web制作、プログラミングでのモニター導入がおすすめすぎる件【かなり満足】

こんにちは、現在web制作フリーランスとしてwebサイトを構築しつつ、phpも本格的に学習中のしょーご(@samuraibrass)です。
最近モニターを導入してからというもの、モニターなしでは仕事にならないほど生産性が爆上がりしてるので、
僕が普段使っているモニターを紹介しようと思います。
- モニターを導入する気はないけど、導入するとどう便利になるのか知りたい
- モニターに興味はあるけど、選択肢が多すぎて選べない
- モニターは持ち運びしやすいものが欲しい
- web制作やプログラミングをしている人が実際に使っていて満足しているものが知りたい
そんな方にクリティカルな内容になります。
この記事を書いたのは
しょーご(@samurabrass)
このブログ「しょーごログ」の運営者。本業でエンジニアとしてサイト制作やシステム開発を数年行っており、ブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行う
\現役エンジニアのレビュー付き/
実践レベルのコーディング課題公開中

- デザインカンプからのコーディングを経験したい
- 現役エンジニアのレビューを受けてみたい
- 即戦力級のポートフォリオを用意したい
2024年にデザインを完全リニューアルしています!
2025年には「8日以内提出」という納期と「修正10箇所以内」という品質項目が課された、模擬案件編も追加
コーディングに自信をつけるにはプロからのレビューを貰うのが必須なため、制作会社も利用するレビューツールで添削をしています。

Web制作学習ロードマップにも取り入れているため、学習終了まで迷わず進むことが可能です。コーディングを本気で仕事したい方はぜひご活用ください!
\無料の入門編から本格企業サイトまで/
今回紹介するモニターを使用している人の感想
嬉しい感想を頂いてます、めちゃくちゃいい感じです!
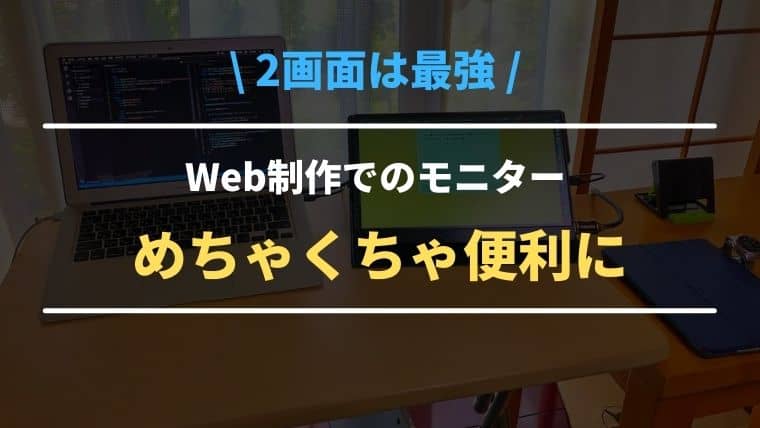
web制作にモニター導入する最大の理由=ブラウザ確認が楽
実例を見た方がわかりやすいかもしれません。
例えば下の写真。

web制作の場合だと、エディタでコードを書いて、ブラウザで表示を頻繁に確認しますよね?
その際にモニターにブラウザを表示させておけば、表示を切り替えることなくすぐに変更を確認することができます。
これは大きい、というかほぼこれが利点です。
2020/05 追記:現在はMacBookProになりました
機種は変わりましたが、変わらず使えるどころかケーブルが一本へりかえって便利になりました。後述します。
後日さらに追記:縦おきにも対応していた!
購入して一年たって初めて気付きましたが、こやつ、縦表示対応しておった…

持ち運ぶ&実用性の両立なら13~15インチが最強
15インチを超えるモニターだと持ち運びは難しいです。
家でメインに使うなら、大きめがいいかもですが、持ち歩くことがあったり、
置く場所が少ない場合は13~15インチがおすすめです。
web制作、プログラミングに使ってるモニター紹介
僕が使ってるモニターはこちらになります。

モバイルモニター モバイルディスプレイ cocopar 15.6インチ
自分がモニター選ぶときはレビューみまくったり商品名でググったりして、めちゃくちゃ選別した結果こちらを購入しましたが、
本当にこれを購入してよかったと心から思っており、今こんな記事を書いている次第です笑
当時の「開封の儀」を保存した写真が残っています。
それをもとに商品詳細、レビューをお伝えします。
追記:リンク先から同じcocoparの商品が見つからない場合
頻繁に最新の型番が出ているようなので、リンク切れが起こっている可能性がありますm(_ _)m
本当にいい製品なので残念なのですが、cocopar製品は間違いないと感じたので、他の13 or 15インチモデルでも同等のパフォーマンスを発揮すると思います。
モニター到着、開封の儀



商品詳細
対応PCについて
上記の付属ケーブルの写真でみた通り5つのケーブルが付属しています。
特にMacbookProなど「Type-C」対応のPCをお持ちの場合は、付属の「Type-Cケーブル」一本でモニターをPCを接続することができます。
写真真ん中のケーブルですね。
逆に私のように、MacbookAir2017など「Type-C非対応」の場合は、付属の「HDMIケーブル」で映像と音、付属の「USB3.0 to Type-Cケーブル」で給電と、接続に必要なコードが二本になります。
ただ、MacbookAirはデフォルトではHDMIを挿せないので、私は以下のアダプタも買いました。
これをMacbookAirのポートに挿して、HDMIケーブルを使っています。
2020/05 MacBookPro16インチに変えました

MacBookProはUSB Type-Cに対応しているため、付属のUSB Type-Cケーブル一本で接続できるようになりました!
ありがたい
実際に使ってみると高解像度で便利
大画面表示が確認できる
これも例をみた方が早いと思います。
以下の画像をみてください。
MacbookAir(2017 13.3インチ(1440 x 900))で全画面表示したものを同じ大きさのまま、モニターに移動させました。


モニターの解像度が高いため、より広範囲を表示できる
- MacbookAir2017 1,440 x 900
- cocopar13.3インチ 1920 × 1080
web制作では様々な画面幅で表示確認しなければなりませんし、単純に表示範囲が広いとネットもしやすいので、重宝します。
Macbook Air,Pro2018以降だと同じ映りだと思います。
2020年に最近買ったMacBookPro16インチ(3072 x 1920)と画面の大きさは違うはずなのに、映る範囲がそんなに変わらないので、13インチの持ち運べる大画面といった感じです。
ケースが標準装備でしかも軽い
13.3インチモニターの特徴は「持ち運びしやすいこと」
その上で
- カバーが標準装備
- 軽い(カバー付きで950g)
は妥協できません。
でもそれも解決、そう、cocoparの13インチならね。



使用して数ヶ月、不満がない話
購入してよかった…
本当にいい買い物をしたなと思います。
ぶっちゃけ仕事がめちゃくちゃしやすくなったし、購入分の金額はもうすでに稼ぎ切った感があります笑
購入して3ヶ月、最近飛行機で輸送して沖縄まで運んでもらったのですが、全く問題なく支えているので耐久性も問題ないですし、これから数年は使って行けそうです。
まだモニター導入されてない方に、全力で導入をおすすめしたいですね。
それでは!!
追記:2021年はもちろん、2022年も絶賛稼働中!
なんの障害もなく、現在もバリバリ稼働中です!
飛行機も15回ぐらいは一緒に乗りましたが、ケースのおかげでなんの不具合も無いですね笑
作業効率化したい方は、めちゃおすすめです〜↓↓↓
さらなる快適な環境へのご案内
私のデスク環境を動画で解説しています。
真似してくれた方もいらっしゃいますね。

ブログ記事版は以下になります。
HTML初心者からWordPress実案件レベルまでのコーディング演習課題を「専用ページ」にて公開しています。2025年も案件獲得や転職に成功した人が多数出ています。

- Figma,Photoshopデザインからのコーディング
- サーバーアップロードでサイト公開
- プロによる最大3回の表示確認特典
- レビュー返しは爆速
- 2024年にデザイン刷新!被らないポートフォリオ
「初級編」は初めてデザインからコーディングする方向け
「中級編」はJavaScriptやjQueryの練習
「上級編」はWordPressの実案件を模擬体験できるレベル感にしています。
中級者の方には高難易度課題を詰め合わせた「即戦力セット」も出しています。
全課題で「実務レベルの、プロの厳しいレビュー」を受けられるようにしています。
また、2024年には随時デザインの刷新をしており、完全リニューアル!!
他者と差をつけられるポートフォリオが準備できます!

制作会社も使用する専用レビューツールで分かりやすく添削していきます!
基本的に「まとめて購入」していただくとかなりお得になります↓

コーディングは書籍だけではなかなか実力がつかないので、実務レベルのレビューを受けて自身をつけたい人は是非挑戦してみてください!

\課題の購入はこちらから/
しょーごログのコーディング課題後に、ニートから最大月収100万を稼げる用になった方のインタビュー記事も参考になるはずです。



































若干リンク先と見てくれが違いますが、リンク先は最新モデルのためです。