入について解説

❶コーディング課題全部盛り(全7課題)
「全ての」コーディング課題を同梱しており、単体で買うより¥10,000以上お得な、最もおすすめなセット(一番売れてます)
❷コーディング課題中級以上(全5課題)
「中級以上」の課題を同梱。単体で買うより¥6,000以上お得で、HTML,CSSの基礎は十分固まった人向け。
❸コーディング課題即戦力編(全3課題)
「中級Ex以上」の課題を同梱。単体で買うより¥4,000以上お得で、デザインカンプからのコーディングを複数経験した人向け。
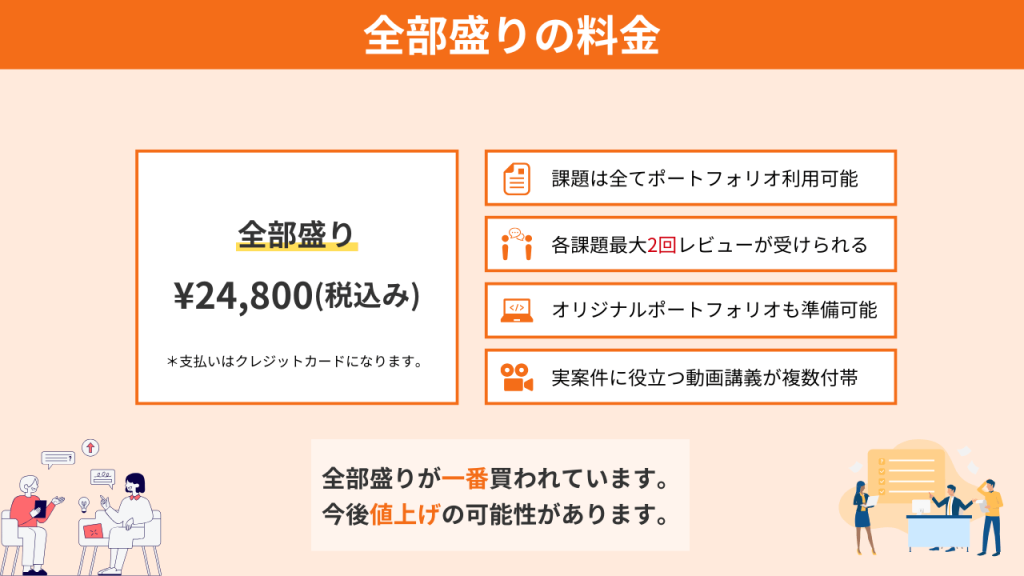
デザインカンプからのコーディング教材全部盛り!

コーディング教材全部盛り!はマガジンで、これまで紹介した教材がすべてまとまったセットになっております。
まとめて買ったほうが、価格的にかなりお得になるようにしています。また、これから新たな教材が出ても自動的にこのマガジンに追加されます。
新規教材も追加予定なので、全部盛りがダントツでおすすめです!
この課題群をクリアできれば全然案件は獲得できますし、転職の協力な武器にもなります。

WordPress案件一件で余裕でコスト回収できる金額にしました。
また歴数年のマークアップエンジニアは「時給¥3.500〜」程度得ているのを考えると、
計10回(初級Ex以降)ものレビューを受けられる「全部盛りセット」は、レビューだけで2万円以上の価値があります。
ちょっと安すぎだと思うのですが……フル活用しちゃってください(;_;)
\コーディングを本気で仕事にするならこれ!/
デザインカンプからのコーディング教材中級上級JSセット

コーディング教材中級以上セットは中級以上全てをまとめたマガジンになります。すでに初級、初級Exを持っているかたは、こちらで揃えたほうがお得になります。


こちらも同様で、値上げは予告なく行うので、お早めに!
\デザインからのコーディング経験者向け/
2026年1月現在もポートフォリオとして評価される

でも、この課題はポートフォリオとして本当に評価されるの・・・?
成果を出した人の話を聞きたい!!
2024年にこのコーディング課題を独学でこなして第一志望の制作会社に一週間で内定された方にインタビューをしてきました!
独学でこのレベルの課題をこなせたことを、めちゃくちゃ褒められたそうです。
とても勇気がもらえるインタビュー記事になっているので、不安な方はぜひ御覧ください!!
また、公務員退職後の営業初日にメールを送った会社にそのままスピード内定し、フルリモートコーダーとして正社員入社された方にもインタビューしています。
また、2025年度も制作会社に褒めてもらえた!との声をいただいておりますし、

フルリモートで月収100万を達成された方にもインタビューしています。
しょーごログコーディング課題-よくある質問

基本的に永年レビューしますので、1年後でもいつでも大丈夫です。4年前に購入された方のレビューも最近行いました笑
はい、問題ございません。マガジンについては、個別購入より価格的に有利になるように設計しており、それが最大化されているのが「全部盛りマガジン」ということになります。
こちらの記事でマガジン内の記事の閲覧方法がわかります
https://shogo-log.com/note-magazine-way/
質問は対応しておりません。ヒントとして、過去完走者のサイトを初級Ex以降は掲載しており、初級は解答があります。中級はライブコーディングをYouTubeで出しています。入門に関してもライブコーディングを出す予定です。
わかりやすく解説した記事リンクを教材内で紹介しており、そちらを見ていただければまず問題ないです。XD自体はかなり直感的なので。入門編は無料なので、そちらで試してみるのもありです。
十分に可能です。個人的にはPhotoshop編まで終わらせていただくと、かなり良いかなと思います。課題の提出数もPhotoshop編まで来るとかなり少なくなるので、そこまでいかれる方は少ないですが、かなり結果を出している印象です。
基本的に表示確認をメインにしているためコードは詳細には見ていないです。ただHTMLなどは目立つ部分なため、表示が比較的綺麗にできており表示のレビュー点が少ない人に対しては、HTMLコードにレビューすることがあります。表示に自身がある人でも学びがあるようにしています。
あなたを一歩前に進ませる課題

私はどちらかというと「ずっと勉強ばかりして、実践になかなかいけないタイプ」です。
そんな人の気持がわかるからこそ、背中を押すような課題を作りたいと思い、企画・制作しました。
「高額なスクールに通ったけど、スキルが思うように身につかなかった・・・」
こういった方も多く受講されますが、受講後は皆さんに「最初からこのコーディング課題をしておけば良かった・・・」と言っていただけることが多いです。
この課題があなたの人生を変えるものになる、自信があります。
ぜひ、一連のコーディング課題を通して圧倒的なスキルを自信を手に入れてください!
あなたのレビュー依頼、お待ちしていますね!
❶コーディング課題全部盛り(全7課題)
「全ての」コーディング課題を同梱しており、単体で買うより¥10,000以上お得な、最もおすすめなセット(一番売れてます)
❷コーディング課題中級以上(全5課題)
「中級以上」の課題を同梱。単体で買うより¥6,000以上お得で、HTML,CSSの基礎は十分固まった人向け。
❸コーディング課題即戦力編(全3課題)
「中級Ex以上」の課題を同梱。単体で買うより¥4,000以上お得で、デザインカンプからのコーディングを複数経験した人向け。

- 全てのコーディング課題が同梱で一番おすすめ
- 各課題で二回受けられるレビューが無料で付帯
- 見積もりや納期設定方法などの特典動画をプレゼント!
- 課題クリア後は実績利用OK!!
- 実案件でも使えるセルフチェックシートをプレゼント!
\案件に必要な実績とスキルが全て手に入る!/
動画でも説明を見てみる↓

































Q:デザインデータ、デザインカンプとは?
A:PhotoshopやIllustrator、XD,Figmaなどのデザインツールで作られたもの