斜め背景はCSSのclip-pathで自在に操れる【ファーストビューを事例に解説】

Webデザインでよく「斜めの背景」のデザインが来て困りませんか?
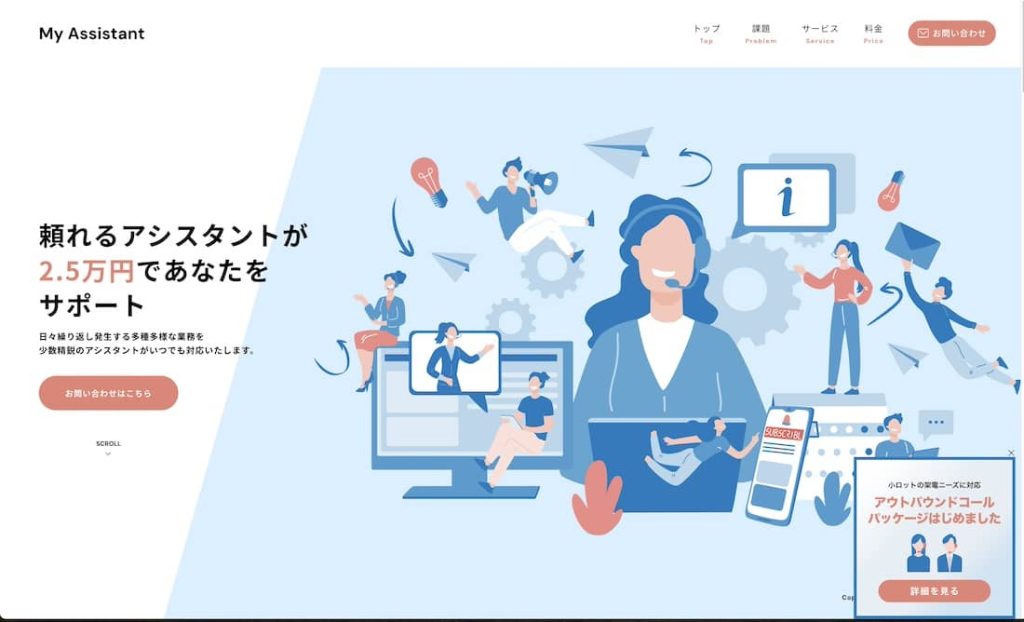
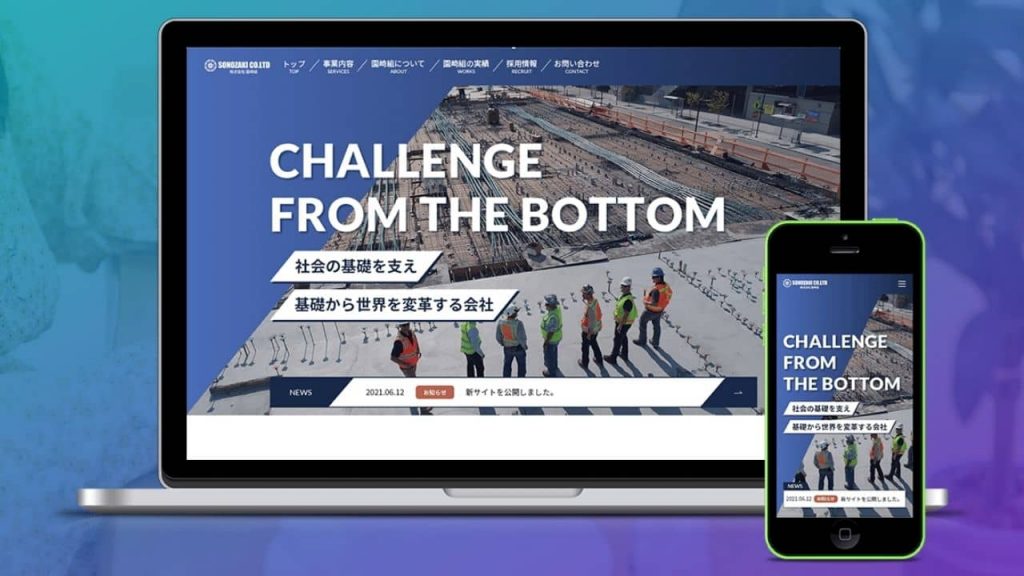
例えばこういうやつ。

嫌すぎてPC割りたくなります。。。
こういった斜め背景は3つの手法で実現できます。
| CSSプロパティ | 説明 |
| border | borderで三角形を作り、擬似要素(before,after)で配置する方法 |
| transform:skew | transform: skew を使って平行四辺形を作り、擬似要素(before,after)で配置する方法 |
| clip-path | 4つの頂点の位置をX軸、Y軸の値で指定する方法 |
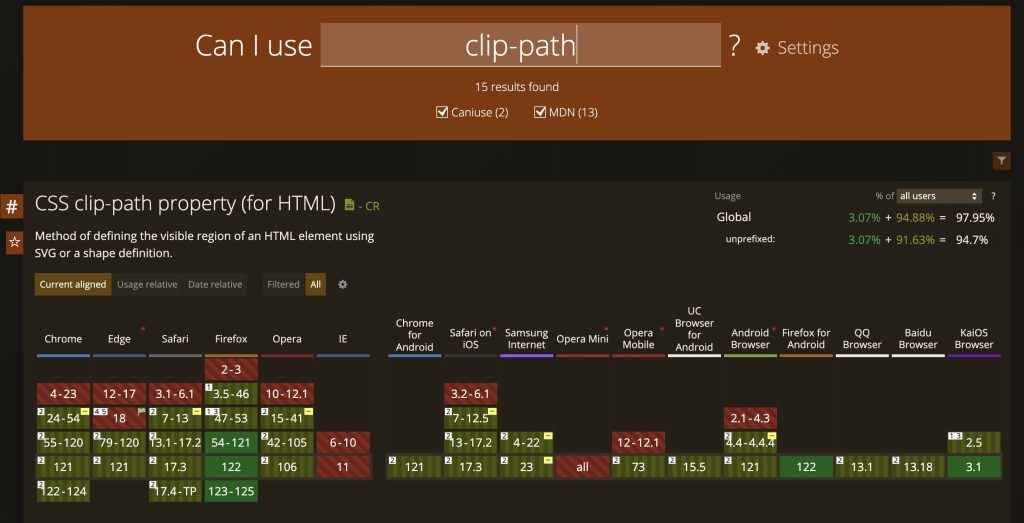
今回はモダンブラウザで使えるclip-pathがとても優秀なので、これを使います。
意外に簡単に実装できます。

この記事を書いたのは
しょーご(@samurabrass)
当ブログ「しょーごログ」の運営者。2018年からWeb制作・フロントエンドエンジニアとして主にWordPressでのサイト制作やシステム開発のフロントエンドを担当。2024年からは外資のWeb系企業でディレクター業も兼務。月数万PVのブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行い、スクール講師を4年以上している経験を活かした分かりやすい記事制作を心がけている。
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
CSSで斜めにするコード(clip-path)
今回は斜め背景の中でも、最もやっかいなファーストビューに使われているケースを想定します。
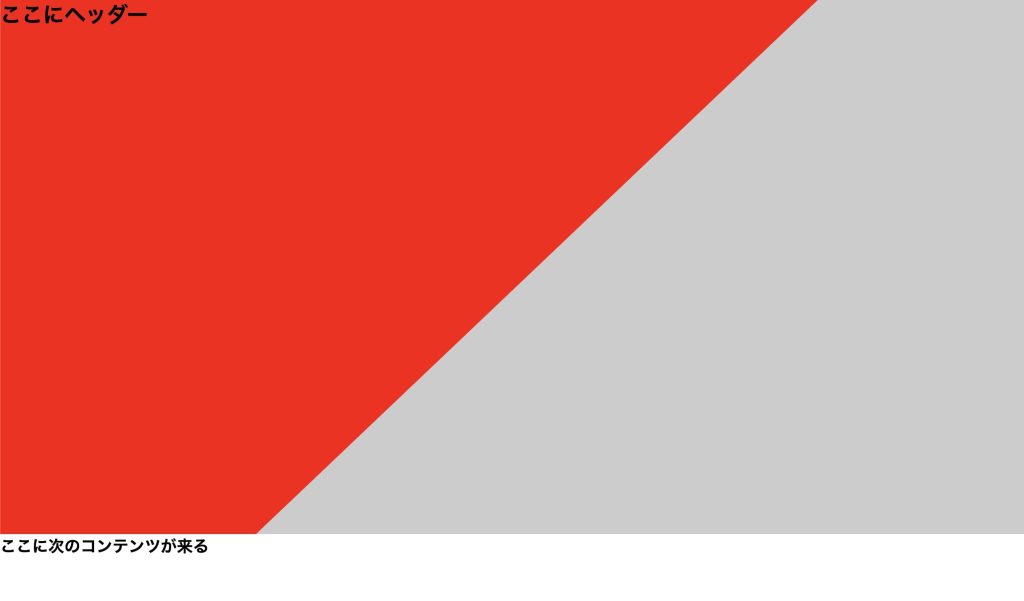
最初にコードを全部載せておきます。

See the Pen Untitled by samuraibrass (@samuraibrass) on CodePen.
基本ですが、ヘッダーはposition: absolute;を使用して、ファーストビューの上に乗るようにしています。
clip-pathの使い方
肝は四点操作であること
clip-path は、CSS プロパティの一つで、要素の形状を自由に切り抜くことができます。
画像や背景色などを部分的に表示したり、複雑な形状の要素を作成したりすることができます。
以下4つの形状を作成できます。
- circle: 円形
- ellipse: 楕円形
- polygon: 多角形
- inset: 内側の余白を指定して、四角形を切り抜く
この中で、今回の斜め背景は台形ということでpolygon()を使用しています。
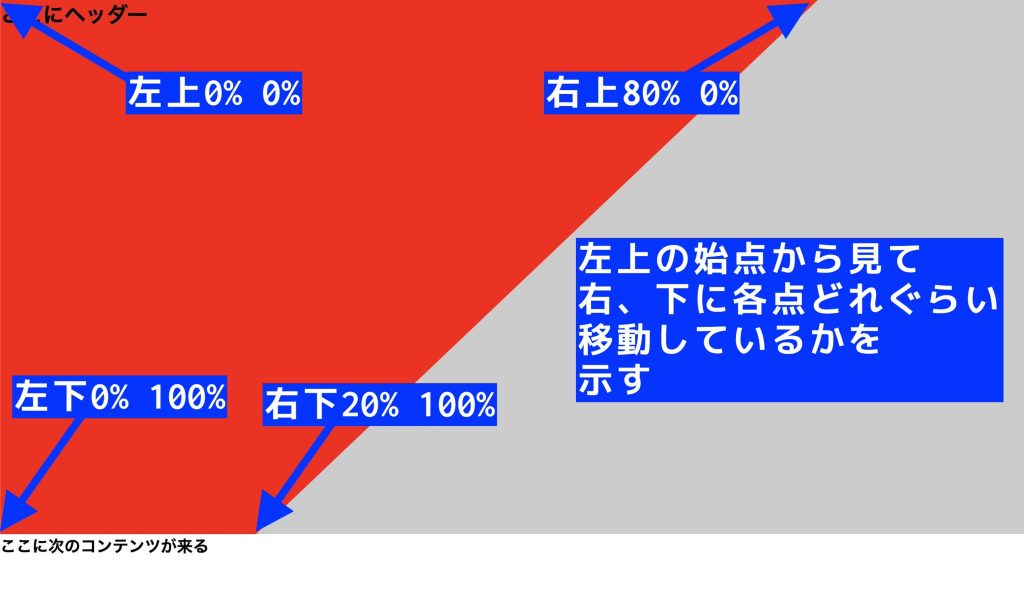
clip-path: polygon(0 0%, 80% 0%, 25% 100%, 0% 100%);ここで指定している数値は、それぞれ「左上、右上、右下、左下」の座標を意味しています。

polygon: 多角形を指定0 0%: 左上の点の座標 (0% は左端、0% は上端)80% 0%: 右上の点の座標 (80% は右端、0% は上端)25% 100%: 右下の点の座標 (25% は右端、100% は下端)0% 100%: 左下の点の座標 (0% は左端、100% は下端)
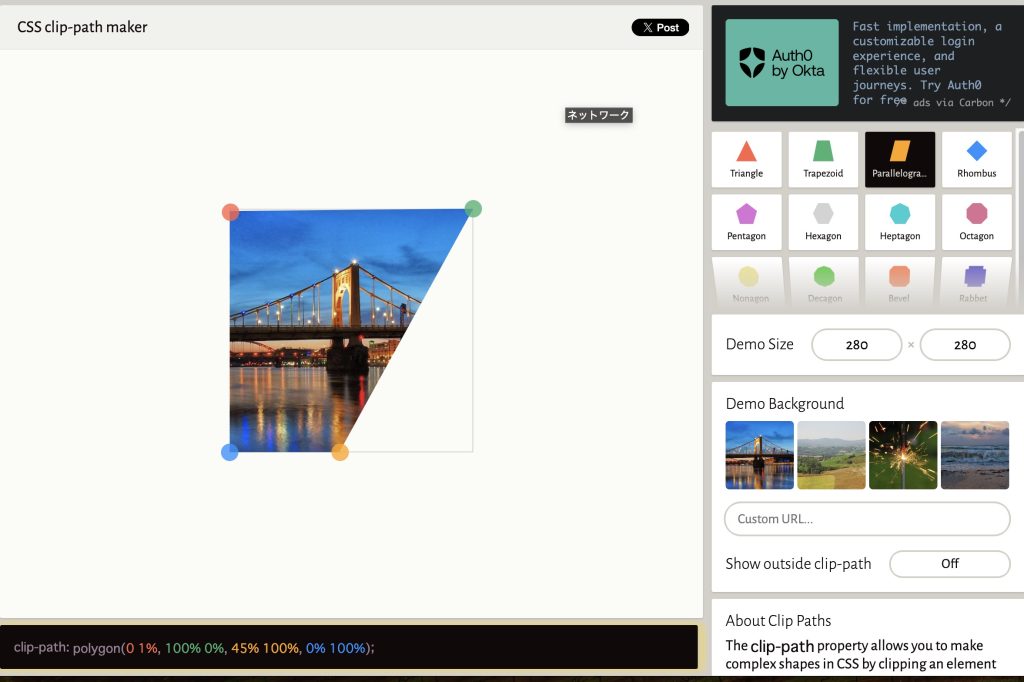
clip-path ジェネレーター
CSS clip-path makerを使えば、自分でclip-pathを考える必要はありません。
描画したい図形を作れば、あとはコードをコピペすれば終了です。

これならどんな形でもCSSで描画できます!
CSSの斜め背景を練習できるコーディング課題
【プロの添削付き】デザインカンプからのコーディング練習課題の中で、斜め背景を練習できる課題があります。

実際には斜め背景の上にいろいろな要素を載せていくと思うので、これが結構難しく、今回の内容を実践できるかと思います。
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。