こんにちは、フリーランスエンジニアのしょーご(@samuraibrass)です。
昨今のブログ・メディア運営は単体ではなく、SNSやYouTubeなどのメディアミックスで進めるのが勝ち筋です。
記事と同じ内容をYouTubeでも解説しているメディアも多くあります。
ただ、Googleは意外にもそのまま動画を記事に埋め込むだけだと、記事とYouTube動画を紐付けてはくれないことも多々あります。
そこで、構造化マークアップをして、Googleに「この記事とこの動画は紐付いているよ」ということを伝える必要があります。
今回は「ブログ記事とYouTube動画を紐付けてリッチスニペット表示させる」方法を解説します。
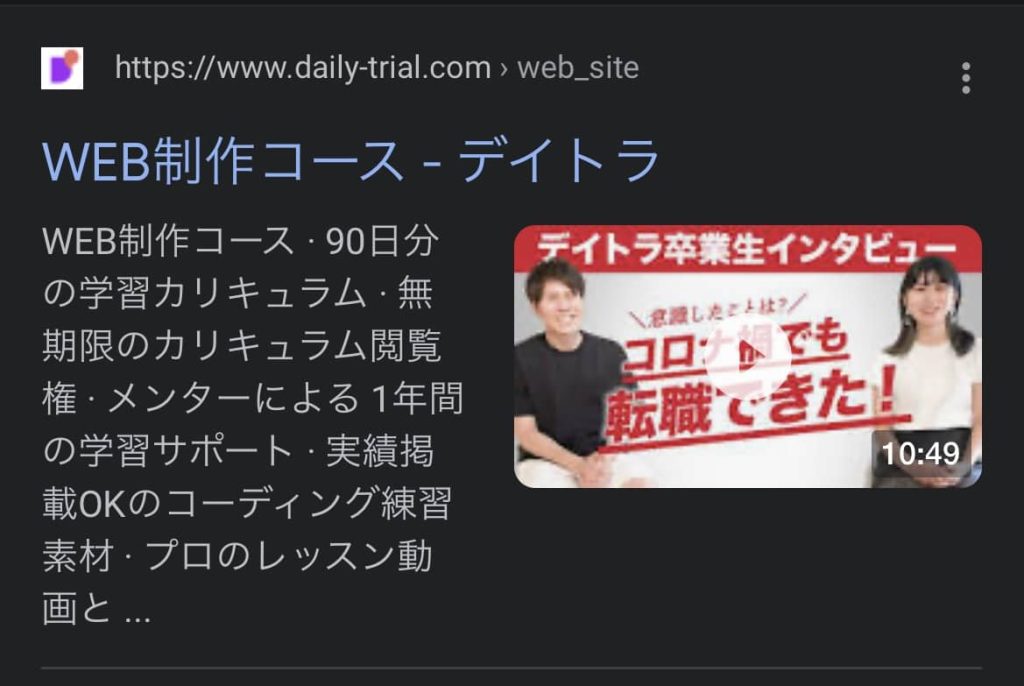
上手くできれば、Google次第ですが、以下のようにブログ記事内で動画が表示されるようになります。

今回は題材として、以下の動画とブログ記事を紐付けてみました。
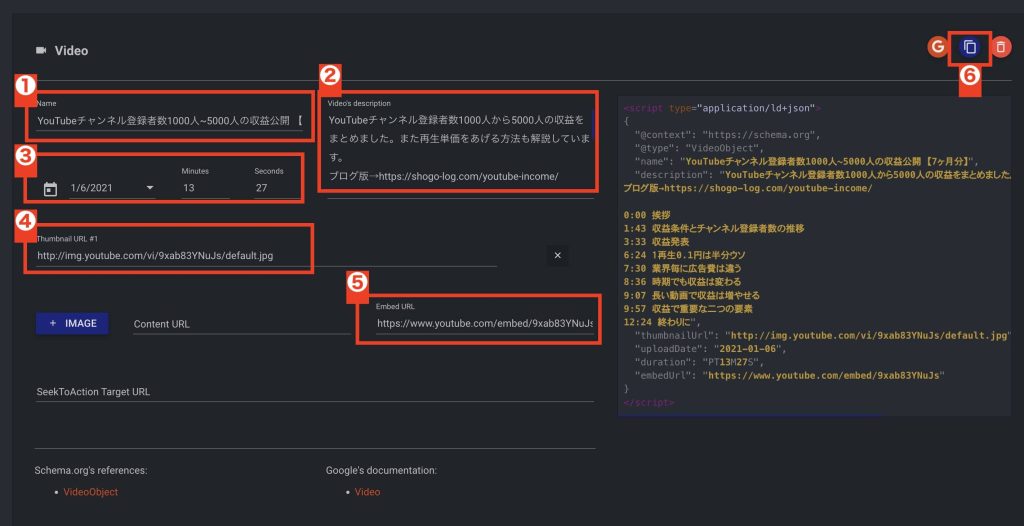
❶Schema Markup Generatorでコード生成
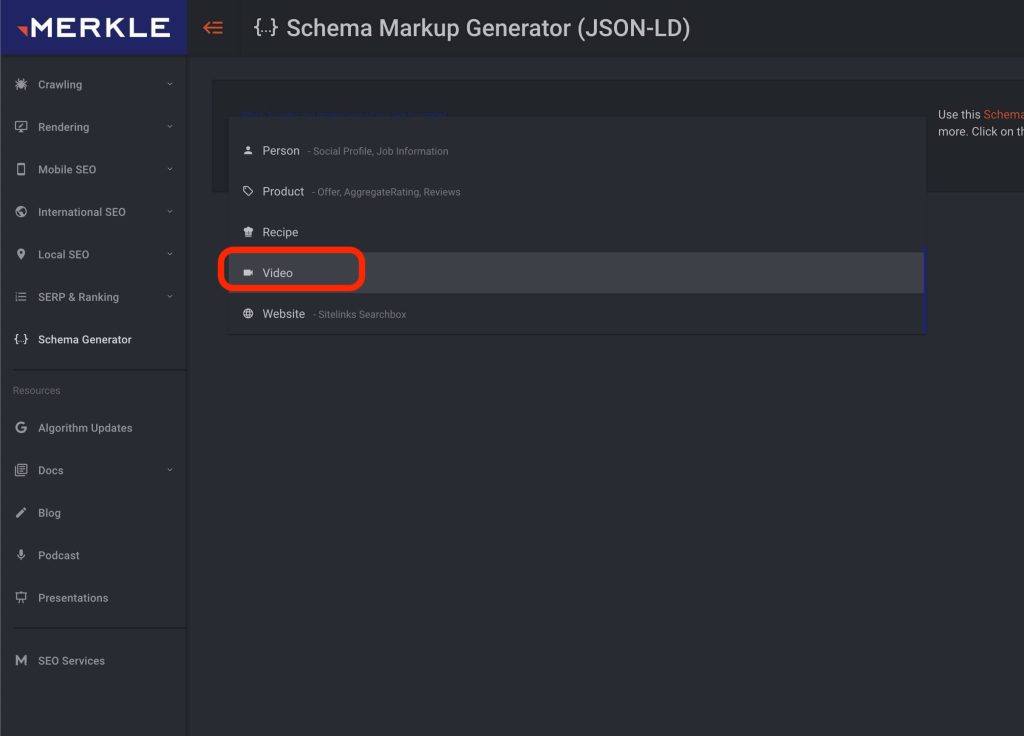
まずは以下のサイトで構造化マークアップのコードを生成します。
https://technicalseo.com/tools/schema-markup-generator/
「Video」を選択してください。下の方にあります。

入力場所は5つあります。

Content URLは取得が難しい上になくても大丈夫なので、今回は入れません。
❶Nameには動画タイトルを入れる

❷Video’s descriptionには概要欄の文章を入れる
動画の説明文を入れます。YouTube概要欄の文章を入れてください。
❸公開日とMinutes&Secondsを入力
公開日と、動画の長さ時間を入れてあげてください。


❹Thumbnail URLを入れる
YouTubeサムネのURLは以下のサイトで取得できます。
https://html-css-javascript.com/youtube-thumb/

いくつか出てきますが、今回は「http://img.youtube.com/vi/9xab83YNuJs/default.jpg」を使用しました。
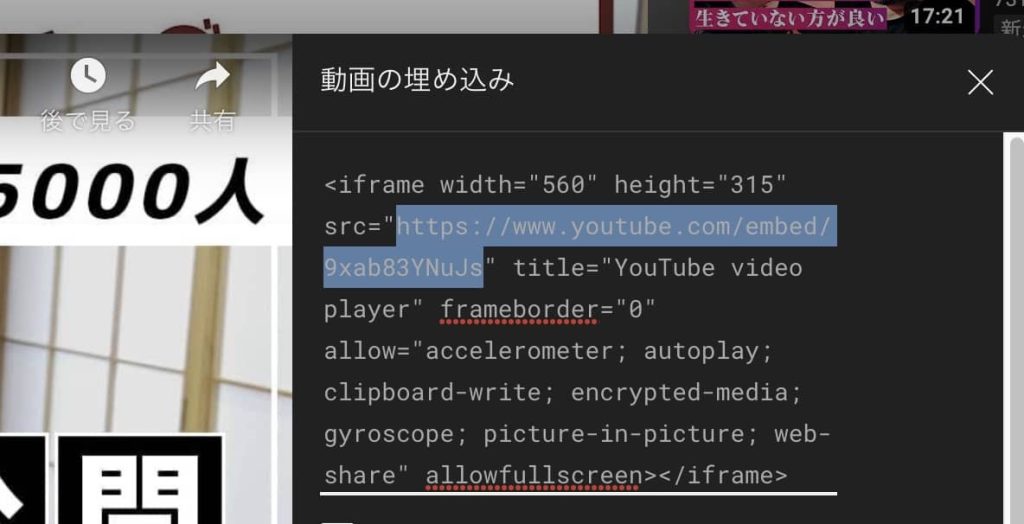
❺Embed URLを入れる
ここは動画の「共有」の「埋め込む」で出てくる共有コードの中の、


以下の部分をコピって貼ってください。

❻コードをコピーする
このボタンを押してコードをコピーしてください。

❷リッチリザルトテストを行う
リッチリザルトテストでコードにエラーが無いか、確認してください。
https://search.google.com/test/rich-results?hl=ja
「コード」を選んでコードをコピペし、「コードをテスト」を押してテスト開始です。

問題がなければ、以下のようになります。

❸カスタムHTMLで埋め込みをする
あとは、紐付けたい記事の任意の場所に埋め込むだけです。


勘違いしやすいですが、動画は記事内に出てこないので、動画も埋め込みたい場合は、別途動画URLも置くといいかなと思います。

リッチスニペットが出るかはGoogleと検索ワード次第
記事と動画を紐付ける解説をしました。どうせ動画でもブログ記事の内容を解説するなら、両者が紐付いていたほうがいいかと思います。
リッチスニペットは確定で出るものではないですが、強豪メディアは構造化マークアップをしっかりやってきている印象なので、順次対策していきます。
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
ご寄付を頂けると今後の更新の励みになります!