【Web制作で必須】MacでWindows環境の構築はConoHa for Windows Serverがおすすめ!

こんにちは、現在フリーランスのWeb制作者として3年ほど活動していますしょーごと申します。
今回は「Web制作でのMacでのWindows環境の構築」について、理想のサービスを発見しましたので、それの解説をしていきます。
実は以前も「【IE,Edge対応】MacでWindows環境を構築する方法【Amazon WorkSpaces】」という記事を書いていたのですが、
今回紹介するConoHa for Windows Serverの方が日本製サービスでわかりやすいのと、データ通信量での従量課金がないので、
個人的にはWindows環境構築なら今回のConoHa for Windows Server ![]() をおすすめしたいと思います。
をおすすめしたいと思います。
\MacでWindows環境を手軽に構築!!/
この記事を書いたのは
しょーご(@samurabrass)
このブログ「しょーごログ」の運営者。本業でエンジニアとしてサイト制作やシステム開発を数年行っており、ブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行う
Web制作ではWindows環境が必須である
この記事をご覧の方はすでにご存知かもしれませんが、Web制作ではWindows環境は必須です。
その理由として、MacとWindowsの2つの差異があります。
- MacとWindowsではデバイスフォントが異なる
- WindowsはIE,Edge、MacではSafariなど、そのOSでしか確認できないブラウザが存在する
それぞれどうWeb制作に影響してくるのかを解説します。
❶MacとWindowsではシステムフォントが異なる
例えば以下を御覧ください。


さて、微妙に文字の太さが違うのがおわかりでしょうか?
ちなみに上がMac,下がWindowsです。
こちらは游ゴシックというフォントを使用しており、日本語では数少ない、Windows,Macともに最初から表示できる神フォントです。
このサイトでは游ゴシックレギュラーを指定してるのですが、MacにはRegularが存在しないため、
そのひとつ上のMediumが適用され、Windowsよりも少し太めに表示されているのです。
2020年に最適なfont-familyの書き方
このようにWindowsとMacではデバイスフォントの再現性に差があるため、フォント検証のためにWindowsが必要ということです。
❷WindowsはIE,Edge、MacではSafariなど、そのOSでしか確認できないブラウザが存在する
Web制作では基本的に以下の5つのブラウザでの表示確認が必要です。
- Chrome
- Firefox
- Safari(Macのみ)
- Edge(Windowsだが、2020年からMacでも可)
- IE11(WIndowsのみ)
国内ブラウザ割合
現実として国内ではEdge,IEの割合が無視できない数います。

そしてEdge,IEのユーザーはほとんどがWindows環境からの利用になります。
つまり、Macで制作する際はWindowsのEdge,IE環境をテストする必要があるということです。
同様にWindowsで制作する場合はSafariを検証しなくてはなりません。
Edgeについて
実はEdgeは2020年からMacにも入れることができるようになりました。
ただOSはMacなので、WindowsのEdgeと同じ表示になるとは限りません。
IEについて
IEは仕様によっては対応する必要がなかったりしますが、0とは言い切れないので、
自分のPCでいつでも検証できるようにしておくのが制作者としてのマナーだと思います。
ConoHa for Windows Serverとは

簡単にいうと、Windows環境をリモートで利用できるようになるサービスです。
\MacでWindows環境を手軽に構築!!/
WIndowsをリモートで利用する
WindowsをMacに入れようとすると、2万円ぐらいしてかつ2GBほどの容量があって中々手が出ないと思うのですが、
今回紹介する方法はクラウド上にWindows環境を構築するのでご自身のPCの容量を圧迫しないのが特徴です。
料金体系

Web制作での表示確認、動作検証の場合は下層デスクトップも必要になるので、
WIN1GB 1200円
リモートデスクトップ700円
月額1900円程度
となります(セール状況による)
ConoHa for Windows Server利用手順
ここから一緒に手順見ながら進めていきましょう!
\MacでWindows環境を手軽に構築!!/
❶会員登録
まずはトップページ ![]() から会員登録します。
から会員登録します。


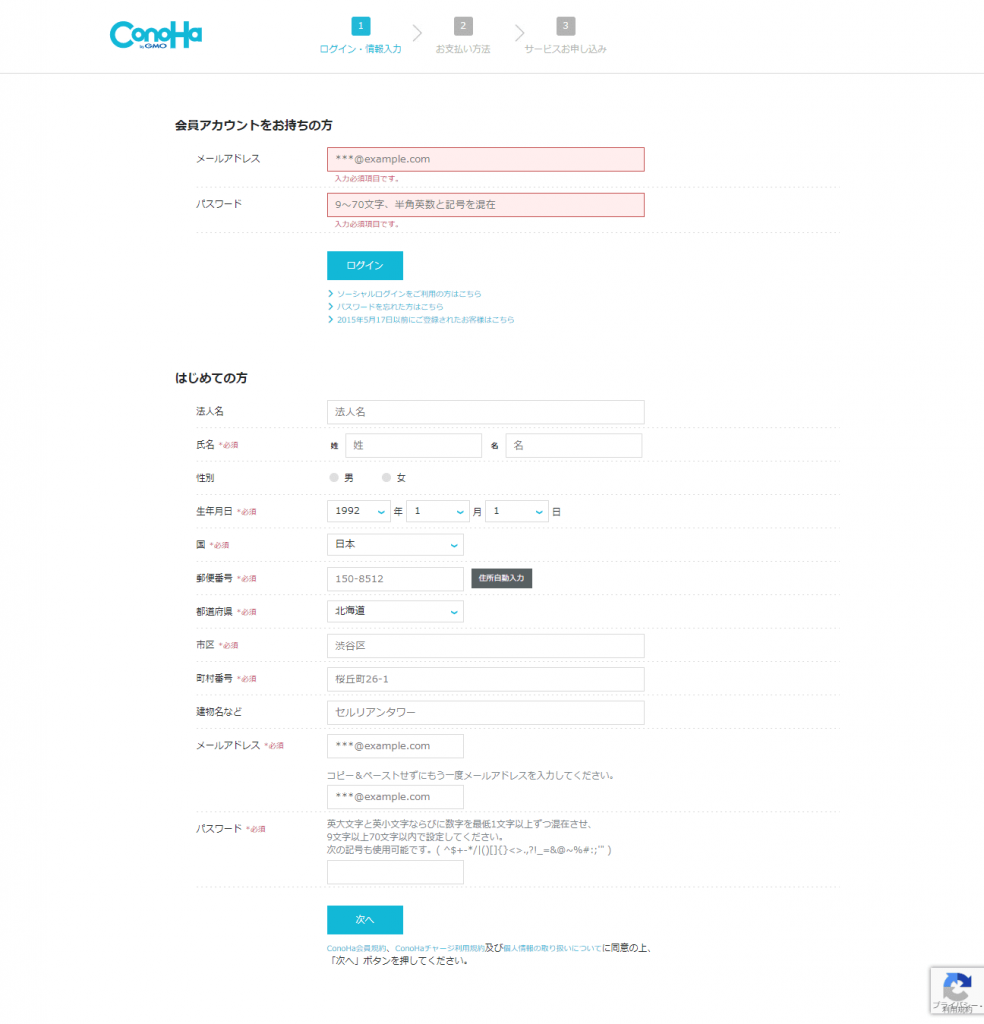
❷契約情報の入力






❸IPアドレスを確認する
サーバーを契約したら、この後使うIPアドレスを確認します。

\MacでWindows環境を手軽に構築!!/
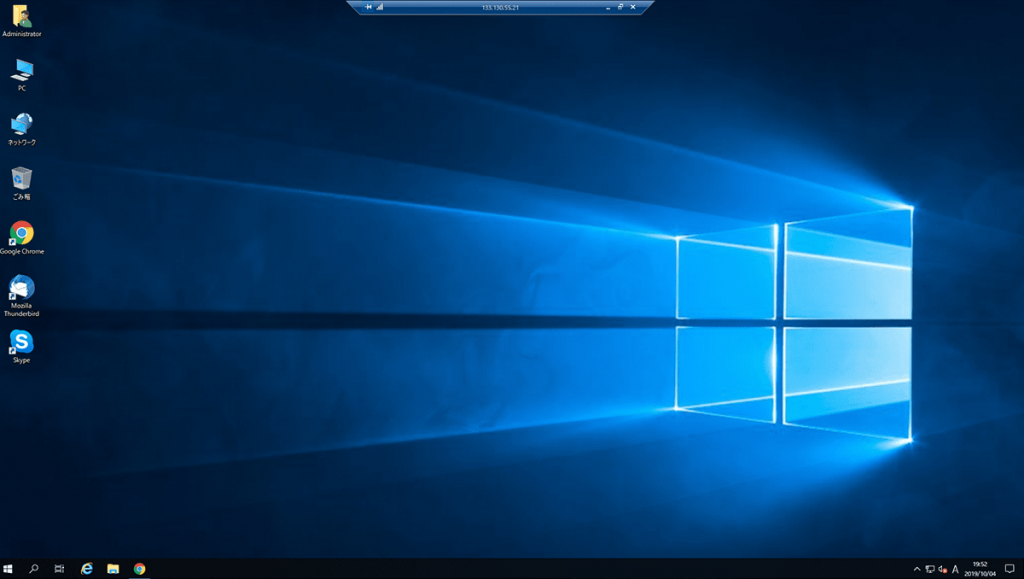
❹リモートデスクトップ
実際にMacでWindowsにアクセスするには
「Microsoft Remote Desktop」というアプリケーションを利用して接続することができます。
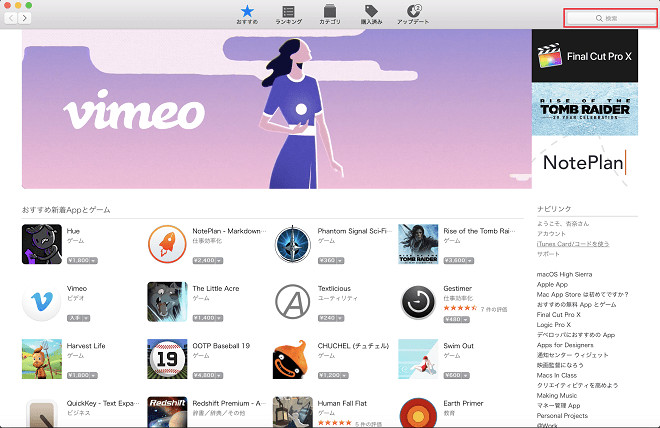
アプリケーションをインストールするため、「App Store」を開きます。

Microsoft Remote Desktopを検索して探してください。

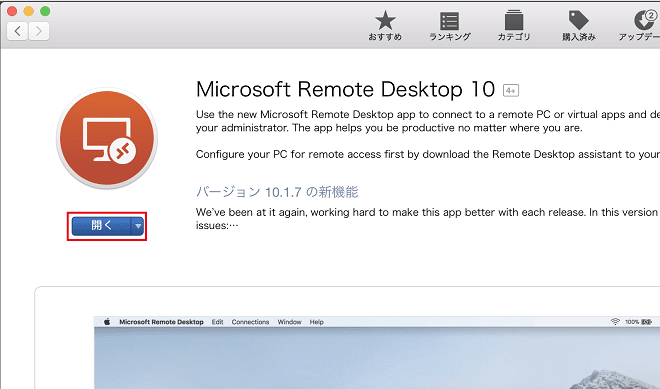
アプリケーションを開いたら、以下のような画面になります。








Web制作でWindows環境を利用するタイミング
ここまででConoHa for Windows Serverの利用方法について解説してきました。
Windows環境を使用するタイミングは基本的には「フォントの検証」が必要な時と「クライアントやディレクターに初稿提出する前」になります。
Web制作で食べていくMac民の方は、今回を期にWindows環境を構築しておきましょう。
\MacでWindows環境を手軽に構築!!/
Web制作の流れ
具体的な「Web制作の流れ」については以下の記事で紹介しています。
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。































web制作を続けていくなら長期で契約したほうが安くなります。画像は「3ヶ月」でとりあえず契約してみるパターンです。