デイトラWebアプリ開発コースをやってみた【Railsからフロントエンドまで網羅】

デイトラのWebアプリ開発コースでは、RubyやRailsはもちろん、TypeScriptやReactといったフロントサイドまで幅広く学ぶことが可能なコースになっており、転職に役立つポートフォリオも準備可能です。
今やプログラミングスクールは数え切れない数が存在し、どこがいいのかぶっちゃけ分からない!そんな状態の人に見て欲しい。。。
正直プログラミングスクールは当たり外れが大きく、色んなスクールの内情を知っている立場からすると、初学者にしたら地雷原のような場所だと思います・・・
この度デイトラ 「Webアプリ開発コース」を学ぶ機会があったので、学べたこと、できるようになったことや感想を、実際にやった人の視点から書いていこうと思います。
2024年7月にリリースされた「フロントエンド編」もレビューしていますので、TypeScriptやReactに興味のある人も是非見てみてください!
デイトラ全コースレビューをしている管理人が徹底解説していきます。
\無料動画が複数あり!/
この記事を書いたのは
しょーご(@samurabrass)
このブログ「しょーごログ」の運営者。本業でエンジニアとしてサイト制作やシステム開発を数年行っており、ブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行う
- 「Ruby on Rails」を使用して、Webアプリ作成
- 最終課題は仕事を想定しながら様々な機能をアプリに実装
- メンターに一年間質問し放題!
- プロによる課題フィードバック
\Web系エンジニアとして本気で仕事をしていきたいあなたへ/

| コース名 |  Web制作コース |  Web制作アドバンスコース |  Webアプリ開発コース |  Webデザインコース |  ShopifyEC構築コース |  動画編集コース |  Webマーケティングコース |
| 学習内容 | Webサイトの構築 | Web制作の一歩上の フロントエンド技術 | Rails,Reactでアプリ開発 | Webやアプリデザイン | Shopifyサイトの構築と 運用 | YouTubeや ショート動画編集 | 広告やSEO LINEやレポーティング |
| 料金 | ¥129,800 | ¥79,800 | ¥129,800 | ¥129,800 | ¥99,800 | ¥99,800 | ¥109,800 |
| 卒業後の進路例 | Web制作会社に就職 フリーランスコーダー | コーダーからキャリアアップ フロントエンドエンジニア | Railsエンジニアとして 企業に就職 | フリーランスデザイナー デザイン会社に就職 | EC構築フリーランス Shopifyエキスパートの会社に就職 | YouTube,TikTokeの編集者 企業の動画広報担当 映像編集会社へ就職 | フリーランスで広告運用 マーケターとして就職 |
| 解説記事リンク | Web制作コースの評判・内容 | Web制作アドバンスコースの評判・内容 | Webアプリ開発コースの評判・内容 | Webデザインコースの評判・内容 | Shopifyコースの評判・内容 | 動画編集コースの評判・内容 | Webマーケコースの評判・内容 |
| 公式サイト | Web制作コース | Web制作アドバンスコース | Webアプリ開発コース | Webデザインコース | ShopifyEC構築コース | Webマーケティングコース |
デイトラとは

「デイトラ」は「1日1題90日でプロのWEBスキルを手に入れる」ことを目指したスクールで、
業界最安級のスクールとなっております。「未経験でも迷わず、楽しく学べるオンラインスクール」として運営されています。
今回は複数あるコースの中でも、「Webアプリ開発コース」の解説をしていきます。
デイトラWebアプリ開発コースとは

| 学習言語 | HTML5/CSS3, Bootstrap, Ruby,Rails,AWS,TypeScript.React |
| 受講場所 | 完全オンライン |
| 期間 | 約3ヶ月(カリキュラム閲覧はずっと可能、メンターサポートは1年間) |
| 講師 | ・現役Railsエンジニア ・現役制作会社コーダー、フリーランス(初級編HTML部分のみ) |
| 主なサポート | ・毎日13時〜23時のチャットサポート ・不定期でウェビナー開催 ・不定期でのオフライン勉強会 |
| 料金 | ¥119,800 |
| 転職保証 | なし |
Webアプリ開発コースとは、HTML/CSS、JavaScript、Ruby、Ruby on Railsなどを学び、サーバーサイドエンジニアを目指すコースです。120日分のカリキュラムで実践的なWebアプリケーション開発スキルを習得できます。
2024年7月からはReact、TypeScriptなどのフロントエンド技術も追加され、より幅広い内容になりました。
最近はかなりの確率で、バックエンドエンジニアにもフロントエンドの知識が求められるようになってきていますね。

\最短最速でWebエンジニアに転職できる!!/
Webアプリ開発コースのカリキュラム

Webアプリ開発コースでは、バックエンドであるRailsはもちろん、フロントエンドであるTypeScript、Reactまで学ぶことができます。
最近のエンジニア就職ではバックエンドからフロントエンドまで幅広いスキルが求められるので、その状況に対応しています。
デバッグ力が身につく設計
プログラミングではデバッグ力(バグの原因を特定し解決する能力)が非常に重要になってきます。

これを伸ばすために、Webアプリ開発コースではデバッグ力を伸ばすために、カリキュラム中で意図的にエラーを発生させて解決してみたり、
メンターに質問をしてやり取りをする中で、自然とデバッグ力が伸びる仕組みになっています。
カリキュラムはプロの監修付き
バックエンドとフロントエンドで、それぞれ専任の講師が教材を作成しています。


今や多くのプログラミングスクールがありますが、カリキュラムの質は正直、天と地ほどの差があります。その中身を初学者が判断するのは困難ですが、
Webアプリ開発コースでは、「市場価値の高いWeb開発者を目指す」のを目標にしており、高いレベルに到達することができます。
メンターに質問できる環境

デイトラ全体の特徴ですが
- カリキュラムは閲覧期限制限なし
- 一年間メンターに質問し放題
- 専用Discordコミュニティにて交流ができる
という特徴があります。「Webアプリ開発コース」も例外ではありません。
特に「メンターに質問できる」というのは非常に重要です。私自身もフリーランスとして2年ほど働いており、Web制作系のメンターも行いますが、
「質問の仕方」はフリーランスでなくてもエンジニアを仕事としてやっていくのなら、必須のスキルになります(質問には作法があります)
これをカリキュラムをこなしながら練習できるというのは、非常に大きいわけですね。
もちろんメンターは現役エンジニアが行っています。
Webアプリ開発コースの価格は高い?安い?
受講料は、
¥119,800
となっております。
他のプログラミングスクールとの価格を比較してみます。
| デイトラWebアプリ開発コース | A社 | B社 | |
|---|---|---|---|
| 料金 | ¥119,800 (税込) | ¥404,800 (税込) | ¥877,800 (税込) |
| メンター質問期間 | 1年間 | 112日 | 180日 |
| カリキュラム期間 | 90日 | 112日 | 180日 |
| 教材閲覧期間 | 無期限(アップデート有) | 無制限 | 卒業後1年間 |
| 質問対応時間 | 毎日10時間 | 毎日8時間 | 毎日10~11時間 |
ご覧の通り、他のスクールと比べ、格安になっています。
Webアプリ開発コースは他のスクールにあるような、転職サポート・保証などが特にないため、価格を抑えられているようです。

価格が安いということは、クオリティが心配なんですが…
実際にやってみたけど、カリキュラムの質は全く他のスクールに引けを取らないですよ。
内容は後述しますが、かなり実践的なところまで踏み込んでいるからです。
こうやってYouTubeやTwitterで無料で発信して広告をあまり使っていないで集客できているからこその価格で提供できるというわけです。
\最短最速でWebエンジニアに転職できる!!/
スポンサー企業、転職支援、フロントエンドが追加!!

新たに転職に役立つ以下の内容が追加されました。
- スポンサー企業からのスカウト
- スポンサー企業の説明会への参加権
- 書類作成・面接対策のカリキュラム
また、バックエンドエンジニアにも必要とされている「フロントエンド編」も追加されたので、より就職に強くなったと言えます。
これによって、よりエンジニア就職・転職が行いやすくなりました!
デイトラWebアプリ開発コースの無料体験
まずは、デイトラから「無料で講座を体験する」のボタンを押してください。

その後、デイトラに登録してください(お金はコースを購入しない限り、かかりません)

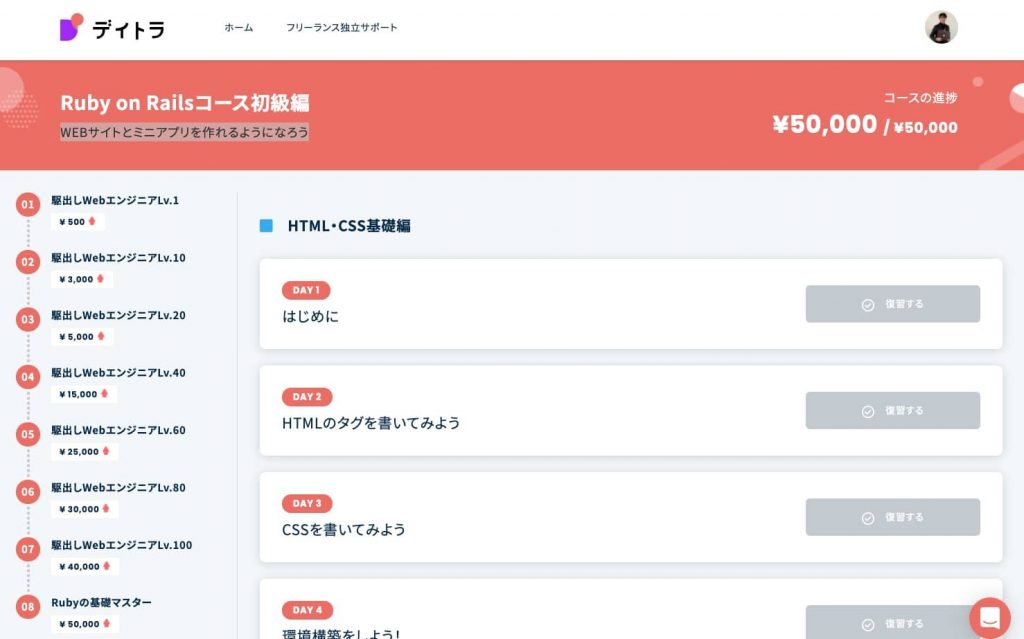
その後、管理画面に入ったら、下の方の「コース一覧」から気になるコースを選べば、複数の無料講義動画を閲覧することが可能です!

\無料動画が複数あり!/
デイトラWebアプリ開発コース初級編 WEBサイトとミニアプリを作れるようになろう

DAY01からDAY24まではデイトラWeb制作コースと同様であるため駆け足で説明します。
DAY01~DAY16 HTML,CSS,Bootstrap学習
HTML,CSSでこのようなサイトを作っていきます。


DAY17~DAY24 jQuery,JavaScript,Sassの学習

JavaScript,jQueryは本来「デイトラWeb制作コース」の中級編に搭載されている内容ですが、Railsコースでは初級編に組み込まれています。
Railsでアプリケーションを作る際、というかサーバーサイドエンジニアにももはやJavaScrptの知識は不可欠なもの、教養になっているので、こうなったのかなと思います。
DAY25~30 Rubyの基本を学ぶ

ここから本当のRuby/Railsコースのスタートです。
Rubyの基本からオブジェクト指向の書き方まで
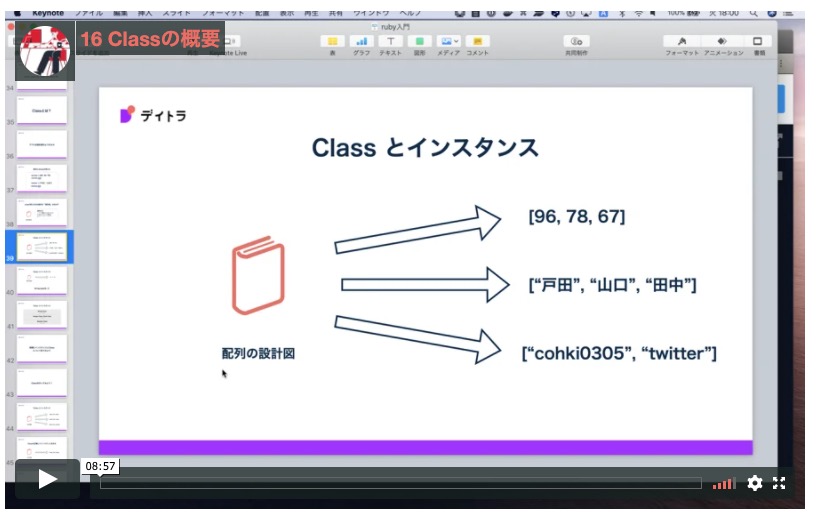
個人的に、想像していた以上に中身が濃密で、特にクラス(オブジェクト指向)のパートがすごくよかったなと感じました。

Railsコース全般に言えることですが、動画の解説が大半を締めます。
これが最高にわかりやすいです!!
文字情報だけだと、難解な部分だと離脱率が高くなるかなと思いますが、動画ならリアルタイムで一緒に進めていける、これってすごくいいなと思いました!!
そして、最後にクラスを作らせるところがいいなと思いました。

私も仕事で使っているWordPressがオブジェクト指向でできており、クラスからインスタンスを作成してメソッドを呼び出しなど日常的に行っておりましたが、
その仕組みをよく理解しているかと言われると自信はありませんでした。
自分でクラスを作るとかはなく、WordPress既存のものを利用していただけなのです。
オブジェクト指向自体が難しく自分も雰囲気で利用していたのですが、このコースで自分で仕様に従ってクラスを作ってみて、理解が深まりました。
RubyやRails自体がオブジェクトの集まりであるため、このクラスの概念をしっかり理解するのは大切だと思います。
天気予報アプリの作成
初級編のラストではAPIを利用して明日の天気を取得する機能を作成します。

そして最後に、一度作成したコードをオブジェクト指向で書き直すパートがあるのですが、このようにRubyコースでは定期的に自分で考えて実装する課題が与えられるので、
かなり鍛えられるなと思います。
ここまでがRuby.Railsコースの初級編になります。
\最短最速でWebエンジニアに転職できる!!/
デイトラWebアプリ開発コース中級編 Webサービスを作れるようになろう

中級編ではいよいよRailsに入り、「ToDoアプリを自分で作成できるようになる」レベルまで達することができるようになります。
DAY1~DAY4 webの基本編

Railsに入る前に「Webの基本」を学んでいきます。それは
Webとは何なのかがわからないと、Railsが何をしているか全然理解できないから
ざっとこのパートで学ぶことを箇条書きにしてみますが、みなさんこの内容を大雑把にでも理解できているでしょうか。
もしわからなければ、Railsを学習しても
となります笑
- ブラウザとサーバとは
- HTTPとは
- IPアドレスとドメインの関係
- Git操作の基本
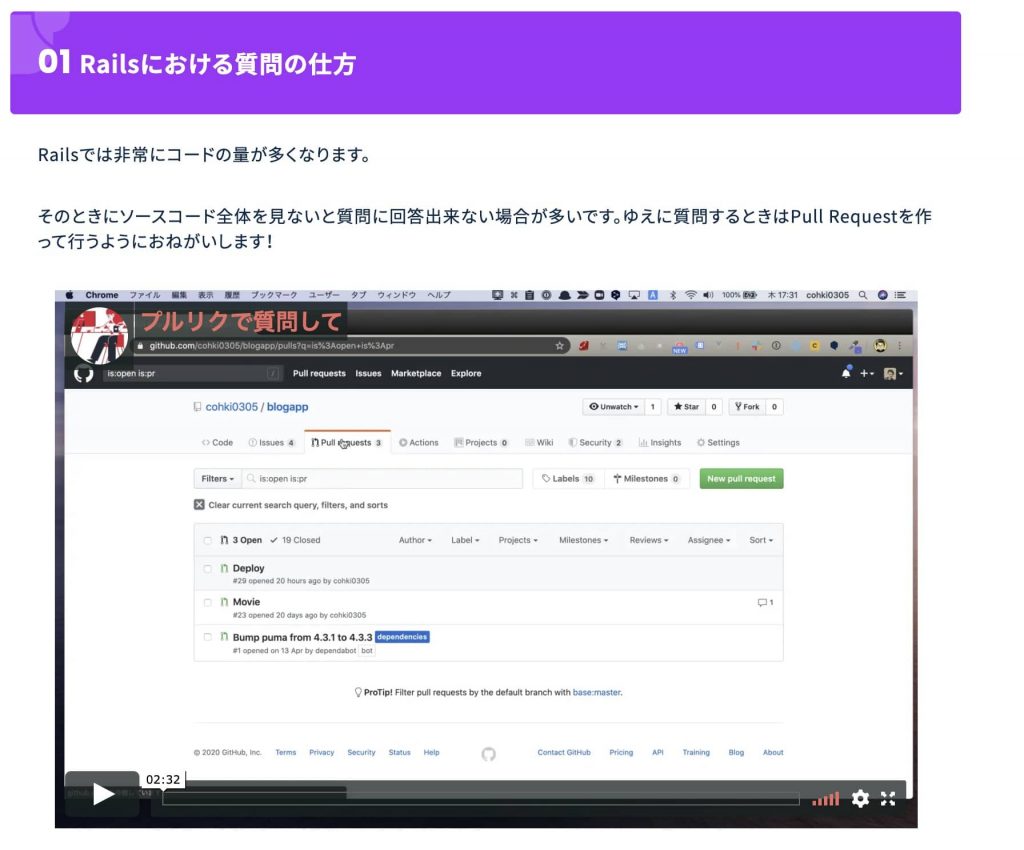
- GitHubの利用方法(プルリクと聞いてわかるか)
- UNIXコマンド(ls,cd,mkdir.touchなど使えるか)
- SQLでどのようにデータに変更を加えるか
このようなものはRailsを学習する前に理解しておくべきものです。

DAY5~8 Railsの基礎編

こちらのセクションではRails環境の構築と超基本的な操作を学んでいきます。
いよいよと言った感じです。
このパートでいろいろダウンロードしました。
- iTerm2(エンジニアが好んで使うターミナル)
- rbenv(Rubyのバージョン管理ツール)
- nvm,yarn,bundler,Railsのインストール

またこのパートから、変更内容を都度Git(SourceTree、GitHub)で管理するようになります。
これが最高に鍛えられていい感じです。
- 学習で追加する機能毎にローカルでブランチを作成
- そのブランチで機能開発が終わったらコミット
- その後GitHubリモートリポジトリにプッシュしプルリクを出す
- マージしてブランチを閉じて、ローカルでプルして反映させ一連の流れ終了
プルリクベースでの作業が実践的でいい

私もWeb制作で稀にGitHubを使うことがありますが、開発する機能毎にブランチを切って作業し、
その後プルリクを出してマージしてもらうGitHub Flowで開発することがあるので、
それが学習中からできるのは非常に実践的だと思いました。
Gitでのソースコードバージョン管理は、日常的に行わないと習慣化しないので、カリキュラムでもちょくちょく「プルリク出しましょう」と言ってくれます。
また、メンターへの質問も「プルリクベース」です。

実務ではソースコードの共有は基本的にGitHubなどで行われます。そう言ったツールを使って質問するのは非常に実践的と言うことです。
DAY9~DAY15 CRUDアプリ編

Railsの基本動作を覚えるパート
Webアプリケーションを構成する4つの要素(CRUD)があります。
- Create(作成)
- Read(詳細)
- Update(更新)
- Delete(削除)
いずれのアプリケーションもCRUDの機能を持っていると言われます。
このパートではこのCRUD作成を通して、Railsでの開発を学んでいきます。
現時点で作れたもの
トップページの一覧画面。

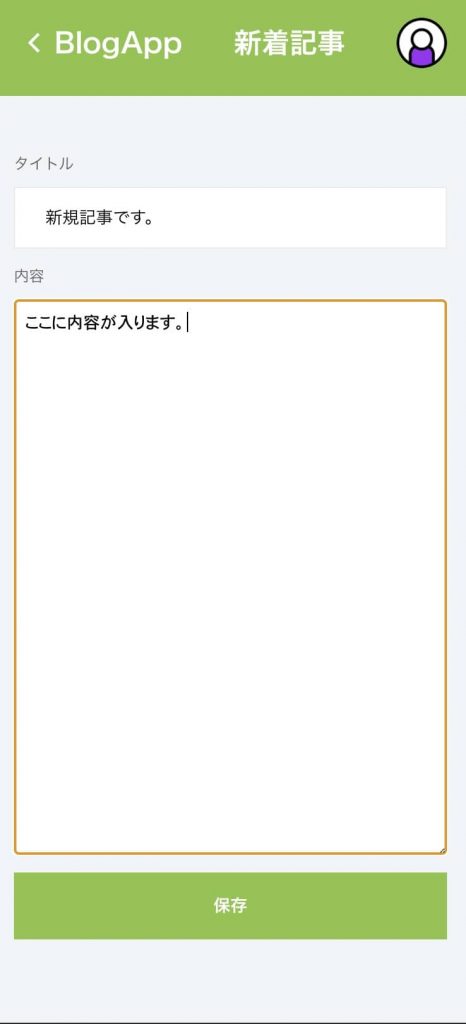
投稿画面

ちなみにバリデーションを設定しており、なにも入力せずに投稿しようとすると、

このようにエラーメッセージが表示されるようにしています。
詳細画面

詳細画面からは編集と削除を行うことができます。
編集画面

編集画面では、当たり前ですが最初から編集する記事の内容がフォームに表示されています(当たり前なんですが、実装すると意外に苦戦するポイント笑)
学んだRailsの重要な概念たち
- gemの使い方と管理
- Rails式リンクの貼り方、ID参照
- Rails式フォームの作成方
- Strong Parameter
- Validation(検証)
- 変数の受け渡し
- flashメッセージ
- Rails日本語化
- before_action
- 日付表示とフォーマット
- Partial Template
などなど。いづれもRailsの基本的な部分だと思います。
DAY16-18 Railsの重要概念

開発しやすい環境を作ろう + Railsの思想を学ぼう
このパートでは実際のRails環境に近づけるためのツール(gem)の導入と思考を学びます。
- デバッグはエラーメッセージと変数を確認すること
- pry-byebugでデバッグ
- hamlテンプレート
- annotateでDBの構造をモデルに記録
- rubocop(lintツール、めっさ文法指摘してくるgem)
- エラーメッセージとログの見方
- Railsの思想
個人的に重要だと思った二点をかいつまんで。
- エラーメッセージとログの見方
- Railsの3つの思想
デイトラRailsコースでは開発者のとださんの考える効率の良いプログラミング学習法の考えが色こく反映されており、特に
真っ先にぐぐらないで!!エラー文見て!!そこに答えあるから!!
ということで、エラー文の見方や見やすくするgemの導入をしていきました。

また、Railsの3つの考えも学びました。
- CoC(設定より規約)
→決められた通りにコーディングすることで、オレオレがなくなり保守性が高くなる→Railsにルールが多い理由 - DRY(Don’t Repeat Yourself)
→同じ処理はまとめて書いておく→共通処理はメソッドにまとめて書いておくとか - REST
リソースに一意の識別子(URI)をつけ、そのリソースに対して動作を決める↓画像参照

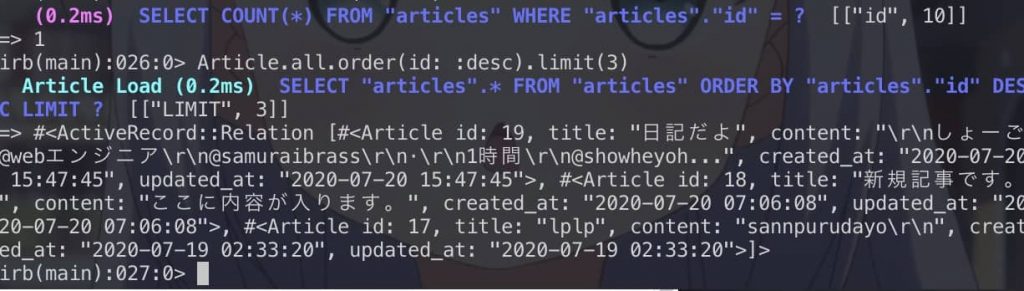
ActiveRecordの機能を知ろう
RailsではSQLを書く機会はほぼなく、ActiveRecordがいい感じにクエリを発行してくれます。

Article.all.order(id: :desc).limit(3)これは「Articleモデル内のデータから、idが後ろから三件のレコードを取得する」と言う処理ですが、SQLでは
SELECT "articles".* FROM "articles" ORDER BY "articles"."id" DESC LIMIT ? [["LIMIT", 3]]と本来書かなければならない処理です。ActiveRecordのおかげでとても簡単になっているのがわかりますね!
- findとfind_by
- first, second, third とlast
- all, order, limit
- where, count
- create, save
- update, assign_attributes
- destroy
言語化すると盛り沢山ですが、直感的なのでSQLに比べてすぐに使えそうです。
Validationについて
Validation(検証)は具体例を見た方がわかりやすいかもしれません。Webアプリケーションでは必須の機能です。
- タイトルは100文字以内で
- 文章とタイトル合わせて500文字以上書かないとだめ
- 文章の先頭が@から始まってないけない
- Emailが正しい形式か検証
- そもそも入力されてるかチェック
など、こう言った機能を追加します。

\最短最速でWebエンジニアに転職できる!!/
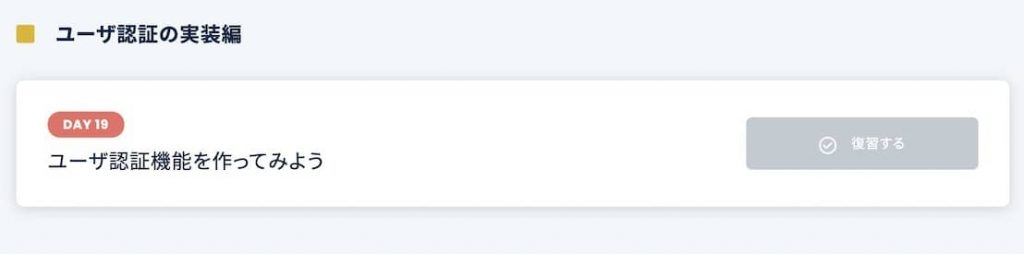
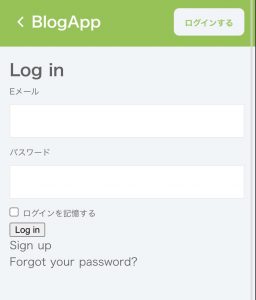
DAY19 ユーザー認証の実装編

ユーザー認証機能を作ってみよう
Deviseと言うgemを使ってユーザー認証機能を作成しました。ログイン画面やパス、ユーザー情報編集、ログアウトなど様々なコントローラーやView ファイルが作成されます。


DAY20~25 リレーション学習編
- ユーザと記事を紐付け
- 記事にコメント
- ユーザのプロフィールページを作ろう
- 記事に「いいね」しよう + 記事にアイキャッチを設定
DAY26 デプロイ編
- デプロイしてサービスを公開
HerokuやAWS S3を使ってサービスを公開します。
DAY27~30 ToDoアアプリ開発編
- ユーザー認証
- タスクにコメントが残せるように
- herokuデプロイまで
デイトラWebアプリ開発上級編 転職可能なレベルまで技術力を伸ばそう

上級編では、中級のアプリに更に機能追加を行っていきます。
まずはフォロー機能、アンフォロー機能、タイムラインの追加を行います。

また、いいね機能をJavaScriptを用いて実装することで、Ajaxについての理解も深めます。

また、rspecを用いたテストについても学びます。
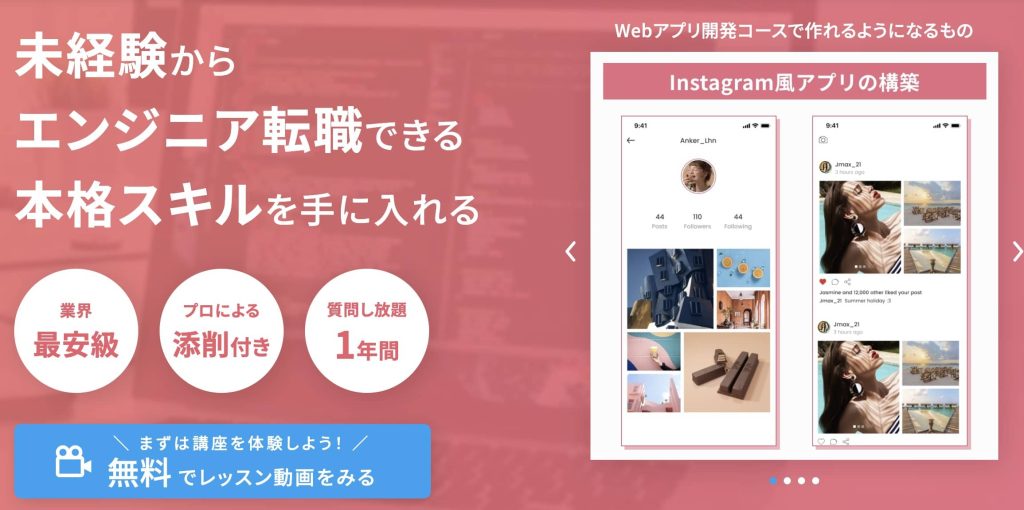
そして最後にインスタ風アプリの制作に入ります。

このアプリ制作を通じて、以下の項目を復習することができます。
- ユーザ認証機能
- プロフィールの画像を変更
- 画像投稿機能とタイムライン
- Ajaxで「いいね」
- コメントをAjaxで保存し表示
- メール通知機能
- フォロー機能
- フォローしているユーザ一覧とフォロワー一覧が見れるようにする
- タイムライン機能
- model spec/request specでテスト
- HerokuとAWSでデプロイ
\Web系エンジニアとして本気で仕事をしていきたいあなたへ/
デイトラWebアプリ開発:フロントエンド編
フロントエンド基礎
フロントエンド基礎では、HTML.CSS,JavaScriptの基本を学びつつ、TODOアプリの作成を行います。

データ型に関しては意外に忘れてる人もいるかもしれませんが、この後のTypeScriptでは超重要になってきます。

コールバック関数とかも苦手な人が多いですよね。以下のコード、ちゃんと追えますか?

他にもif文や組み込み関数、イベントハンドラを学び、その後TODOアプリの作成で基本的なCRUD(作成・読み取り・更新・削除)操作を学びます。

また、非同期通信という現代フロントエンドに必須の技術もAPIを叩きながら学びます。非同期通信は特にテキストだと理解しにくいので、動画で学べるのはありがたい!


Web制作やってても、JavaScriptのPromiseasync/awaitに触る機会はありますが、ぶっちゃけ自信ないっすよね・・・
モダンJavaScript開発
ここではまず、Node.jsとnpmパッケージについて学びます。具体的にはESLint、Prettier、webpackですね。

特にwebpackはWeb制作でも使われている方が多いかと思いますが、ローダーやプラグインを使ったカスタマイズ方法など動画でわかりやすく学べるのはいいですね。
その後、TypeScriptの学習を行います。

TypeScriptは型定義があるJavaScriptと考えると分かりやすいです。
変数やデータがどのような種類(型)なのかを事前に決めておくのです。
例えば:
- 数字だけを扱う変数
- 文字列だけを扱う変数
- はい/いいえ(真偽値)だけを扱う変数
このように、それぞれの変数や関数が何を扱うのかを明確にします。
let age: number = 30; // 数字型
let name: string = "太郎"; // 文字列型
let isStudent: boolean = true; // 真偽値型
function greet(person: string): string {
return "こんにちは、" + person + "さん!";
}これによって、
- 間違った種類のデータを使おうとすると、すぐに警告が出る
- コードを書くときに、どんなデータを扱っているか分かりやすくなる
- プログラムの予期せぬ動作を減らすことができる
つまり、TyprScriptを使うことで、より安全で分かりやすいコードを書けるのです。
型定義やより効率の良い書き方をしつつ、TODOアプリの改修を行います。

React


React編では最終的に単体テストの方法まで学習を行い、サーバーサイドエンジニアとして知っておきたいReactの知識を一通り学習します。
\Web系エンジニアとして本気で仕事をしていきたいあなたへ/
デイトラWebアプリ開発コース転職サポート編

転職サポート編の内容としては、以前紹介したデイトラの「転職支援コース」とほぼ同じものになります。
なので、内容がかなりガッツリあります笑
転職支援コースとの違いは、添削などのサービスはなく、自分で対策することになります。
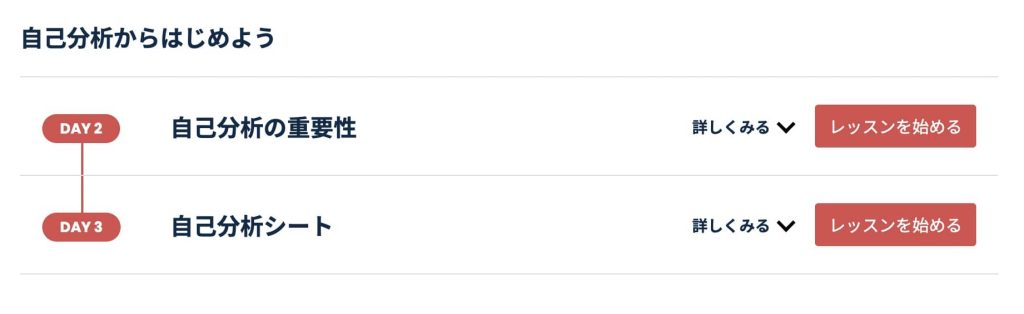
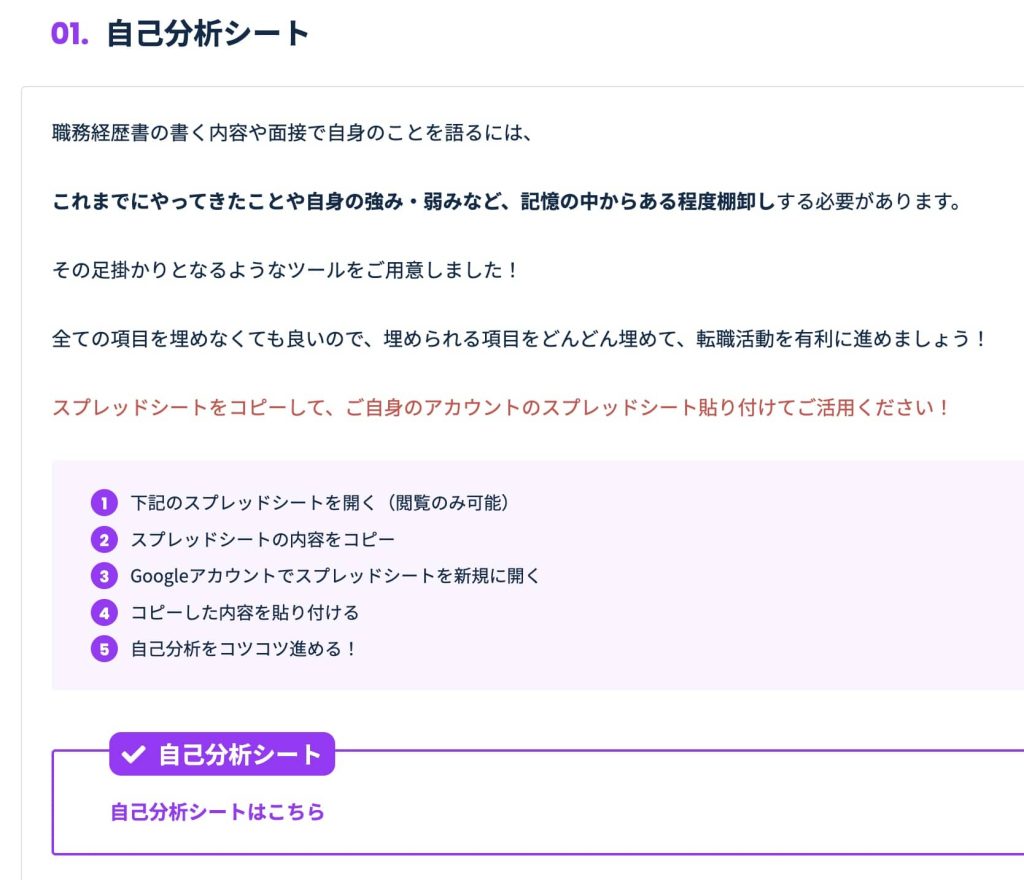
自己分析

シートに記入していけば自然と自己分析が完了する

100個ほどの質問がまとめられたスプレッドシートが共有され、これを埋めていくだけで、
- エンジニアを目指す理由
- 自己紹介
- 経歴
- 学習してきたこと
- 強みについて
- 弱みについて
- 転職の軸について
- 将来のキャリアについて
これらをまとめることができます。
自己分析の手法もちゃんと学べるので、このパートで自己分析を完了させます。
職務経歴書

テンプレに沿って作成→添削
このパートでは職務経歴書のテンプレに沿って作成していきます。
職務経歴書の書き方のポイントを学習しつつ、テンプレを徐々に自分の言葉に置き換えていく流れになります。
また、職務経歴書が書きにくい人へのフォローがあるのがいいと思いました。
- 公務員等で成果を数値で表しにくい人
- アルバイト経験が長かった人
- 職歴が多い人
- 職歴に空白がある人
- 同じグループ会社で出向が多い人
私なんかはフリーランスしかしたことがほぼないので、「職歴に空白がある人」なんですが、こんな人は意外と多いのかなと思います。
最後に例文が3パターン載っているので、そこを参考にしてもいいと思います。
Wantedly

Wantedlyと職務経歴書の違いを学んでいきます。特にWantedlyに載っている企業はベンチャー・スタートアップが多いです。

また、フォーマットの「紹介文」「このさきやってみたいこと」の書き方を重点的に学んでいきます。
- 「紹介文」を埋めているユーザーは、埋めていないユーザーと比べて4倍スカウトされやすい。
- 「このさきやってみたいこと」を埋めているユーザーは、埋めていないユーザーと比べて2倍スカウトされやすい。
特に「このさきやってみたいこと」に書くべき「人事が見たい8項目」というのが解説されているので、
ここを満たすような形でかければいいですね(詳しくは教材を見てください。)
面接対策

まずこのセクションで「新卒就活の常識を破壊されます」
だって、オフラインの面接時のノートとパソコンの使い方とか解説されますからね笑
「面接中にもPCは机上に出しておき、ポートフォリオの説明の際には出来れば画面を見せつつ説明する」って。
新卒面接でそんなの持ち込んだことないですよ笑
でも転職面接では逆に活かしていくことになるようです。
カリキュラムにはこう書いてあります。
「面接では机の上に何も置かずに、手は膝の上」この新卒就活の常識を取り除いてください。何か机の上に出して書いたり見せたりする事は何も問題はないのです
また、昨今はオンライン面接が一般的です。背景や画面の明るさ、カメラの位置など、注意するべき点は多岐に渡ります。
また、30個の質問に対して一つ一つ解説があるので、非常にボリューミーです。

ただ、ここに対しての答えを用意できておければかなり面接はスムーズにいくでしょう。
スポンサー企業にアピールする
スポンサー企業に応募をしてみます。

スカウト情報を登録することによって、企業からスカウトがくる可能性があります!

\Web系エンジニアとして本気で仕事をしていきたいあなたへ/
デイトラWebアプリ開発コースの評判と実績





\最短最速でWebエンジニアに転職できる!!/
ここまで読んでくれたあなたへ

こんな長い記事の最後まで丁寧に読んでいただき、本当にありがとうございます!
ここまでスクロールしてくれるユーザーは10%未満の方しかおらず、大変うれしく思っております!
実は、この記事のリンクはすべて「アフィリエイトリンク」になっています。
この記事から商品を購入していただけると、いくらか私にキックバックがあるというものです。
まあこの記事の内容が参考になったから、申込みはこの記事からしてあげるよ
そう思っていただけたら、この記事のリンクからお申し込みいただけたら、とてもうれしく思います。
このブログは「それが知りたかった!」をモットーに運営しており、今後の活動のモチベーションに繋がります。
一応リンクを下に置いておきますので、もし良ければ…!!
Twitter(@samuraibrass)にリプをいただけたら、感謝と激励します!
\ここまでありがとうございます!/
デイトラ申し込みから学習開始までの流れ
まずはデイトラで申し込みを行います。


その後、受講したいコースを選択します。

その後「クレカ支払い」か「銀行振込払い」か選択します。
銀行振込まで対応しているオンラインスクールはほとんどないので、助かりますね!


支払い後は「申し込み完了メール」が来るので、Slackに参加できるのと、講座も受講できるようになります。
\Web系エンジニアとして本気で仕事をしていきたいあなたへ/
- 「Ruby on Rails」を使用して、Webアプリ作成
- 最終課題は仕事を想定しながら様々な機能をアプリに実装
- メンターに一年間質問し放題!
- プロによる課題フィードバック
\Web系エンジニアとして本気で仕事をしていきたいあなたへ/
デイトラの他のコース一覧
| デイトラ全コースレビュー | デイトラのすべてのコースを解説した記事 |
| デイトラWeb制作コースレビュー | Webサイトをコーディングして作る技術を学ぶ、デイトラの基幹コース |
| デイトラWebデザインレビュー | Webデザインを幅広く学べるコースで、デイトラの基幹コース |
| デザインWebマーケレビュー | Webマーケを学びつつ、実は初芝さんに1on1で壁打ちもできる、隠れた良コース |
| デイトラAIライティングレビュー | AIツールに対応した最新のライティングコース。取材やLP設計など高単価スキルを網羅 |
| デイトラJavaレビュー | Java企業への就職に特化したコースで、マイクラで楽しく学びつつフレームワークの知識も付く |
| デイトラ動画編集レビュー | 実は最短で月5万を狙えるコース。デイトラ生専用案件も豊富にシェアされている |
| デイトラアプリ開発レビュー | RailsとReactでのエンジニア転職を目指すコース。RUNTEQの1/4の価格は魅力的 |
| デイトラShopifyレビュー | Web制作をかけ合わせたいスキル筆頭のShopifyの基本を学べるコース。コーディング知識は無くても可 |
| デイトラShopifyアドバンスレビュー | Shopifyのコーディングを中心に学べるコース。本格的にWeb制作とかけ合わせるなら、これ。 |
| デイトラで後悔した事例 | デイトラ受講で後悔したケースや後悔を防ぐ方法を紹介 |
| Web制作とWebデザインの違い | そもそもWeb制作とWebデザインって何が違うの?という方向けの解説記事 |