こんにちは、現在フリーランスのweb制作者として6年ほど活動しているしょーごと申します。
皆さん、Chromeの拡張機能は何を使われてますでしょうか?
な方まで、幅広くお役に立てるかと思います。
また私自身この二年間、様々な拡張機能を試して最終的に今回紹介する拡張機能に落ち着きましたので、
皆さんは最初から、今回紹介する最適化されたものをお使いいただければと思います笑
web制作におすすめの拡張機能を導入できる
この記事を書いたのは
しょーご(@samurabrass)
当ブログ「しょーごログ」の運営者。2018年からWeb制作・フロントエンドエンジニアとして主にWordPressでのサイト制作やシステム開発のフロントエンドを担当。2024年からは外資のWeb系企業でディレクター業も兼務。月数万PVのブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行い、スクール講師を4年以上している経験を活かした分かりやすい記事制作を心がけている。
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
- そもそもChromeの拡張機能って何?
- おすすめ拡張機能 第10位 DeepL Translator
- おすすめ拡張機能 第9位 Google Analytics オプトアウト アドオン
- おすすめの拡張機能 第8位 ato-ichinen
- おすすめ拡張機能 第7位 JavaScript Errors Notifier
- おすすめ拡張機能 第6位 Keyframes
- おすすめ拡張機能 第5位 ColorPick Eyedropper
- おすすめ拡張機能 第4位 WhatRuns
- 番外編① おすすめ拡張機能 Strict Workflow
- 番外編② おすすめ拡張機能 GoFullPage – Full Page Screen Capture
- 番外編③ おすすめ拡張機能 Image Downloader
- おすすめ拡張機能 第3位 Wappalyzer
- おすすめ拡張機能 第2位 Responsive Viewer
- おすすめ拡張機能 第1位 PerfectPixel
- 外した拡張機能 WPSNIFFER – WordPress Themes Sniffer
- 追記:おすすめの拡張機能15 MarkUp For Chrome
- 拡張機能で生産性をあげよう
そもそもChromeの拡張機能って何?

拡張機能(アドオン)の起源はFirefoxなのですが、簡単に言えば「ブラウザの機能を拡張するもの」です。
とりあえず導入するだけで、様々な便利なことができます。実際に設定する必要すらほとんどありません。入れるだけです。
拡張機能はChrome ウェブストアよりダウンロードする

拡張機能は以下のURLより検索してダウンロードしていってください。
https://chrome.google.com/webstore/category/extensions?hl=ja&
おすすめ拡張機能 第10位 DeepL Translator

https://chrome.google.com/webstore/detail/deepl-translate-reading-w/cofdbpoegempjloogbagkncekinflcnj
DeepL翻rは選択した外国語を自動翻訳してくれるDeepL公式の拡張機能です。
DeepLは2017年8月にリリースされた高精度翻訳ツールで、Google翻訳以上に自然に翻訳してくれます。
例えば2つのツールに「Do not cut corners(手を抜かない)と入力してみると、以下のように訳されました。
- Google翻訳:角を切らないでください
- DeepL:手を抜いてはいけない、手を抜いてはならない
このように慣用句もGoogleより自然に翻訳してくれます。
エンジニアは最新情報は英語でキャッチアップしたほうが早いのと、公式ドキュメントは基本的に英語しか無いので、必須の拡張機能です。
公式サイトに行って翻訳してもいいのですが、拡張機能を入れておくと、選択すればすぐに文章を翻訳することができます。

翻訳したい文章を選択して拡張機能をクリックするだけなので、かなり簡単ですね!
おすすめ拡張機能 第9位 Google Analytics オプトアウト アドオン

Google Analyticsと連携して、サイトのアクセスをアナリティクスにカウントさせなくする拡張機能です。

ブログをしているとあるあるなのが、「PV数に自分の閲覧も入ってしまっている」ということ。
特にブログの閲覧数が少ない頃は、大半が「実は自分のアクセスだった!」なんて悲しい話もあります。
従来は「自宅のIPアドレスをGoogle Analyticsに登録して除外する」手法が取られてますが、
これは作業場所を変えてしまうとまた一からの設定になり面倒です。
この拡張機能を入れておけば常に自分のブログのアクセスを集計しなくなるので、とても便利です。
おすすめの拡張機能 第8位 ato-ichinen

https://chrome.google.com/webstore/detail/ato-ichinen/pojaolkbbklmcifckclknpolncdmbaph?hl=ja&
検索結果を一年以内の記事に絞ります。
検索結果が古いとweb業界では話にならなかったりするので、最新の情報のみ欲しい場合に重宝します。

おすすめ拡張機能 第7位 JavaScript Errors Notifier

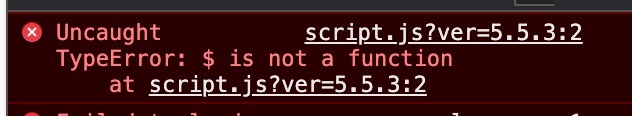
webサイトでのJavaScriptのエラーを検知して、サイトの右下に表示させます。
実際はコンソールのエラーを表示しているようなので、JavaScript以外のエラーも検知されます。

ちなみにコンソールを知らない方もいると思うので解説しますが、検証ツールのコンソールのことをここでは言ってまして、
フロントで何かエラーが起きてないか見るときはまずコンソールを見たほうがいいです。


例えばこのエラーはjQueryでよく見かけるエラー文ですが、こういったエラーがそもそも起こっているか検証ツールを見ずとも確認できるのが、
このJavaScript Errors Notifierというわけですね。
おすすめ拡張機能 第6位 Keyframes

追記:こちら公開終了しました。残念。

おすすめ拡張機能 第5位 ColorPick Eyedropper

サイトの色を調べられます。
「この色なんだろう?」とわざわざ検証ツール開くのはめんどくさいので、ColorPick Eyedropperで調べちゃいます。

おすすめ拡張機能 第4位 WhatRuns

https://chrome.google.com/webstore/detail/whatruns/cmkdbmfndkfgebldhnkbfhlneefdaaip?hl=ja&
サイトに使われているweb技術を調べます。
このサイトなんの言語使ってるんだろう
というのがわかります。ほぼ毎日使っています。

このWhatRunsで一番見る部分は「CMSの部分」です。
特にWordPressに関しては秀逸で
- 使用テーマ
- 使用プラグイン
を表示してくれるので、「このサイトはどういうテーマやプラグインを使用しているんだろう」という場合に大いに役立ちます。
ただ、WordPress意外は精度が微妙な部分もあるので、後述の拡張機能でその部分は補っていきます。
番外編① おすすめ拡張機能 Strict Workflow

https://chrome.google.com/webstore/detail/strict-workflow/cgmnfnmlficgeijcalkgnnkigkefkbhd?hl=ja&
25分集中、5分休憩の「ポモドーロ・テクニック」を支援する拡張機能になります。
そもそもポモドーロ・テクニックってなんですかという方に説明しますと、「集中力を維持するための時間管理術」の一つで
- タイマーで25分を設定する
- タイマーが鳴るまでタスクに集中する
- 少し休憩する(5分程度)
- ステップ2~4を4回繰り返したら、少し長めに休憩する(15分~30分)
というステップを踏みます。

この拡張機能をクリックするだけで25分間の計測を始め、 25分立つとアラームがなり、5分の休憩時間に入ります。
そしてこの「Strict Workflow」最大の特徴は、
25分間は指定したサイト・SNSを開くことができないことです。
開こうとすると…

ポモドーロ・テクニックは「超集中!」をして生産性爆上げしたい方にはぴったりの拡張機能になります。
ちなみに法人のみですが、時間管理にはTimeCrowd(タイムクラウド)も使えます。
番外編② おすすめ拡張機能 GoFullPage – Full Page Screen Capture

開いているwebページの全体をスクロールしてpng形式で取得します。これは縦長なLPなどに特によく使います。
サイトを画像として保存して使いたい場合、特にポートフォリオとしてサイト全体を画像で取得したい場合や、webデザインでXDに参考サイトを並べたい時によくこれを使います。
webデザイナーやディレクター向きかもしれませんね。

番外編③ おすすめ拡張機能 Image Downloader

サイトで使われている画像を取得ダウンロードします。

使い所として例えばこういう状況が考えられると思います。
サイトリニューアルしたいんだけど、既存サイトの素材そのまま使っていい感じにデザイン整えてくれる?
となった場合、画像をサイトから取り出す必要があるのですが、サーバーから手動ダウンロードはめんどくさすぎるので、この拡張機能が活躍します。
ぶっちゃけ使う機会は多くないですが、こういうものがあると知っておくのは重要ですね。
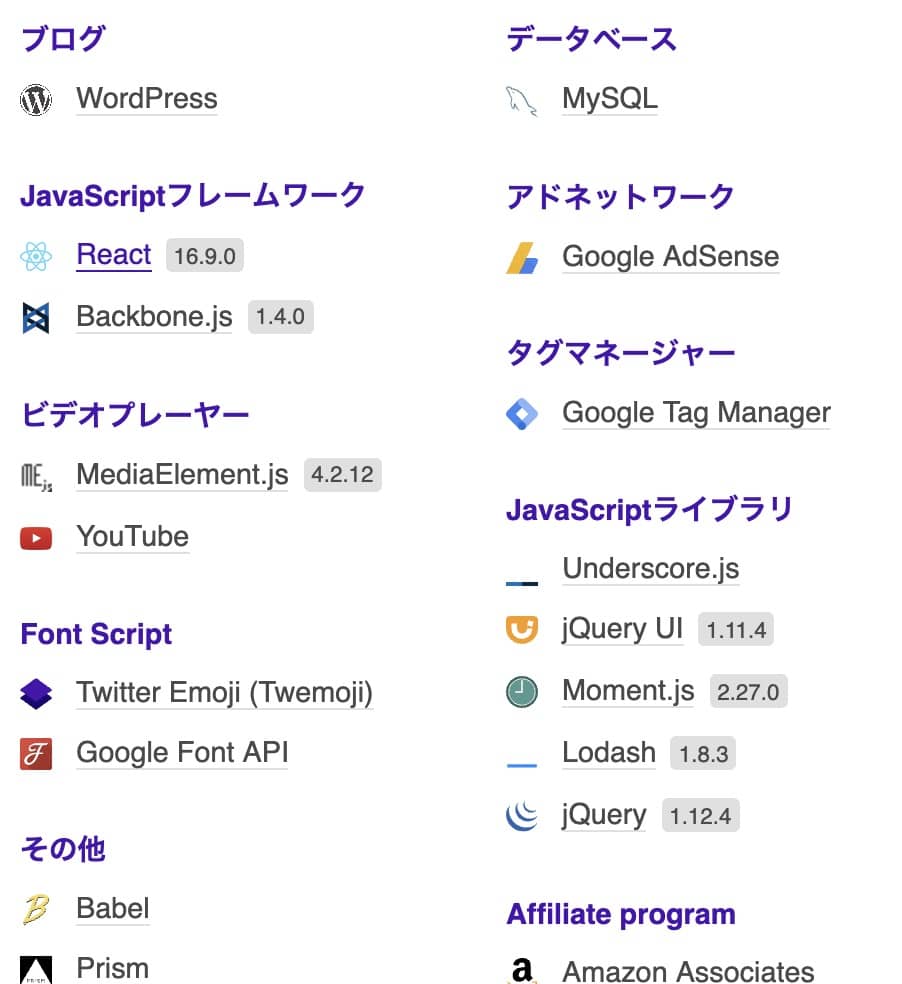
おすすめ拡張機能 第3位 Wappalyzer

https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=ja&
サイトに使われているweb技術を丸裸にする拡張機能です。
最強の拡張機能で、特にwebサービスに使用して眺めたりすると面白いです。大好き。
前述のWhatRunsの精度がCMS以外はいまいちなので、こちらと併用で使っています。



特にフレームワークやライブラリ系に強くて、Vue,jsやReact、Railsなどを調べることができます。
おすすめ拡張機能 第2位 Responsive Viewer

これは、様々な画面幅の表示を一括で確認できる神機能です!
これを使うだけで、レスポンシブ確認がかなり楽になるので、絶対に入れてください!

詳しい使い方・カスタマイズ方法は以下の記事にまとめました。
おすすめ拡張機能 第1位 PerfectPixel

透過した画像を重ねてデザインカンプとコーディングのズレを確認することができます。

微妙にずれているのがわかりますね…
web制作においてどこまで厳密にするかは定期的に論争になりますが(特にline-height)
個人的にはファーストビューはマストで合わせるように癖をつけておくといいかなと思います。
ピクセルパーフェクトは駆け出し期に癖をつけないと適当が癖になって悲惨なことになるので(普通に切られる)
知った時(今)が、採用するときです。
外した拡張機能 WPSNIFFER – WordPress Themes Sniffer

WordPressの使用テーマを丸裸にします。
ただ理由は不明ですが、取得できないサイトも多いです。

追記:おすすめの拡張機能15 MarkUp For Chrome

コーディングのレビューができるツールです。
詳しい使い方を別途記事にまとめました。
ディレクターやデザイナーさん、コーダーさんでデザインコーディングを外注される方におすすめの拡張機能です。
詳しくは記事に別途まとめました。
拡張機能で生産性をあげよう
ここまで紹介した拡張機能を入れれば、このように並んでいるはずです。

うまく活用して、効率よく仕事をこなしていきましょう。
合わせて「VSCodeのおすすめプラグイン」の記事も参考になるはずです。
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。