テキストと下線(蛍光ライン)を重ねて表示するHTMLとCSSはこちら【text-decoration】

こんにちは、フリーランスエンジニアのしょーご(@samuraibrass)です。
今回解説するのは、以下のような「テキストと下線が重なった場合の実装方法」です。
下線の実装方法は多様で、
- text-decoration
- border-bottom
- background-image
などがあります。しかし、以下のような”テキストと下線が重なるデザイン“の場合に、簡単にできるおすすめの実装方法があります。

特に、欧文書体と日本語が入り交じると若干苦しめられることになるので、そこも含めて解説します。
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
今回の題材

今回は私が出している「コーディング実践演習課題」から、サンプルを抜粋します。
題材その①
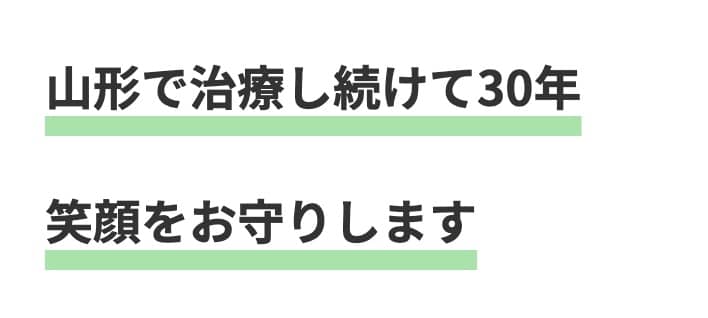
こちらは「【初級Ex】 XDデザインからのコーディング実践演習」の下線部分です。

題材その②
こちらは「【上級】XDデザインからのコーディング実践演習」の下線部分です。

テキストに重なる下線の実装解説
「題材その①」を基本に解説していきます。

❶基本のHTMLを書く
今回はテキスト間が上下でかなり離れているので、h2タグを2つに分割して書いています。
<h2><span class="underline">山形で治療し続けて30年</span></h2>
<h2><span class="underline">笑顔をお守りします</span></h2>
❷CSSのtext-decorationを書く
まずデザインデータで確認することは、以下です。
- 下線の色
- 下線の太さ(高さ)

その後、以下のCSSを書きます。
.underline {
text-decoration-color: #99E5A5;
text-decoration-line: underline;
text-decoration-thickness: 10px;
}text-decoration-thickness:線の太さ。初期値はauto。

このままでは、下線がテキストと重ならないので、追加でCSSを書いていきます。
❸下線のオフセットを行う
下線のオフセットは、text-underline-offsetプロパティで指定が可能です。
.underline {
text-decoration-color: #99E5A5;
text-decoration-line: underline;
text-decoration-thickness: 10px;
text-underline-offset: -3px;
}実際のズレ具合はデザインデータと照らし合わせて合わせてください。
この時点で、線が欧文書体の英数字を横切ろうとするところで中断される問題が残ります。

そこで、text-decoration-skip-inkを利用します。これで英数字部分でも途切れなくなります。
CSS の
https://developer.mozilla.org/ja/docs/Web/CSS/text-decoration-skip-inktext-decoration-skip-inkプロパティは、上線や下線が文字のアセンダーやディセンダーを通過するときにどのように引くのかを指定します。
欧文書体には、ディセンダーと呼ばれる下線より下側にはみでる部位があって、これのせいで下線が消えるので、これを無効化しているということみたいです。
.underline {
text-decoration-color: #99E5A5;
text-decoration-line: underline;
text-decoration-thickness: 10px;
text-underline-offset: -3px;
text-decoration-skip-ink: none;
}
これでデザインを再現できました!
もう一例解説
「題材その②」の方は簡単に解説します。

デザイン的にh2を採択しています。下線部分はspanで囲みます。
<h2>Engressは<br><span class="underline">TOEFLに特化したスクール</span>です</h2>当てるCSSは以下。
.underline {
text-decoration-color: #F5A623;
text-decoration-line: underline;
text-decoration-thickness: 9px;
text-underline-offset: -5px;
text-decoration-skip-ink: none;
}
下線にグラデーションやアニメーションを書けたい場合
この場合はbackground-image: linear-gradient();など他の選択肢を取る必要があります。
CSSで下線を引く方法まとめ – 様々な装飾方法とアニメーションに適した指定まで
まとめ 下線の基本はtext-decorationプロパティ
下線の作り方は様々あり、
- text-decoration
- border-bottom
- background-image
が挙げられますが、今回紹介したtext-decorationプロパティがおすすめです。
元々文字の装飾のために用意されたプロパティですからね。
下線表現はたまに出てきて毎回ググることになるので、スニペットでコードをまとめておいてもいいかなと思いますね!
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。