【Web制作向け】VSCodeおすすめプラグイン・拡張機能と設定一覧【超快適】

こんにちは、現在フリーランスのWeb制作者として6年ほど活動しているしょーごと申します。
みなさんプログラミングをする際のエディターは恐らくVSCodeをお使いだと思いますが、初期設定をしてからそのまま使い続けていないでしょうか?
今回はweb制作エンジニアとして6年ほど活動している私の使用しているプラグイン・設定をご紹介したいと思います。
VSCodeでのおすすめの拡張機能が一気にわかる
- すでにVSCodeを使っていて、拡張機能を見直したい
- これからVSCodeを使うので、おすすめ拡張機能を脳死で選びたい
両方のニーズに答えていきます。
Web制作寄りになります。
この記事を書いたのは
しょーご(@samurabrass)
このブログ「しょーごログ」の運営者。本業でエンジニアとしてサイト制作やシステム開発を数年行っており、ブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行う
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
- この記事の評判
- YouTubeでも出しました!
- Web制作に特化したVSCode本発売!
- 基本設定
- Japanese Language Pack for Visual Studio Code
- Live Server
- HTML CSS Support
- Auto Rename Tag
- CSS Peek
- Highlight Matching Tag
- Bracket Pair Colorizer 2(現在は外しました)
- indent-rainbow
- Path Intellisense
- Live Sass Compiler
- zenkaku
- WordPress Snippets
- PHP Intelephense
- GitLens
- Material Icon Theme
- background-cover【物好き専用】
- VSCodeの設定
- その他に入れてるシステム系言語の拡張機能
- VSCodeに慣れたら是非Cursorへ!
- おすすめのChrome拡張機能もぜひ
この記事の評判




YouTubeでも出しました!
Web制作に特化したVSCode本発売!
Web制作に特化したVSCode本が発売中です!お手元にぜひ一冊おいておくといいかなと!
Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方
基本設定
まずは拡張機能の前に、超基本設定です。
- 変更の自動保存
- コードの自動成形
これを設定します。
まず、左下の歯車マークから設定をクリック。

その後、autosaveと検索して、Auto Saveの欄をafterDelayにしてください。

これにより、コード変更時にファイルが自動保存されるようになりました。
毎回変更を手動で保存するのはめんどくさいので、自動化です。
あとは、コードを自動成形するようにします。saveと検索してください。
Format On Saveを見つけたら、チェックを入れるようにお願いします。

これで、最低限の設定は終わりになります。
いよいよ拡張機能を入れていきしょう!
Japanese Language Pack for Visual Studio Code

これはすでに導入している方も多いかもですが、「VSCodeの文章を日本語化するプラグイン」です。
デフォルトでは英語なので、必ず導入しておきます。
Live Server

簡易ローカルサーバーを起動し、HTMLやCSSの更新を検知してライブプレビューしてくれます。
もう少しわかりやすく言うと、例えばローカルサーバーを使わないと
- HTMLファイルをブラウザにドラッグアンドドロップ
- 変更点が出たら修正保存し、もう一度ブラウザにHTMLファイルをドラッグアンドドロップ
という手順を踏まなくてはなりません。他にもサーバーを建てないと色々機能制限されます。
しかしLive Serverでローカルサーバーを立てれば
- ファイルを変更保存
- 自動でブラウザが立ち上がり変更点を反映し表示する
と、ブラウザへの表示を自動化してくれます。
従来この「ローカルサーバーを立てる」という行為はとてもめんどくさかったのですが、このLive Serverによって革命的に簡単になりました。
レビューをしていると、たまにこの「Live Server」を立てずに作業をしている人がいるので、必ず「ローカルサーバーを立てて作業しましょう」
HTML CSS Support

class名、id名を入力するときに、補完してくれる拡張機能です。

特に同じクラス名を入力すときにわざわざ同じクラス名を打つのは面倒なので、このように補完が出てくれるのはありがたいですね。
Auto Rename Tag

開始タグを修正したとき、終了タグも修正してくれます。
これの恩恵を一番受けるのは、大量の子孫要素をラップした親要素のタグを変えるときでしょう。
例えばform-wrapperのdivタグを、sectionに変えたい場合。

終了タグを探すのはとてもめんどうです。下までスクロールしなければなりません。
しかしこのプラグインなら、開始タグだけ変更すれば終了タグも同時に変更してくれるため、閉じタグを触る必要は金輪際なくなります。
CSS Peek

ホバーしたクラス名のcssを確認することができたり、cssを変更できたりします。

Highlight Matching Tag

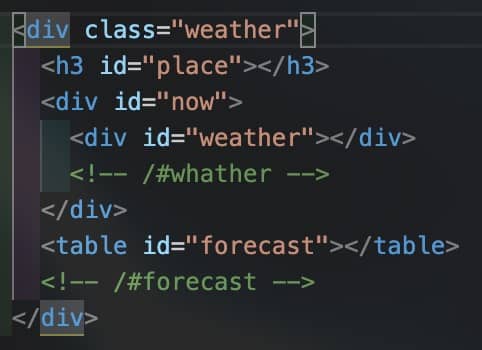
Highlight Matchingは、HTMLの開始タグと対応する終了タグをわかりやすく表示してくれるプラグインです。
HTMLは終了タグが離れた位置にあるとき、どの開始タグに対応したタグなのかがわかりにくくなります。
とくに<div> タグなんかは、</div>地獄になります。

div地獄で迷わないために、必ず入れておきましょう!!
Bracket Pair Colorizer 2(現在は外しました)

ペアになる ( ) や { } に色をつけて分かりやすくしてくれます。
これの威力は、SassやJavaScriptで確認できます。
どのカッコがどことペアかわかりやすいと思います。


はずした理由
VS Code 1.60 で同様の括弧記号を色付けする機能が標準搭載され、またメンテナンスが終わったので、外しました。
とはいえデフォルトでは外れているので、オンにしないと使えません。
VSCodeでの設定
まずは左下の歯車アイコンから「設定」を押してください。

そしたら、「editor.bracketPairColorization.enabled」を検索してください。

そして出てきたチェックボックスにチェックを入れて、完了です。
setting.jsonの最下部に以下のコードが入っているはずです。
"editor.bracketPairColorization.enabled": trueindent-rainbow

その名の通りで、インデントがレインボーになり、インデントが見やすくなります。

Path Intellisense

ファイルパスを補完してくれる拡張機能です。

Live Sass Compiler

Live Sass CompilerはSassを自動でコンパイルするプラグインになります。
Glenn Marks氏のLive Sass Compilerになってから、Dart Sassにも対応するようになりました。
VSCode下部に出現する「Watch Sass」を起動することで、変更を自動で検知してコンパイルしてくれます。

また、設定次第ではベンダープレフィックスの追加も行えます。
私は普段はGulpやWebpackを用いますが、軽い確認程度のときはLive Sass Compilerを動かすことが多いです。
以下はsetting.jsonでの設定例です。
"liveSassCompile.settings.formats": [
{
"format": "expanded", // 出力されるCSSの形式。"expanded"は通常の読みやすい形式。"compressed"は圧縮された形式。
"extensionName": ".css", // 出力されるファイルの拡張子。通常は.css。
"savePath": null // .scssファイルからの相対的な出力先のフォルダを指定。nullだと同階層、'/'はルートディレクトリを意味する。
}
],
"liveSassCompile.settings.autoprefix": [
"> 10%", // 全体のユーザーの10%以上が使用しているブラウザバージョンに対応
"last 2 versions" // 各ブラウザの最新2バージョンに対応
],
"liveSassCompile.settings.excludeList": [
".vscode/**" // .vscodeフォルダ内のすべてのファイルやサブフォルダをコンパイルから除外
],
"liveSassCompile.settings.generateMap": false, // ソースマップ(.map)ファイルの生成を無効にする。
"workbench.editor.untitled.hint": "hidden", // VS Codeの未命名エディタのヒントを非表示にする。
"liveSassCompile.settings.includeItems": [] // 特定のアイテムをコンパイルに含めるリスト。現在は空。SassはCSSの上位互換言語で、現在Web制作でもフロントエンドでもSassがほとんどですが、CSSじゃないとブラウザは理解することができません。
なので、CSSに変更する(コンパイル)必要があり、このLive Sass Compilerを使えばそれがファイル保存するだけで簡単に行えるということなのです。
詳しい設定方法は、以下の記事で解説していますよ!!おすすめの拡張機能です!!
ちなみに私は今はGulpやWebpackなどをSassのコンパイルに活用しているので、拡張機能自体は活用していません。
Gulpで参考にしたもの

作りながら学ぶGulp4!Web制作で使い回せる初期ファイルを作ろう!【回答付きだから安心】
zenkaku

コード中の全角スペースを教えてくれます。

プログラミングでは全角スペースはエラーの元で、基本的には半角スペース以外は許容されません。
また、駆け出し期にあるあるなのが、
という状況だったりします。とても時間ロスなので、ぜひこの機会に入れておきましょう。
WordPress Snippets

WordPressの関数(テンプレートタグ)の入力補完プラグインになります。
例えばWordPressにおいて画像を表示させるとき、よく
get_template_directory_uri();と入力しなければならないのですが、ちょっと長くてめんどくさいですよね。
このプラグインを入れれば保管してくれるので

候補を出してくれて、入力が楽になります。
PHP Intelephense

PHP IntelephenseはPHPのコード補完やらコードチェックをしてくれるもので、PHPで開発する際に大活躍するプラグインです。
- コード補完
- エラーチェック
- コードジャンプ

WordPressでも素のPHPコードを打つことはたくさんあるので、Web制作者であればぜひ入れておきたいですね。
VSCodeのデフォルトのPHP補完機能はsetting.jsonでオフにしたほうがいいです。

"php.suggest.basic": false,
"php.validate.enable": false,PHP Intelephenseの注意点:WordPressの場合のUndefines Function
そのままWordPress環境で使おうとするとテンプレートタグなどが未定義関数扱いされます。

そこで、Intelephense: Stubsからwordpressを追加してやります。



これでエラーが消えてWordPress環境でも使えるようになります。
GitLens

これはWeb制作案件でGitを用いないと有用性が分かりづらいかもしれません。
ただGitを用いた個人開発、特にチーム開発では必須級のプラグインです。
- いつ誰がcommitしたコードなのかを表示する
- マウスオーバー時に直前のcommitとの差分を表示する
- 履歴や変更内容を示す
など様々ありますが、個人でGitでプロジェクト管理する場合でも
いつ、どういう目的でコードを書いたのか分かる
のが大きいかなと思います。

Material Icon Theme

Material Icon ThemeはVSCodeのディレクトリ、ファイルアイコンをとても素晴らしい見た目にしてくれるプラグインです。

なお「このプラグインええやん」的なツイートをした折に、開発者の方からメッセージを頂きました。
ありがとう。
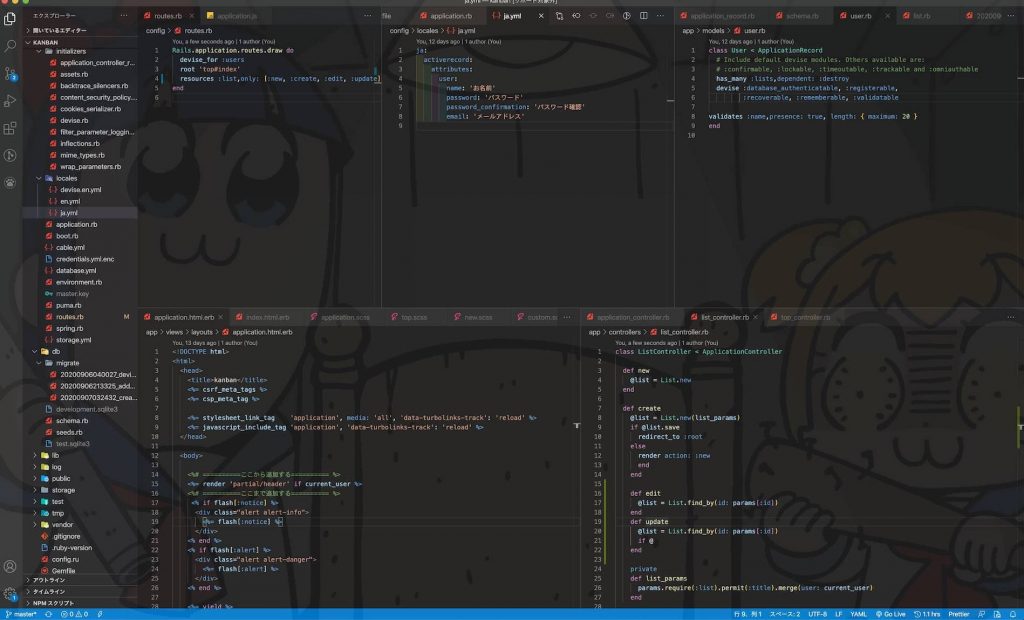
background-cover【物好き専用】

VSCodeの背景を変更できる革命的なプラグインです。

自分の好きな画像に変更すれば、プログラミングのやる気も倍増します。
ライフハックすぎますね…
VSCodeの設定

autosave

画像のようにすれば、変更があって一秒後に自動保存されるようになります。
これでもう、わざわざ「ctrl+s」でファイルを手動保存をする必要はありません。
自動閉じタグ

コードをemmetで入力すると自動でコメントが付くようになります。

setting.jsonにコードを追加してやります。
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
}
},
"emmet.preferences": {
"filter.commentAfter": "<!-- /[#ID][.CLASS] -->"
},最後のコンマをつけるか否かは、コードの位置が最後か途中挿入かで変わります。json形式のお決まりです。

以下のわたしのライブコーディングでも反映されているかと思います。
その他に入れてるシステム系言語の拡張機能

VSCodeに慣れたら是非Cursorへ!
個人的に入れて一番満足しているのは「background-cover」です笑
自分専用にカスタマイズしている感じがして、いいんですよね。
しかし、私が現在使っているのは、VSCodeが元になったAI搭載エディターCursorです。
え!!ここまで紹介してきたのにVSCode使ってないの!?
と思われるかもですが、CursorはVSCodeのすべてを引き継いて、そこにAIを搭載して自動コーディングできるようになるので、 VSCodeの上位互換です。
今は初学者の内からAIをWeb制作に取り入れるべきだと思っているので、是非VSCodeのセットアップ後はCursorを取り入れてみてください。
めちゃくちゃ分かりやすく解説しています👇
おすすめのChrome拡張機能もぜひ
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。