ConoHa WINGでポートフォリオサイトを公開する方法を丁寧に解説【スクショ40枚】

こんにちは、現在フリーランスエンジニア6年目のしょーごです。
今回は「ConoHa WINGを使用してポートフォリオを公開する方法」を丁寧に解説していきます。
以前から「サイトの公開難しすぎ!」という悩みの声を頂いていました。
そんな方も大丈夫!今回の記事を読みつつ一緒に進めて貰えば、ポートフォリオサイトを複数公開するところまで行えます!
今回使用するサーバーはConoHa WING ![]() になります。
になります。
この記事を書いたのは
しょーご(@samurabrass)
当ブログ「しょーごログ」の運営者。2018年からWeb制作・フロントエンドエンジニアとして主にWordPressでのサイト制作やシステム開発のフロントエンドを担当。2024年からは外資のWeb系企業でディレクター業も兼務。月数万PVのブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行い、スクール講師を4年以上している経験を活かした分かりやすい記事制作を心がけている。
- 【当サイト限定】500円オフクーポン配布中!
- Webサイトの公開に必要なもの
- Web制作者なら自分でサーバー・ドメイン周りを触っておくべき
- なぜConoHa WINGなのか
- シン・レンタルサーバーとの比較
- ConoHa WINGの契約方法
- ConoHa WINGの設定
- HTMLサイトを公開する
- Basic認証をかける
- WordPressサイトの設定
- 自作WordPressテーマをアップロードしてみよう
- 本格的にConoHa WINGでサイト受託制作やブログをやる場合
- 実案件までに練習しておきたいこと
- とりあえずHTMLサイトを公開したい人向け流れまとめ
- さいごに ConoHa WINGはこれからWeb業界に入る人にピッタリ
【当サイト限定】500円オフクーポン配布中!

セールとは別に、
ConoHa WING ![]() を提供しているGMO様より、当サイト限定で「500円オフクーポン」を発行していただきました!
を提供しているGMO様より、当サイト限定で「500円オフクーポン」を発行していただきました!
こちらも期間限定です!!
始めに料金を支払う際に使えるので、実質「さらに500円引き」という事になります! シンプルにお得なので是非この機会にご利用ください!
クーポン適用はこのサイト「shogo-log」から契約した場合限定なので、注意してくださいね!
\当サイト限定クーポンで申しこみ/
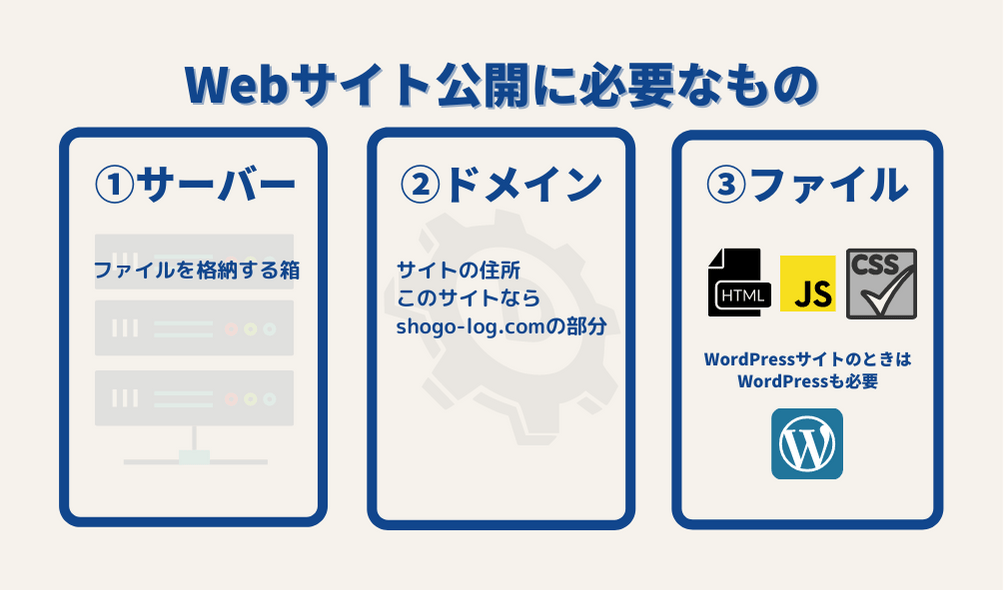
Webサイトの公開に必要なもの

サーバー、ドメインを理解する
Webサイトの公開で必要になるものは大きく「3つ」です。

一般的なサイトの公開の流れとしては以下のようになります。
- ローカル環境(VSCodeなど)で開発する
- サーバー・ドメインをそれぞれ契約する
- サーバーとドメインの紐付け作業を行う
- サーバーにコーディングしたファイルをアップロードする
- SSL化やBasic認証などの作業を行う
- 終了!
そう見えるよね笑
しかし、今回紹介するConoHa WING ![]() はサーバー&ドメインをまとめて取得できるので、とても簡単にサイトを公開できます!
はサーバー&ドメインをまとめて取得できるので、とても簡単にサイトを公開できます!
Web制作者なら自分でサーバー・ドメイン周りを触っておくべき
この記事を見てくれてる方は大半がWeb制作業界に入りたい方だと思います。
コーディングの案件というのは実はコーディングで完結しないことが大変多いです。
- デザインを元にコーディング
- サーバーにアップロードし公開
- 必要に応じてドメイン・サーバー取得&紐付けも代行
なのに、実案件まえに経験する人が少ないため、高確率で事故が起こる場となっています。
だから、自分でサーバー周りを触っておく必要があるわけです。
なぜConoHa WINGなのか

サーバーと言ってもエックスサーバー ![]() など有力サーバーは他にもあります。ではなぜConoHa WING
など有力サーバーは他にもあります。ではなぜConoHa WING ![]() を私は推すのか。
を私は推すのか。
理由は4つあります。
- 初期ドメイン以外にも、もう一つのドメインも永久無料!
- 初期費用無料!(3000円程度かかる会社が多いです)
- 月額料金が1年契約すると990円!(3年契約だと880円!)
※キャンペーン期間中はさらに割引 - わかりやすい管理画面
①ドメインが無料で2つ取得できる

通常サーバー契約で得られるドメインは初期ドメイン一つのみです。
しかし、ConoHa WING ![]() であれば「初期ドメイン」+「独自ドメイン」を最初から無料で取得することができます。
であれば「初期ドメイン」+「独自ドメイン」を最初から無料で取得することができます。

そして、この2つのドメインがポートフォリオ公開に非常に効いてきます。

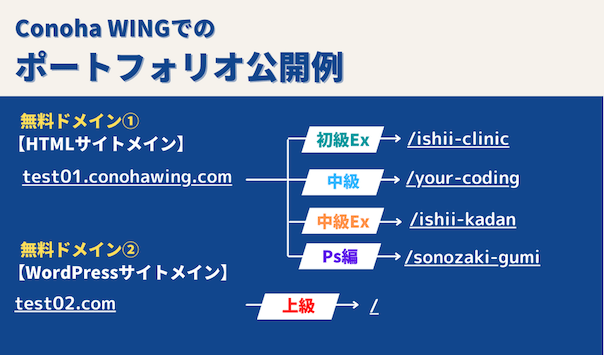
今回は2つのドメインのうち、片方には「複数のHTMLサイト」、もう一つには「WordPressサイト」をそれぞれ公開していきます。
と思われるかと思いますが、具体的手法は後ほど解説します。とりあえず公開イメージはこんな感じです。

一つのドメインにWordPressサイトとHTMLサイトがあるとややこしくなるので、ドメインで分けたほうが分かりやすくなります。
②初期費用0+月額が最安クラス!なのに高機能

ConoHa WING ![]() はとにかく初期費用を抑えて利用を開始することができます。
はとにかく初期費用を抑えて利用を開始することができます。
しかし安くても、国内最高峰の機能を持っているので、
ずっとメインサーバーとして活用することが可能と、まさに神のコスパを誇っています。
駆け出しの頃は金銭的に余裕の無いことが多いですから、「安くて高機能」は助かりますね。
③わかりやすい管理画面

サーバーの管理画面は最大手だろうが、どの会社もかなり使いにくいです笑
ただ、ConoHa WING ![]() の管理画面は群を抜いて使いやすかったです。管理画面が使いやすければ
の管理画面は群を抜いて使いやすかったです。管理画面が使いやすければ
- サーバー側の操作がしやすい
- クライアントにも優しい
ということで、お客さんのWebサイトを構築する際にも、お客さんが理解しやすいので重宝します。
お客さんにサイトを納品するなら、お客さんが今後操作することになる状況にもなりえますからね。
もちろんブログも運営できる
もちろん可能です!特にWordPressとの相性が抜群です!その構築手法も最後に解説します。
シン・レンタルサーバーとの比較
「早くてコスパ良いサーバー」といえば、「シン・レンタルサーバー ![]() 」が競合としてあるかなと思います。
」が競合としてあるかなと思います。

このサイトでは「ConoHa WING ![]() 」と「シン・レンタルサーバー
」と「シン・レンタルサーバー ![]() 」両方を紹介していますが、性能は似ているので、
」両方を紹介していますが、性能は似ているので、
皆さんに一番響くのは「どちらの方がコスパが良いのか」だと思います。
両者とも値下げキャンペーンを積極的に行っているので、安い方を契約しておけば外しはしません。
両者の公式サイトをチェックしておきましょう。
ConoHa:https://www.conoha.jp/wing ![]()
シン・レンタルサーバー:https://server.xfree.ne.jp/ ![]()
「シン・レンタルサーバー ![]() 」は以下の記事で画像100枚でサイトアップロードまで解説していますので、気になる方は参考にしてみてください。
」は以下の記事で画像100枚でサイトアップロードまで解説していますので、気になる方は参考にしてみてください。
ConoHa WINGの契約方法
手順1:ConoHa WING公式サイトにアクセス

まずはConoHa WINGトップページ ![]() より「今すぐお申し込み」をクリックします。
より「今すぐお申し込み」をクリックします。
簡単ですので、ぜひ一緒に手を動かして行きましょう。
手順2:ConoHa WINGにアカウント登録
その後アカウント登録を行い、ログインします。

手順3:プラン選択
すると、以下のようなプラン選択の画面が出てくるので、画像のとおりに選択します。
WINGパックを選びます。

| 料金タイプ | WINGパック |
| 契約期間 | 3ヶ月でも可能だが、年間契約が最もコスパが良い |
| プラン | ベーシック |
予算ない人は若干割高になりますが、3ヶ月で契約してもいいと思います。その場合は更新を忘れないようにしましょう。
手順4:ドメイン及びWordPress簡単セットアップ

| 初期ドメイン | 自由でOK |
| WordPressかんたんセットアップ | 今回は利用しない(後からでも簡単にセットできる) |
WordPressかんたんセットアップを使用しないのは、WordPress開発を行う段階になってからセットアップでもなんら問題ないためです。
今からWordPressサイトを立ち上げたい方は以下の記事でかんたんセットアップの場合の操作を解説しています。
2025年9月25日(木)、申し込み時に従来は「プラン選択画面」に表示されていた『WordPressかんたんセットアップ』が、申込完了後の画面へと移動となりました。
これにより、申込時にドメインやサイト名等を即時に決める必要がなくなり、お申込み後にゆっくりと、サイトに必要な情報をご検討いただける形となっています。
※申込完了後の「WordPressかんたんセットアップ」をスキップすると、セットアップ機能が利用不可となります。ご注意ください。
手順5:問題なければ「次へ」を選択
その後料金が問題なければ「次へ」をクリックします。

手順6:個人情報入力と認証
フォームに情報を入力していきます。

SMS/電話番号認証があります。

送られてきた認証コードを入力しましょう。

手順7: 支払い情報の入力と申込み
その後支払い情報を入力します。

申し込み内容に問題がなければ「お申し込み」ボタンをクリックします。
当サイトからであれば、既に「500円引きクーポン適用済みの料金」になっています!

これにてサーバーの契約が完了します。
ConoHa WINGの設定
その後すぐに「無料独自ドメインを設定しますか?」というモーダルが出現します。
今回は「ドメイン新規取得」を押して「追加する」をクリック。

今回はこの「無料独自ドメイン」をWordPress用にしていきます。
無料独自ドメインの取得
それではドメインを選んでいきます。

| ドメイン名 | 自由でOK(私はshogo-testにしました) |
| ドメイン末尾 | .siteや.tokyo、.websiteなど選択可能(私は.siteにしました) |
選んだら「決定」を押します。

WordPressは「今は作成しない」にしておきます。

HTMLサイトを公開する
ここで管理画面で「切り替え」をクリックして、HTMLサイトを公開するドメインに切り替えておきます。


その後「ファイルマネージャー」を選択します。

すると、public_htmlというフォルダが表示されるかと思うので、クリックします。

その下に自分のドメイン毎にフォルダがまだ分かれているので、「HTMLサイトを公開する方のドメインをクリック」します。
初期状態だと「error」というフォルダしかないかと思います。

ここにドラッグアンドドロップで、コーディングファイル一式を入れてあげてください。

今回はshogo-log.conohawing.comというドメインにファイルを入れたのでアクセスしてみると、Webサイトが表示されました!

これでサイトの公開方法はOKです。
可能なんです、そう、ConoHa WING ![]() ならね。
ならね。
Basic認証をかける
Basic認証のかけ方を解説します。まずは「サイトセキュリティ」→「ディレクトリアクセス制限」を選択してください。

Basic認証の「ユーザー名」「パスワード」を決めます。

その後、サイトにアクセスすると、Basic認証がかかっていれば以下のようなモーダルが出てくるはずです。

複数HTMLサイトを公開する手法
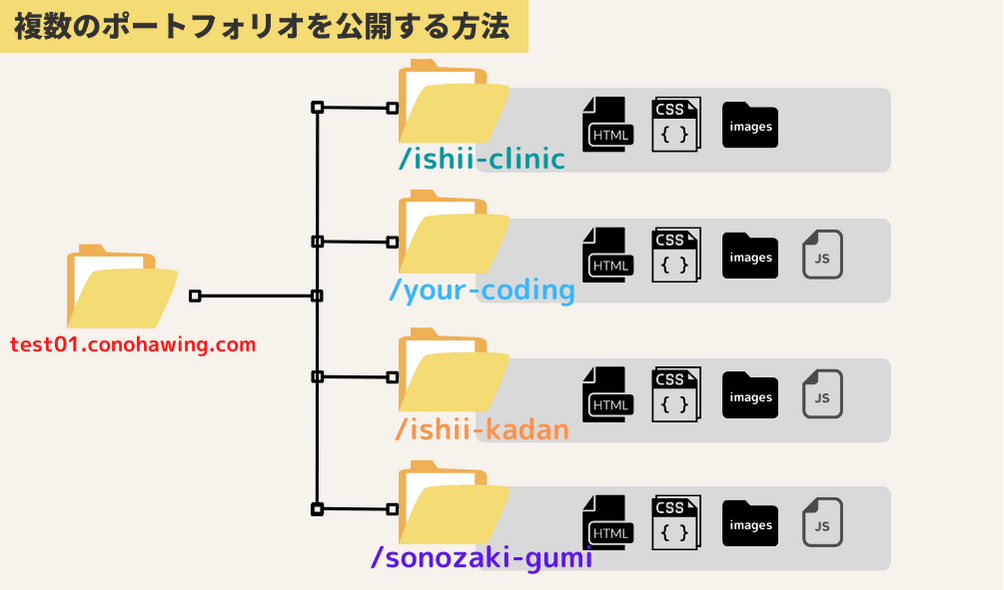
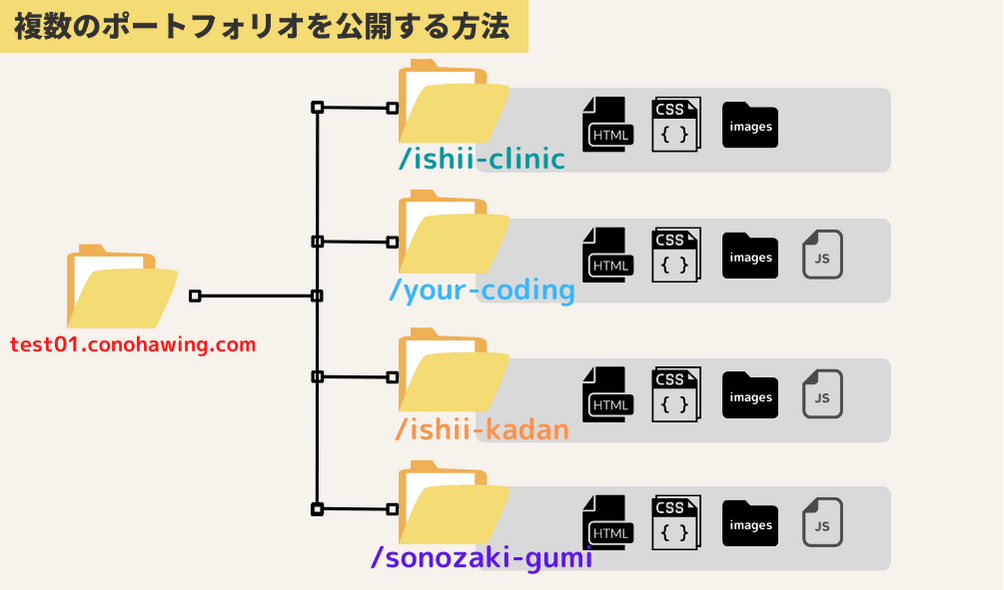
それではいよいよ以下のようにサイトを複数公開する手法を見ていきます。
といっても一瞬です。

ここから本題です。
まずは公開したいサイト分フォルダを作成してください。もしくはコーディングファイルが一式入ったフォルダをアップロードしてもいいです。
このフォルダ名がドメイン末尾にそのままなります。

例えば「ishii-clinic」というのは、私のコーディング課題の【初級Ex】 XDデザインからのコーディング実践演習のコーディングファイル一式を入れるフォルダになります。

この状態で、shogo-log.conohawing.com/ishii-clinic/にアクセスすると、無事にサイトが公開できているのがわかります。

Basic認証は各フォルダごとにかけていってください。

SSL化する
今回は「初期ドメイン」で公開したので、デフォルトでSSL化(https)になっています。

WordPressサイトの設定

続いてWordPressサイトの公開方法を確認していきましょう。
私の出している【上級】XDデザインからのコーディング実践演習【WordPress実案件レベル】のような、「WordPressサイト」を公開する場合はWordPressが必要ですが、
とても簡単に環境構築することができます。
まずはWordPressサイトを公開するドメインに切り替えておいてください。
その後「サイト設定」からWordPressを入れていきます。


| インストール方法 | 新規インストール |
| バージョン | 基本的に新しいもので |
| URL | どちらでも構いませんが、wwwなしで問題ないです |
| サイト名 | WordPressサイト名、後ほど変更可能 |
| メールアドレス | WordPressサイトに登録するアドレス |
| ユーザー名 | WordPress管理画面に入るユーザー名(重要!メモしておく) |
| パスワード | WordPress管理画面に入るパスワード(重要!メモしておく) |
| データベースのパスワード | 基本使わないが、重要。これもメモっておく |
「保存」をクリックすると、もうサイトにWordPressがインストールされ、サイト公開となります。
試しに「管理画面URL」をクリックしてみます。

すると、WordPress管理画面への認証画面が出てきます。

先程登録した「ユーザー名」「パスワード」を入力すると、WordPressの管理画面に入ることができます。

SSL化を行おう
初期ドメインでなく、「独自ドメイン」の場合はSSL化がされていません。
「かんたんSSL化」という部分でSSL化できます。


一度設定すれば数分でSSL化が有効になります。


もう一度「サイトURL」「管理画面URL」を見てみると、httpsになっていたら完了です。

自作WordPressテーマをアップロードしてみよう

WordPressサイトをローカル環境で開発した後はサーバーにアップロードして公開しないといけません。
しかしこれはあるプラグインを使用すれば一瞬で行うことができます。

ローカル環境での設定
まずはローカル環境でのWordPress管理画面で「プラグイン」→「新規追加」を押します。

ここで「ALL-in-One WP Migration」と検索し、インストールしてください。

その後左のツールバーより「エクスポート」を選択してください。

そして「ファイル」を選択すると、移行ファイルをダウンロードすることができます。

レンタルサーバー
続いてレンタルサーバーのWordPress管理画面を開いてください。
同じく「ALL-in-One WP Migration」プラグインをインストールし、インポートを押します。

そして出てきた画面に移行ファイルをドラッグアンドドロップします。

これで終了です。サイトが公開できました。

Basic認証をかけよう
ConoHa WING ![]() では恐ろしいほど簡単に、WordPressサイトにも簡単にBasic認証をかけることができます。
では恐ろしいほど簡単に、WordPressサイトにも簡単にBasic認証をかけることができます。
「ディレクトリアクセス制限」から同様にかけてあげるだけで終了します。


WordPressサイトにBasic認証かけるのって、本来は結構めんどくさいのですよね…
本格的にConoHa WINGでサイト受託制作やブログをやる場合
外部独自ドメインと紐付ける
今回は「ポートフォリオを公開する手法」を主眼にお伝えしました。
しかし、もし
- お客さんのサイトを公開する
- 自分のブログを運営する
このような場合はドメインは「お名前.com ![]() 」などでドメインを契約したほうがいいかなと思います。
」などでドメインを契約したほうがいいかなと思います。
- 今後サーバー側に何かが起こってもドメインは生き残る
- 実案件では「それぞれ他社のドメインとサーバーの紐付け作業」も入ることがあるので、その練習になる
といった理由からです。このサイトのドメインも「お名前.com ![]() 」で取りました。
」で取りました。
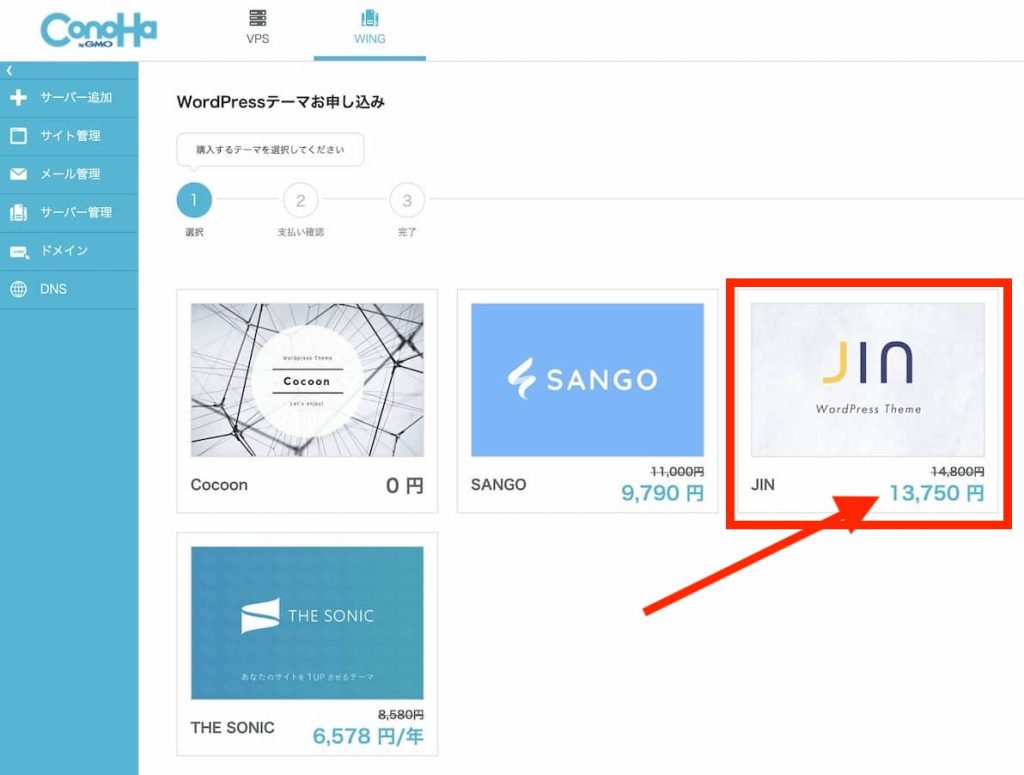
ブログならWordPressテーマが必要だが…

このブログは「JIN」というブログテーマを使用しているのですが、実は唯一「ConoHa WING ![]() 」でのみ、割引価格で購入することができます。
」でのみ、割引価格で購入することができます。

購入後そのままWordPress管理画面からテーマを適用することができるので、ドメインがあればとてもスピーディーにブログを展開することができます!
最高のテーマなので、ブログを検討されている方はぜひ!!
実案件までに練習しておきたいこと
FTPを使用して操作する

今回はConoHa WING ![]() の優秀な「ファイルマネージャー」を使用してファイルの出し入れを行いましたが、他のサーバーではこんなに簡単にいかないことが多いです。
の優秀な「ファイルマネージャー」を使用してファイルの出し入れを行いましたが、他のサーバーではこんなに簡単にいかないことが多いです。
どのサーバーでも万能な方法は「fileziila」などのソフトでFTPを利用することなので、その方法を試してみるといいかなと思います。
Basic認証を手動でかけてみる
今回はConoHa WING ![]() の優秀な「ディレクトリアクセス制限」で手軽にBasic認証をかけましたが、状況によっては手動で認証を掛ける必要が出てきます。
の優秀な「ディレクトリアクセス制限」で手軽にBasic認証をかけましたが、状況によっては手動で認証を掛ける必要が出てきます。
方法だけでも押さえておくといいかなと思います。
とりあえずHTMLサイトを公開したい人向け流れまとめ
とにかく「自分でコーディングしたサイトを公開したい!」という場合、以下の流れで大丈夫です。
- ConoHa WING
 公式サイトから登録
公式サイトから登録 - 独自ドメイン取得
- ファイルマネージャーからファイル群をアップロード
- Basic認証をかける
- SSL化する
私のコーディング課題を公開する場合は、この流れで大丈夫です。
さいごに ConoHa WINGはこれからWeb業界に入る人にピッタリ

私はこれまで仕事柄数多くのサーバーを触ってきました。
その中でも最も操作方法がわかりやすかったのが「ConoHa WING ![]() 」でした。
」でした。
これから「Webサイトを初めて公開する」という人には一番おすすめできるサーバーになりますので、ぜひ使ってみてください!
期間限定で、当サイトから申し込めば「500円オフクーポン」が自動適用されるので、この機会にぜひ!!
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。