WordPressとは何なのかめちゃくちゃ分かりやすく解説【HTMLコーディング初学者向け】

こんにちは、Web制作エンジニア歴6年目のしょーご(@samuraibrass)です。
この記事の想定読者として
HTMLを学習しているけど、次の段階のWordPressがよくわからない、なぜ必要なの?
こんなレベル感の方にお話していきます。
実はWordPressはブログ運営をしたことがない人が触ると、かなり独特で役割を知らないと絶対に学習が詰まります(泣)
しかし!逆にWordPressの役割さえわかれば、学習はかなりしやすくなります。
そこで今回は「WordPressとは何で、どんな役割を果たすのか」と簡潔にお話していこうと思います。
一応フリーランスとしてWordPressサイトは30個ぐらい立ち上げてきたので、分かりやすく伝えられると思います。
今回の記事を見ていただくことで、
- なぜWordPressを使う必要があるのか
- HTMLとの違いは?
- WordPressのおすすめ学習方法
これがわかるようになります。
ちなみに、WordPressは「世界一使われているCMS」ですが、日本国内だと更にそれが顕著になるので、
今後のWeb制作案件でも向こう10~20年は、WordPressが消えることはまずないと思います。
というかシェアは伸び続けていますね。
なので、安心して学んで貰えればと思います!
この記事を書いたのは
しょーご(@samurabrass)
当ブログ「しょーごログ」の運営者。2018年からWeb制作・フロントエンドエンジニアとして主にWordPressでのサイト制作やシステム開発のフロントエンドを担当。2024年からは外資のWeb系企業でディレクター業も兼務。月数万PVのブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行い、スクール講師を4年以上している経験を活かした分かりやすい記事制作を心がけている。
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
WordPressとは?

WordPressは超簡単に言うと「サイト管理システム」です。CMS(Contents Management System)と呼ばれたりします。
例えばこのブログサイトも「WordPress」でできており、テキストや写真を投稿画面で入れて公開すると、自動的にこのレイアウトで記事を投稿してくれます。
HTML.CSSでこのブログの骨格や装飾はつくられていますが、ブログの文章や写真などはWordPressとデータベースがよしなに管理してくれています。
この説明だけでは当然意味不明だと思うので、Webサイトの仕組みから解説しますね。
完全に余談ですが、WordPressのロゴとフォルクスワーゲンのロゴが劇似すぎて、業界で稀にネタになります笑
Webサイトの成り立ち

WordPressを理解するには、Webサイトそのものを理解する必要があるので、解説します。
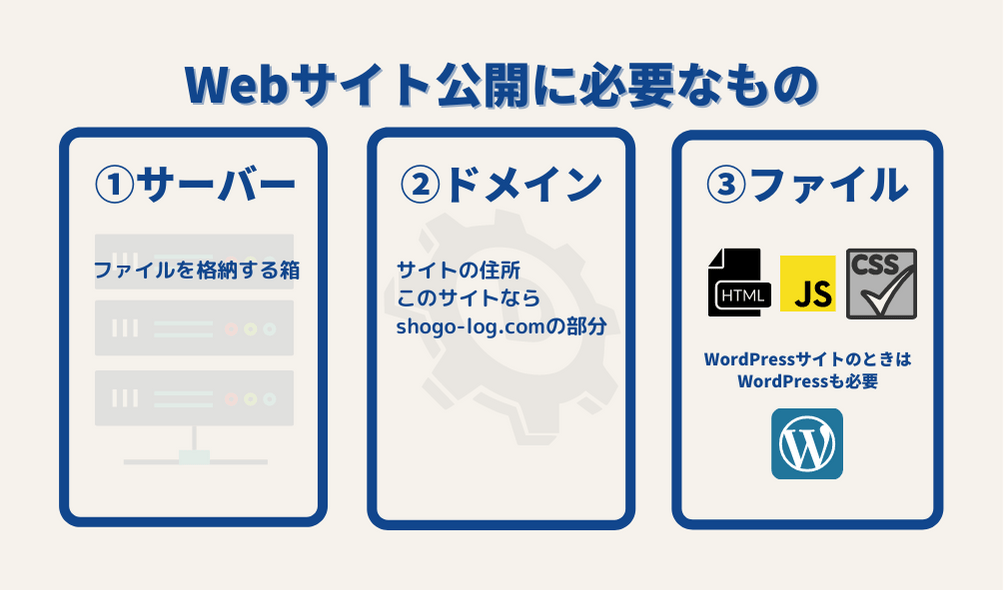
まず、Webサイトに必要なものは大きく3つあります。
- サーバー(データベース含む)
- ドメイン
- ファイル(HTML.CSS.JavaScript.WordPressなど)

既にサーバーにHTMLサイトをアップロードしたことがある人は、分かりやすいかもしれません。
WordPressは大量のファイルから構成されています。

ただ、WordPressが入ってくると、更にWebサイトに「データベース(DB)」が追加されます。
WordPressの役割としては
- DBから情報を取得して、ページを表示する
- テーマ(HTML,CSS,JavaScript)で骨格や装飾、動きをつける
というのが主な役割です。

テーマはWordPressの見た目を司る機能です。HTMLは基本的にWordPressにはなく、全部phpファイルになりますが、CSSやJavaScriptも含まれています。

コーディングするときは「theme」ディレクトリの中で行います。

「theme」の中ではHTMLファイルは機能しないので、全部phpファイルにして書き直してから「theme」の中に入れて上げる必要があります。

最初のころは、HTMLを書いて見た目を作ってから、phpファイルにしていく手法が分かりやすくおすすめしています。
慣れた人はいきなりphpから書く人もいます。
うん?ではこのDBってファイルではないのですか?どこにあるんです?
DBはサーバーにありますね。なので、HTMLと違いファイルだけコピペしてもWordPressサイトは再現できず、引っ越しの際はDBも意識しないといけません。
例えばこのブログ記事のテキストや写真は全部、DBから引っ張って表示していますよ。
WordPressのサーバーは「phpMyAdmin」というツールで管理することができ、これはレンタルサーバーには大抵備わっています。

WordPressには大量のテーブルが存在しますが、その中で「投稿記事データ」を保管しているのは、「wp_posts」になるので、これを見てみます。

その中の「post_content」の中にこのブログの記事本文が入っています。

<?php the_content(); ?>をファイルの中に書いてあげれば、こういったブログ記事が出力されます。
HTML.CSS.JavaScriptで骨組み、装飾、動きをつけて、WordPressやデータベースでコンテンツの中身を管理するという役割を持ちます。
HTMLでこの記事を毎回コーディングするとか正気の沙汰ではないですからね笑
もう少しWordPressの機能を詳しく知りたいです!
ではここからWordPressの”主要機能”を一つずつ説明していきますね!
WordPressでできること❶ブログ記事の更新・管理・表示機能
記事の執筆機能

この上の画像はこの記事を執筆している時の画面ですが、こういった記事を執筆する機能はCMSには大抵備わっています(多分アメブロとかライブドア・はてなもそのはず)
HTML.CSSを勉強している時に、
こう思う人もいるかもですが、そんなことはなく、投稿画面で書くだけでいい感じに表示してくれるのはCMSのおかげです。
記事の管理機能

この画像のように、これまで投稿した記事を管理する機能もあります。
ここから個別の記事の執筆画面に飛んでよくリライトをしたりしますね。
HTMLで一個一個記事ページを作っていたら、めちゃくちゃ大変ですね。こういった記事を管理してくれるのもCMSの機能です。
記事の表示機能
このしょーごログのトップページに記事一覧があるのですが、これはHTMLを全部書いているわけではありません。

以下のようなコードによって、記事を投稿したら自動で記事一覧が表示されるようになっています。
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
<!-- 繰り返し処理する内容 -->
<?php endwhile; ?>
<?php else: ?>
<!-- 投稿データが取得できない場合の処理 -->
<?php endif; ?>WordPressでサイトを作るときは、こういったコードを書いていくわけですね。
WordPressでできること❷プラグインで機能追加

WordPressのプラグインは、WordPressの既存の機能や設定したテーマだけでは補えない便利な機能を追加・登録し、カスタマイズできるツールです。
具体例をいくつか出してみます。
Contact Form 7は、WordPressで問い合わせフォームを作成できるプラグインです。問い合わせ先の作成はブログを運営する上で重要です。

プラグインを使えば、以下のようなフォームをさくっと作ることが可能です。

BackWPupはブログのバックアップを取るためのプラグインです。

私は自分のブログでもクライアントワークも、2週間に一回はGoogle Driveにバックアップを取るように設定しています。
EWWW Image OptimizerはWordPressにアップロードする画像を自動で圧縮するツールです。

納品した後クライアントがサイトを投稿するわけですが、投稿時に画像を圧縮したりしない可能性があるので、そういうときに圧縮してくれます。
WordPressってどうやって利用するの?

WordPressのセットアップですが、「WordPressファイル」というものをzip形式でダウンロードして準備する形式も昔はありました。

しかし、令和にWeb制作関連で使うときは、今は大きくわけで2種類の方法しかないかなと思っています。
- LocalやMAMPなどのローカル環境で構築
- 本番環境(レンタルサーバー等)でいきなり構築
ローカル環境というのは、自分のPCの環境を指します。対象的にリモート環境は本番環境であるレンタルサーバーなどを指すことが多いです。
❶ローカル環境で利用して本番に移行する場合

これはWeb制作案件をこなす場合に多いパターンになります。
私のおすすめはLocalですね。解説記事も書いてます。
こういったサービスを使うと簡単にWordPress環境をローカルに構築することができます。
また、プラグイン「All-in-One WP Migration」を活用することで、簡単に本番環境であるレンタルサーバーなどに移行し、公開することができます。

う〜ん、なんでローカル環境で構築するんですか?最初から本番環境で作業すればよいのでは?
特にリニューアル案件なんかだと、既存サイトは本番環境に既にあって、「❶ローカル環境で問題なし→❷テスト環境で問題なし→❸本番環境に反映」というふうに慎重な工程になります。
サイトが現在公開中なのに、そこで作業するのは怖いので、だから深夜にリニューアル作業をしたりするのです。金融・銀行系アプリは特にそういう場合多いですよね、
あとローカル環境だとVSCodeでコード編集できるので、普通に便利というのもありますね。
❷いきなり本番環境で用意する場合

これは以下のような場合に多いです。
- 新規サイトを既存テーマで構築
- 自分のブログを既存テーマで構築
VSCodeでコードを書く機会が少ない&新規公開サイトの場合によくやる手法です。
もし既存テーマもコードでゴリゴリにカスタマイズするなら、ローカル環境で作業したほうがいいですね。
この場合、大抵はレンタルサーバーの「WordPress簡単インストール機能」を用いて秒でWordPress環境を構築できます。

今だと「シン・レンタルサーバー ![]() 」なんかがおすすめだったりします。
」なんかがおすすめだったりします。
以下の記事では「シン・レンタルサーバー ![]() 」を使って、
」を使って、
- HTMLサイトの公開方法
- WordPressサイトの公開方法
- 一つのサーバー・ドメインに複数サイトを公開する方法
これらを「画像100枚」でかなり分かりやすく解説しているので、参考にしてみてください。
HTMLサイトとWordPressサイトの使い分け

それで、WordPressのことはなんとなく分かりましたが、じゃあ「HTMLサイト」と「WordPressサイト」って何がポイントで分かれるんですか?ブログ機能がいるか、とか?
おぉ、まさしく仰るとおりで、WordPressは元々は「ブログシステム」なので、正解ですね!
他にも
- EC機能をつけたい
- 会員向けサイトを作りたい
- 予約機能をつけたい
- 特定部位のテキストや画像をコードを触らずに変えたい
こういった場合は、WordPressが採択されることが多いです。
たまに、HTMLサイトの一部の下層ページだけにWordpressを導入することもありますね。記事ページだけWordPressみたいな感じです。
WordPressの勉強方法

仕組みはわかったんですけど、それでWordPressってどうやって勉強すればいいんですかね?
WordPress学習の専用記事を出しているので、そちらを御覧いただきたいのですが、
一応その中からWordPress部分を抜き出してここでも紹介しますね!
❶ちゃんと学ぶ、WordPress テーマ開発講座

まずは「ちゃんと学ぶ、WordPress テーマ開発講座」で勉強するといいですね。
これを勉強することで、
- WordPress環境の構築
- オリジナルテーマの開発
- サイトの公開・引っ越し・バックアップ
- カスタム投稿
- ブロックの開発
といった、WordPressの全機能を幅広く学ぶことができます。
オールインワンな内容になっており、「ちゃんと学ぶ、WordPress テーマ開発講座」一つで基礎は完結しますね。
❷WordPressの教科書 Ver.6.x対応

この「WordPressの教科書」は「実務レベルのサイト制作に必要な知識が身につく」のがメリットです。
内容はphpの知識がある程度必要なので少し難しいですが、これをこなすことで一気にレベルアップできます。
「WordPressの教科書」は難しくて挫折率が高いので、勉強の仕方を別途記事にしています。
「WordPress界隈で有名なシステム開発会社」が納品するレベルの課題になっているので、かなり学びが深いです。
「WordPressの教科書」で学ぶ際は、必ず目を通しておいてください。
❸【上級】デザインカンプからのコーディング実践演習

これは私が出している「実案件レベルのWordPress課題」になります。

デザインカンプから、完全に0からコーディングしてもらうので、実案件の練習になります。また私が二回の辛口レビューを行うので、腕試しにぜひ!!
詳しい学習方法は以下の記事を御覧ください。
本日のまとめ
この記事では「WordPressとはそもそも何で、どんなことができるのか」を解説してきました。
- ブログ記事の更新・管理・表示機能
- プラグインで機能追加
正直まだまだWordPressでできることは多いですが、初学者向けには一旦ここを抑えていただければ、WordPressは大丈夫かなと思います。
まずはしっかりHTMLの学習を終えて、その後は「ちゃんと学ぶ、WordPress テーマ開発講座」で学習を始めればいいかなと思います!
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。