こんにちは、現在フリーのweb系エンジニアとして活動しているしょーご(@samuraibrass)です。
前回JavaScriptを触ったことのない方向けに、下記のような記事を書きました。
今回の記事も、jQueryからステップアップするためにJavaScriptを学び始めたい人向けになります。
今回は、モーダルウィンドウをjQueryを使わず、JavaScriptのみで実装してみようと思います。
また、jQuery非依存のおすすめライブラリ「Micromodal.js」の例も添付します。
Webアクセシビリティに配慮するなら、正直Micromodal.js一択なので、今はこちらを使ったほうが楽だと思います。
前半 自作JSモーダル
後半 Micromodal.js製モーダル(おすすめ)
この記事を書いたのは
しょーご(@samurabrass)
このブログ「しょーごログ」の運営者。本業でエンジニアとしてサイト制作やシステム開発を数年行っており、ブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行う
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
コーディングを学習中の方はぜひご活用ください。
\無料の入門編から本格企業サイトまで/
また、超実践編という鬼のようなコースもあるので、ほぼ実案件と同じ厳しい環境でコミュニケーション面までレビュー受けたい方がいれば、是非。

前半 自作モーダル 完成系の確認
codepenでも公開しました
See the Pen modal-js by samuraibrass (@samuraibrass) on CodePen.
簡単に説明すると、『詳細をみる』ボタンをクリックすると、デフォルトでつけているhiddenクラスが外されてモーダルとマスクが出現し、
『閉じる』ボタンまたは、周りのマスクをクリックすれば、hiddenクラスがついてモーダルが閉じる仕様となっています。
もっとも一般的なモーダルではないでしょうか。
それでは早速雛形のファイルを作って行きます。
index.htmlとstyle.cssとscript.jsを同階層に置いて読み込ませています。
HTML、CSSの作成
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>モーダル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="open">
詳細をみる
</div>
<div id="mask"></div>
<section id="modal">
<p>He said that that that that that boy used in the sentence was wrong.<br>あの少年がその文で使ったあのthatは間違っていたと彼は言った。</p>
<div id="close">
閉じる
</div>
</section>
<script src="script.js"></script>
</body>
</html>javascriptでhtml要素を取得するため、idをふっています。
openはモーダル表示、maskはモーダル周りの黒っぽい背景、modalはモーダル、closeは閉じるボタンです。
CSS
body {
font-size: 16px;
height: 1300px;
}
#open,
#close {
cursor: pointer;
width: 200px;
border: 1px solid #ccc;
border-radius: 4px;
text-align: center;
padding: 12px;
margin: 16px auto 0;
background: #4caf50;
color: white;
}これで一度展開してみましょう。
次にmaskとmodalのcss作っていきましょう。
マスクとモーダルのCSS
#mask {
background: rgba(0, 0, 0, 0.4);
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 1;
}
#modal {
background: #fff;
color: #555;
width: 300px;
padding: 40px;
border-radius: 4px;
position: absolute;
top: 40px;
left: 0;
right: 0;
margin: 0 auto;
z-index: 2;
}
#modal p {
margin: 0 0 20px;
}#maskはposition: fixed;とrgbaで画面全体を黒っぽくしています。
#modalと#maskにz-indexを設定していますが、#maskは#modalより下に来ないと、#modalまで覆いかぶさって黒くなってしまうので、#modal>#maskに設定しています。
この時点で下の画面のようになるはずです。

しかし、マスクとモーダルは標準時には隠しておきたいですよね。
なので、cssを用いて見えない状態にしておきます。
display: none;とtransform: translateで隠しておく
<div id="mask" class="hidden"></div>
<section id="modal" class="hidden">#mask.hidden {
display: none;
}
#modal.hidden {
display: none;
}htmlで”#maskと#modalにhiddenクラスを命名し、cssで隠しています。
JavaScriptでマスクとモーダルを操作する
要素の取得
まずは要素を取得しつつ、定数に入れてやります。
'use strict';
{
const open = document.getElementById('open');
const close = document.getElementById('close');
const modal = document.getElementById('modal');
const mask = document.getElementById('mask');
}今回は、『openをクリックすると、#modalと#maskのhiddenクラスが取り除かれて表示する』という設計なので、
openにクリックイベントをつけていきます。
'use strict';
{
const open = document.getElementById('open');
const close = document.getElementById('close');
const modal = document.getElementById('modal');
const mask = document.getElementById('mask');
open.addEventListener('click', function () {
modal.classList.remove('hidden');
mask.classList.remove('hidden');
});
}これで、”詳細をみる”をクリックすることで、モーダルとマスクのhiddenクラスが外されて、表示されるのが確認できるはずです。
しかし、再び非表示にすることはできないので、今度はhiddenクラスを再クリックで付与できるようにしてみましょう。
'use strict';
{
const open = document.getElementById('open');
const close = document.getElementById('close');
const modal = document.getElementById('modal');
const mask = document.getElementById('mask');
open.addEventListener('click', function () {
modal.classList.remove('hidden');
mask.classList.remove('hidden');
});
close.addEventListener('click', function () {
modal.classList.add('hidden');
mask.classList.add('hidden');
});
}これでボタンを押せば消したり表示したりできるようになりました。
ただマスク部分を押しても非表示にできた方がユーザビリティ的にも自然なので、maskにもクリックイベントを適用します。
'use strict';
{
const open = document.getElementById('open');
const close = document.getElementById('close');
const modal = document.getElementById('modal');
const mask = document.getElementById('mask');
open.addEventListener('click', function () {
modal.classList.remove('hidden');
mask.classList.remove('hidden');
});
close.addEventListener('click', function () {
modal.classList.add('hidden');
mask.classList.add('hidden');
});
mask.addEventListener('click', function () {
modal.classList.add('hidden');
mask.classList.add('hidden');
});
}さあ、どうでしょうか。ほぼ完成したと思います。
JavaScriptでクラスの付け替え
今回JavaScriptでしたことと言えば、クリックした時にJavaScriptでcssのクラスをつけたり外したりしただけです。
中身がわかれば思っているほど複雑ではないです。
完成形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>モーダル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="open">
詳細をみる
</div>
<div id="mask" class="hidden"></div>
<section id="modal" class="hidden">
<p>He said that that that that that boy used in the sentence was wrong.<br>あの少年がその文で使ったあのthatは間違っていたと彼は言った。</p>
<div id="close">
閉じる
</div>
</section>
<script src="script.js"></script>
</body>
</html>body {
font-size: 16px;
height: 1300px;
}
#open,
#close {
cursor: pointer;
width: 200px;
border: 1px solid #ccc;
border-radius: 4px;
text-align: center;
padding: 12px;
margin: 16px auto 0;
background: #4caf50;
color: white;
position: relative;
top: 30%;
}
#mask {
background: rgba(0, 0, 0, 0.4);
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 1;
}
#modal {
background: #fff;
color: #555;
width: 300px;
padding: 40px;
border-radius: 4px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
margin: 0 auto;
z-index: 2;
transition: 0.4s;
}
#modal p {
margin: 0 0 20px;
}
#mask.hidden {
display: none;
}
#modal.hidden {
display: none;
}'use strict';
{
const open = document.getElementById('open');
const close = document.getElementById('close');
const modal = document.getElementById('modal');
const mask = document.getElementById('mask');
open.addEventListener('click', function () {
modal.classList.remove('hidden');
mask.classList.remove('hidden');
});
close.addEventListener('click', function () {
modal.classList.add('hidden');
mask.classList.add('hidden');
});
mask.addEventListener('click', function () {
modal.classList.add('hidden');
mask.classList.add('hidden');
});
}注意点 複数モーダルに未対応
この方法だと1ページに複数モーダルを設置する場合には対応していないので、そこだけご注意ください。
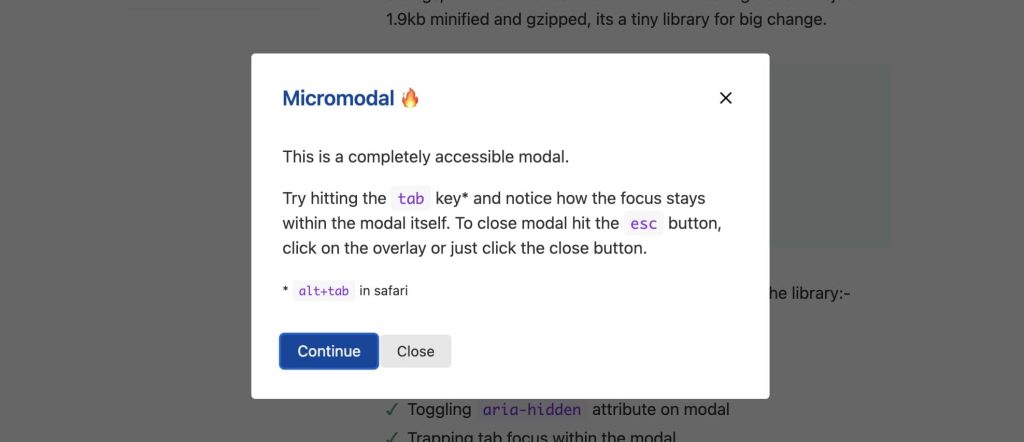
後半 Micromodalの場合

Micromodal.jsはとにかくjQuery非依存で軽いのと、余計なCSSがついてこなく、非常にカスタマイズしやすいので、
今後モーダルを使うなら、脳死でMicromodal.jsを使えばいいかと思います。
アクセシビリティの観点で、実はモーダルには以下の要件が推奨されています(WAI-ARIAより引用)
- モーダルが開いている間は後ろのコンテンツを操作することはできない。
- モーダルが開いている間はモーダル内のコンテンツのみにフォーカスがあたるするようにする。
- モーダルが開いたら、フォーカスをモーダル内の最初のフォーカス可能な要素に移動する。
- escキーでモーダルを閉じる。
Micromodal.jsはこれらを全て内包しているというわけです。
以下CDNです。
<script src="https://cdn.jsdelivr.net/npm/micromodal/dist/micromodal.min.js"></script>See the Pen Micromodal.js example by samuraibrass (@samuraibrass) on CodePen.
基本的には、モーダルを開くボタンなどに、「data-micromodal-trigger」を付与し、値として対象のモーダルをidで指定します。
<button class="modal__btn" data-micromodal-trigger="modal-1" role="button">Trigger</button>また、モーダルを閉じる要素(背景や閉じるボタンなど)には、「data-micromodal-close」を付与すればいいです。
<button class="modal__close" aria-label="Close modal" data-micromodal-close>モーダルを閉じる</button>以下コード一式になります。
<body>
<section class="wrapper">
<button class="modal__btn" data-micromodal-trigger="modal-1" role="button">Trigger</button></section>
<div id="modal-1" aria-hidden="true">
<div class="modal__overlay" tabindex="-1" data-micromodal-close>
<div class="modal__container" role="dialog" aria-modal="true" aria-labelledby="modal-1-title">
<p>He said that that that that that boy used in the sentence was wrong.<br>あの少年がその文で使ったあのthatは間違っていたと彼は言った。</p>
<button class="modal__close" aria-label="Close modal" data-micromodal-close>モーダルを閉じる</button>
</div>
</div>
</div>
<script src="https://unpkg.com/micromodal/dist/micromodal.min.js"></script>
<script src="script.js"></script>
</body>body {
margin: 0;
}
#modal-1 {
display: none;
}
#modal-1.is-open {
display: block;
}
.modal__overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 2;
background: rgba(0,0,0,0.6);
display: flex;
justify-content: center;
align-items: center;
}
.modal__container {
background-color: #fff;
padding: 30px;
margin-right: 20px;
margin-left: 20px;
width: 500px;
border-radius: 4px;
overflow-y: auto;
box-sizing: border-box;
}
.modal__close {
width: 200px;
border: 1px solid #ccc;
border-radius: 4px;
text-align: center;
padding: 12px;
margin: 16px auto 0;
background: #4caf50;
color: white;
}
.modal__btn {
width: 200px;
border: 1px solid #ccc;
border-radius: 4px;
text-align: center;
padding: 12px;
margin: 16px auto 0;
background: #4caf50;
color: white;
}
.wrapper {
width: 100%;
height: 1300px;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
}MicroModal.init({
openClass: 'is-open',
disableScroll: true,
});使いそうなオプション一覧
| オプション名 | デフォルト | 説明 |
openClass | is-open | モーダルが開くときに付与されるclass名。 |
disableScroll | false | モーダルが開いているとき、ページをスクロールさせない。 |
awaitOpenAnimation | false | CSSアニメーションでモーダルを開く場合はtrueにする。 |
awaitCloseAnimation | false | CSSアニメーションでモーダルを閉じる場合はtrueにする。 |
JavaScriptをしっかり学ぶ
おすすめ学習本など
web制作に特化したJavaScript学習法を解説しました。
Web制作特化型jQuery.JavaScript教材

また、モーダル含めweb制作でよくある7つのパーツの実装練習ができる教材を出しています。
jQuery,JavaScript両方の解答コードも載せておりますので、web制作に特化したJSを練習されたい方はぜひ!!
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、ぜひ腕試しにご利用ください!!
\課題の購入はこちらから/
また、超実践編という鬼のようなコースもあるので、ほぼ実案件と同じ厳しい環境でコミュニケーション面までレビュー受けたい方がいれば、是非。