【Webデザインやブログに使える】フリー画像写真・イラストのおすすめ素材サイトまとめ

こんにちは、現在フリーランスのエンジニアとして6年ほど活動しているしょーご(@samuraibrass)と言います。
突然ですが、こんな悩み無いですか?
私は仕事柄「Webデザイン」と密接した業務を行っているため、フリー画像やアイコン、イラストを使用する機会が多いです。
またそれ以上に「ブログやYouTube、プレゼンテーションのスライド作成」の度にフリー素材サイトを2年間血眼になって探してきました。
しかし、そんな手間はもう終わり。
この二年で愛用するようになったサイトたちを今回紹介するので、
皆さんはぜひいきなり有効活用しちゃってください。
Webデザインや資料作成の際のおすすめフリー画像、アイコン、イラストサイトが分かる
商用利用の際は、各サイトのライセンスを確認してからお使いくださいませ。
この記事を書いたのは
しょーご(@samurabrass)
当ブログ「しょーごログ」の運営者。2018年からWeb制作・フロントエンドエンジニアとして主にWordPressでのサイト制作やシステム開発のフロントエンドを担当。2024年からは外資のWeb系企業でディレクター業も兼務。月数万PVのブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行い、スクール講師を4年以上している経験を活かした分かりやすい記事制作を心がけている。
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
おすすめのフリーアイコン素材サイト
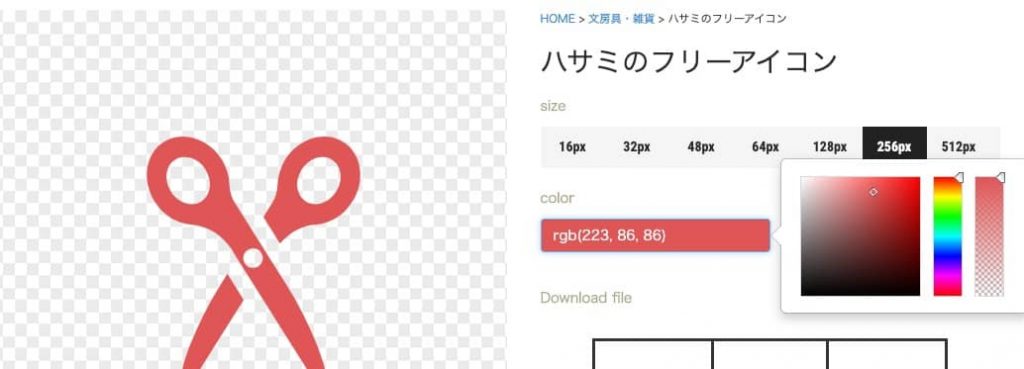
ICOOON MONO

デザインに使用するアイコンと言ったら、まずはここを覗きます。
最近はRetinaディスプレイなど高解像度対応が多いので、個人的には綺麗な「SVGでもダウンロードできる」というのが嬉しいポイントだったりします。

また色変も可能で好きな色でアイコンをダウンロードできるのも神だと思います。

自分の資料デザインに合わせた配色ができます。
Icon-rainbow

icooon monoに存在しないアイコンがあれば、Icon-rainbowで探します。

icooon monoと同様で、SVGのかき出しも可能ですし、色変も可能です。
おすすめのフリー写真・画像素材サイト
ODAN

無料写真素材として駆け出し期から一番使用している最強のフリー写真素材サイト「ODAN」。
とにかく幅広い分野に渡って質の高い写真が大量に存在しています。
その域は他の追随を許さないレベルのため、私は写真素材はまず「ODAN」で探します。

pixaboy

ODANで見つからなければ、pixaboyです。こちらも質の高い写真素材が大量に存在します。
また、pixaboyは「ベクター素材」に絞って探すことも可能なため、

写真以外にも幅広い素材を見つけることができます。
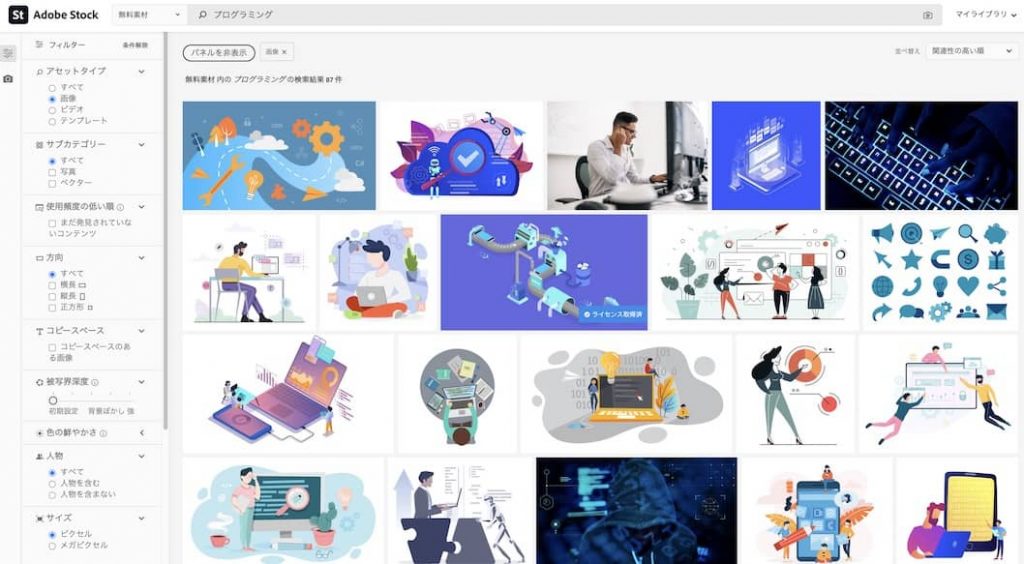
Adobe Stock

https://stock.adobe.com/jp/free
Adobeより一部画像とベクター素材が配布されています。
実は最近まですべてのアセットが有料で提供されていたのですが、一部無料で開放されました。
着目すべきは「ベクター素材」です。
例えば「プログラミング」と検索してみます。

よく目にするようなベクター素材がたくさん出てきました。
ここに出てきたものはすべてfreeになります。
今度は「webマーケティング」と検索してみます。

使えそうなベクター素材がたくさんありますね!
無料でベクター素材が欲しい場合は、まずAdobe Stockで探してみるのが吉ですね。
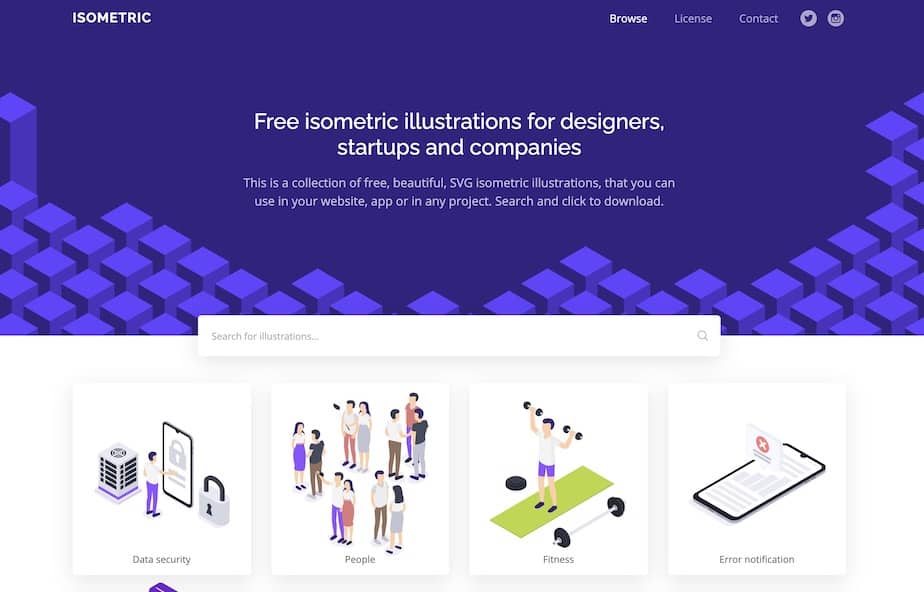
ISOMETRIC

アイソメトリック素材ならISOMETRICがおすすめです。
ベンチャー企業やwebサービスの紹介LPによく使用されており、また近年よくデザインに使用されているため、ISOMETRICには多くお世話になるかと思います。

写真AC

「写真素材ダウンロードサイト【写真AC】」では日本サイトに相性の良い画像やイラストが見つかります。
無料ダウンロード数は限られますが、Web制作案件でもブログでもよく使うので、有料会員になるのはありだと思います。
Canva

地上史上最強の画像作成・加工ツールです。
Canvaが使えれば、大抵の画像素材は自分で用意できるようになります。
使い方を以前解説しております。
ちなみにこのブログのサムネもCanvaで作成されています。

とにかく、Canvaは使ってなんぼなので、自分で操作してみるのをおすすめします!
Canvaでアイキャッチ・バナー画像作成する方法はこちらをご覧ください。
おすすめのフリーイラスト素材サイト
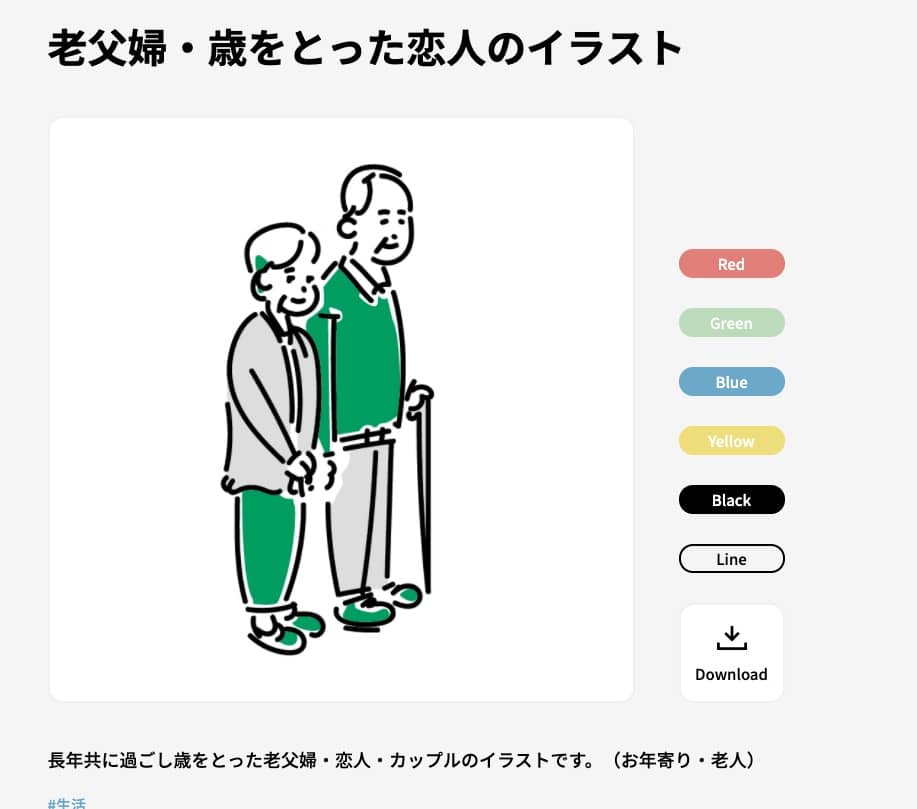
最近Webでも駅ナカの広告でも、こんな感じのイラスト(線画+塗り)を見かけませんか?

と思っており、Twitterの反響からして思いを同じくする同士も多くいるようです。
しかし、ついに見つけました。
ソコスト

ソコストは「フリーのイラスト素材集」で、搭載分野は限られますが多くの線画イラストがあります。
これ無料ってほんまですか。

- 線画+塗り
- 線画のみ
- 塗りのみ
- PNG
- EPS
- SVG
Loose Drawing

Loose Drawingも多くの「線画イラスト」を搭載しています。
Loose Drawingは特に「カラフル」で「色変ができる」点が最強かなと思います。

サイトやデザインの配色に合わせて素材の色を変えることができる機能、本当に神だなと思います。無料提供ありがてぇ…
イラストナビ


ちょうどいいイラスト

DELISIGN

Milano

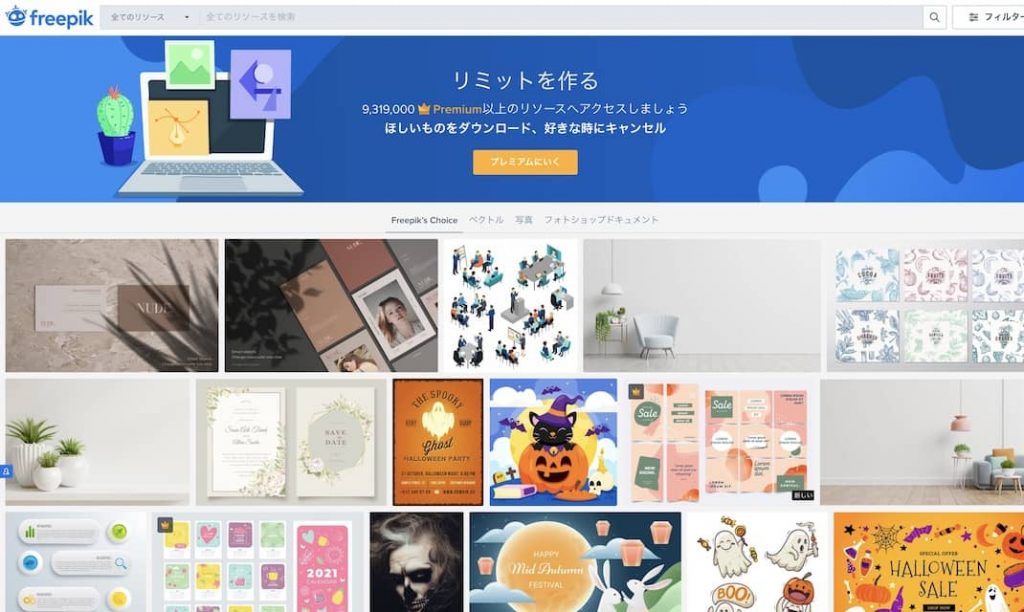
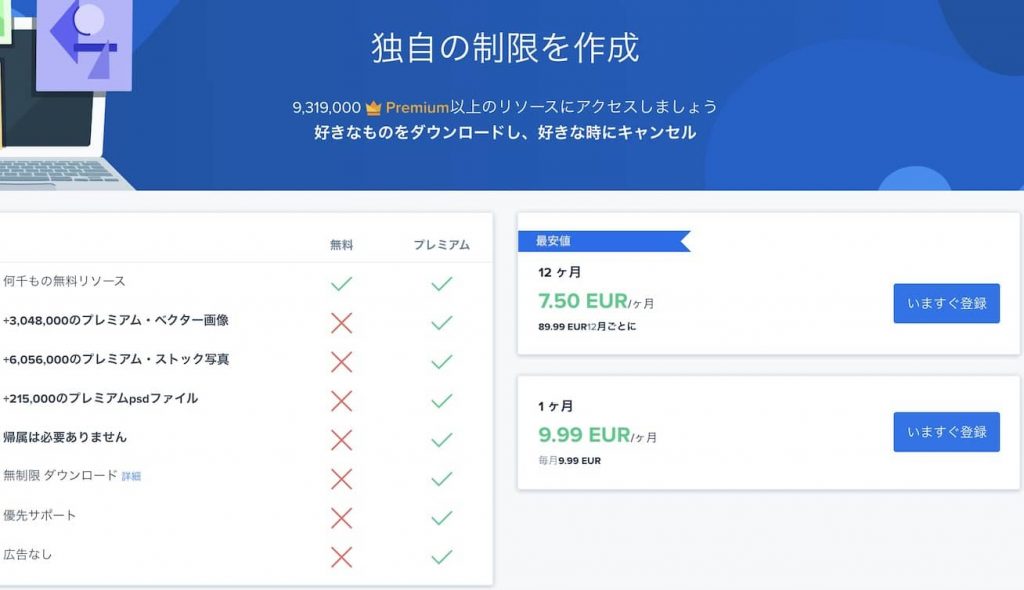
最強の有料素材サイト freepik

大体何でもある高コスパ素材サイト
有料の素材サイトの中では最もコスパのいい素材サイトだと思います。
価格は年間契約で、月額1000円ほど。

個人的には、最近流行りの「流体シェイプ系デザイン」がたくさんあっていいなと思います(流体シェイプは無料素材にほとんどありません)

仮に有料素材サイトを今後契約するなら、freeepikをまず思い浮かべるといいと思います。
素材の引き出し数=戦闘力である

ここまで上げた素材サイトを使いこなせれば、かなりの資料・サイトデザインを網羅できるのではと思います。
こういった素材サイトの引き出しの数だけ作業スピードが変わってくるので、全サイトきっちり控えておきましょう!
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。
































この記事のサムネ右の男性はソコストから来てます。