デイトラWebデザインコースの評判は?受講生が徹底検証 | 2025年

デイトラのデザインコースではFigmaを使いつつ、Webサイトやアプリデザインを学んでいきます。デザインコンテストが活発に行われており、優勝者には実案件として発注が確約されているのも魅力的なコースです。
最近は完全なるWebデザインブームでそこかしこにWebデザインスクールが乱立しています。
この記事を見に来ているような学習意欲の高い方は
色んなスクールがあるなかで、しっかり実務レベルまで学習したり、転職や案件獲得に必要なポートフォリオが揃う良質なスクールに行きたい!
と思っているかと思います。
しかし、スクールによっては劣悪なカリキュラム・サポートの場所があるのも事実で、たまに炎上し返金騒動になっているスクールを見かけます。
そこで今回はデイトラの「Webデザインコース」のカリキュラムを潜入調査してきましたので、評判と共にレビューさせていただきます。
- フリーランスWebデザイナーになりたいor就職したい人
- 普段コーディングやマーケをやっていてデザインもコアスキルにしたい人
- デイトラのWebデザインコースのカリキュラムが気になる人
- 現役フリーランス視点の評価が気になる人
- デイトラのWebデザインコースでどのようなことを学べるのか
- Webデザインコースを卒業した人に案件を振りたいと思うか
この記事を読んでもらえば「Webデザインコース」、果たして買って後悔しないのかわかりますので、見ていきましょう!
\Webデザインを”本気で”仕事にしたいあなたへ/
この記事を書いたのは
しょーご(@samurabrass)
当ブログ「しょーごログ」の運営者。2018年からWeb制作・フロントエンドエンジニアとして主にWordPressでのサイト制作やシステム開発のフロントエンドを担当。2024年からは外資のWeb系企業でディレクター業も兼務。月数万PVのブログとYouTubeで情報発信を行っている。駆け出しエンジニアのコーディング課題添削も行い、スクール講師を4年以上している経験を活かした分かりやすい記事制作を心がけている。
- メンターは全員現役デザイナー
- 世界No.1デザインツールFigmaで学べる
- アップデート内容を追加費用0円で見られる
- プロからの丁寧な添削でデザインをレベルアップ
- 大盛り上がりのデザインコンテストは案件直結!
\Webデザインを”本気で”仕事にしたいあなたへ/

| コース名 |  Web制作コース |  Web制作アドバンスコース |  Webアプリ開発コース |  Webデザインコース |  ShopifyEC構築コース |  動画編集コース |  Webマーケティングコース |
| 学習内容 | Webサイトの構築 | Web制作の一歩上の フロントエンド技術 | Rails,Reactでアプリ開発 | Webやアプリデザイン | Shopifyサイトの構築と 運用 | YouTubeや ショート動画編集 | 広告やSEO LINEやレポーティング |
| 料金 | ¥129,800 | ¥79,800 | ¥129,800 | ¥129,800 | ¥99,800 | ¥99,800 | ¥109,800 |
| 卒業後の進路例 | Web制作会社に就職 フリーランスコーダー | コーダーからキャリアアップ フロントエンドエンジニア | Railsエンジニアとして 企業に就職 | フリーランスデザイナー デザイン会社に就職 | EC構築フリーランス Shopifyエキスパートの会社に就職 | YouTube,TikTokeの編集者 企業の動画広報担当 映像編集会社へ就職 | フリーランスで広告運用 マーケターとして就職 |
| 解説記事リンク | Web制作コースの評判・内容 | Web制作アドバンスコースの評判・内容 | Webアプリ開発コースの評判・内容 | Webデザインコースの評判・内容 | Shopifyコースの評判・内容 | 動画編集コースの評判・内容 | Webマーケコースの評判・内容 |
| 公式サイト | Web制作コース | Web制作アドバンスコース | Webアプリ開発コース | Webデザインコース | ShopifyEC構築コース | Webマーケティングコース |
- 動画でもデイトラを徹底解説しています!!
- デイトラWebデザインコースの最新情報
- デイトラWebデザインコースとは
- デイトラWebデザインコースの案件獲得・転職実績
- デイトラデザインコースのリアルな口コミ!
- デイトラデザインコースの価格は高い?安い?
- デイトラWebデザインコースを無料体験する方法
- デイトラWebデザインコースの全体感
- ❶Webデザイン【新カリキュラム】初級編
- ❷Webデザイン【新カリキュラム】中級編
- ❸デイトラWebデザインコース上級編
- ❹デイトラWebデザインコースUIデザイン編
- デイトラWebデザインコースでできるようになること
- デイトラWebデザインコースの評判と実績
- Webデザインコースのうまい使い方
- デイトラWebデザインコースのよくある質問
- デザインを仕事にするなら、買いなのは間違いない
- 更に発展したアドバンスコースがリリース!
- デイトラ申し込みから始め方までの流れ
- デイトラWebデザインコースでよくある質問
- デイトラのその他のコースレビュー
動画でもデイトラを徹底解説しています!!
動画の13:11からWebデザインコースの解説をしています。
デイトラWebデザインコースの最新情報
2024年末〜2025年初:実践的バナー制作講座導入
2024年後半には「新初級:Day24 にバナー制作のポイント&テクニック」講義が追加され、受講生からの要望を反映した実践強化が行われました。具体的には、バナー制作に特化した内容が盛り込まれ、デザイン初学者でも即業務に活かせるスキルが補強された形です。
2025年4月:アドバンスコース刷新&価格据え置き
2025年4月8日に、「Webデザインアドバンスコース」が大幅アップデートされました。無期限カリキュラム閲覧、1年間のメンターサポート、実績掲載可能な素材提供、ライブデザイン収録などが改めて明記され、機能や内容面でのブラッシュアップがされたのが特長です
価格は従来の59,800円(税込)のまま据え置きとのことです。
2025年内予定:AIツール活用コンテンツ追加
2025年7〜8月に、AI系デザインツールを活用した講義内容が追加される予定です。単なるツール習得にとどまらず、「どう使えばデザイン作業を高速化・効率化できるか」といった実践的視点での解説も含まれるとのことで、最新技術を取り入れた実務対応力がより充実します。
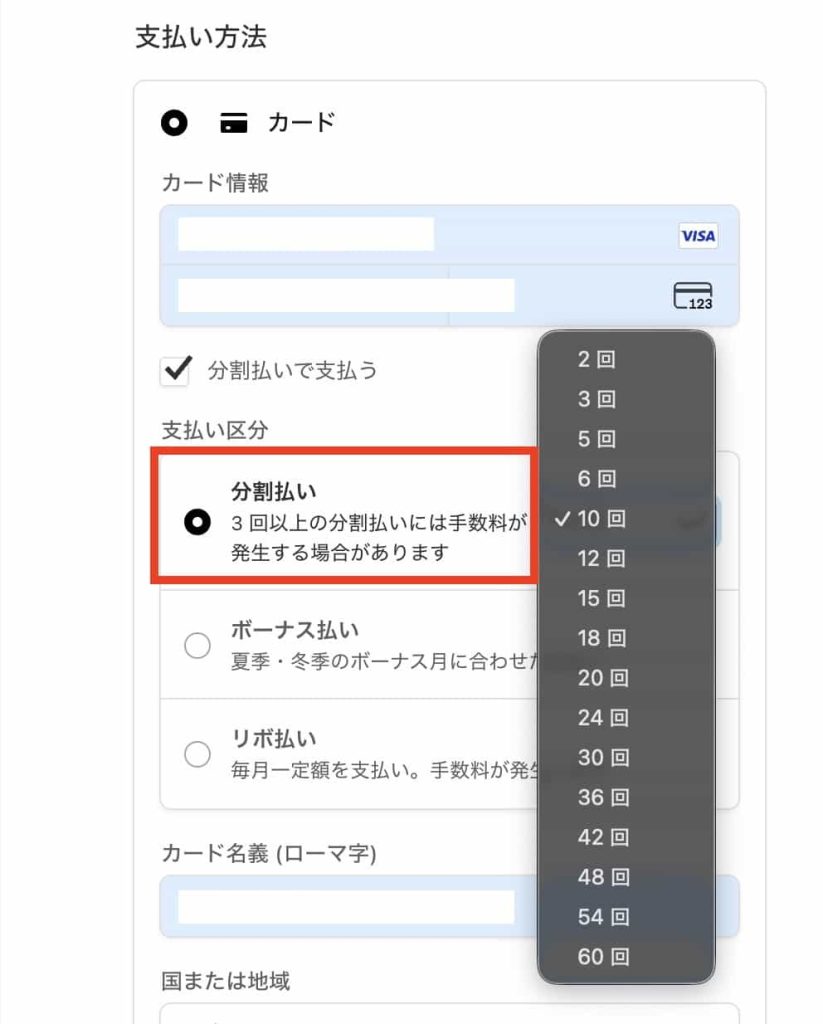
2025年10月:分割払いに対応
デイトラが分割払いに対応しました!これにて最安月2,000円台から受講可能となり、より始めやすくなっています。
デイトラWebデザインコースとは

Webデザインコースはプロのデザイナーとしてフリーランス独立や就職転職を可能にするコースで、現役デザイナーからの添削を受けながらデザインを学べるコースです。
よくある疑問として、Web制作コースとWebデザインコースの違いが気になる方も多いかと思いますが、
Web制作デザインコースでは、Figmaでデザインカンプを作成するのがメイン、Web制作コースではデザインカンプからコーディングするのをメインで学ぶ点が、大きな違いになります。
個人的な体感ですが、デイトラで挫折しにくいコース筆頭だとも思います。
| 学習内容 | バナー/LP/コーポレートサイト/営業/EC/NoCodeツール/iOSアプリのUIデザイン/STUDIO |
| 受講場所 | 完全オンライン |
| 期間 | コンテンツは120日分!(カリキュラム閲覧はずっと可能、メンターサポートは1年間) |
| 講師 | ・現役デザイナー |
| 主なサポート | ・毎日13時〜23時のチャットサポート ・不定期でウェビナー開催 ・不定期でのオフライン勉強会 |
| 料金 | ¥129,800 |
| 転職保証 | なし |

\無料体験動画が複数あり!/
現役デザイナーのレビュー

Webデザインコースでは基本的に「Discord」を利用してメンターに質問できる環境を提供したりコミュニティが機能しています。
ただデザインだとどうしてもテキストだけでは指摘が難しいので、メンターが自分のデザインに直接レビューをしてくれます。
未経験から一気に大チャンス!デイトラデザインコンテスト!

デイトラでは定期的に”デイトラデザインコンテスト”を実施しています。
こういったデザイン実践の場は、他のスクールにない特徴ですね。
発表されたテーマに合ったデザインを提出し、現役デザイナー陣からの評価を受ける賞品付きコンテストです。
デザインコンテストは毎回大好評&大盛り上がりのイベントで、モチベーションを上げるきっかけとなっています。
また、このコンテストをきっかけにスカウトされたり、案件受注できる受講生もいるなど、自分をアピールする場としても活用されています。
未経験から短期間で実案件までいける!
これはめちゃくちゃ夢がありますね!
また、デザインコンペでの応募作品も実績として営業・転職活動に利用することが可能です。こういった理由からデイトラの中でも特に受講を後悔されにくいコースになっています。

デザインコースはとにかく”目に見える実績“がたくさんできるのが強いですね!
\デザインコンテストで実績づくりができる!/
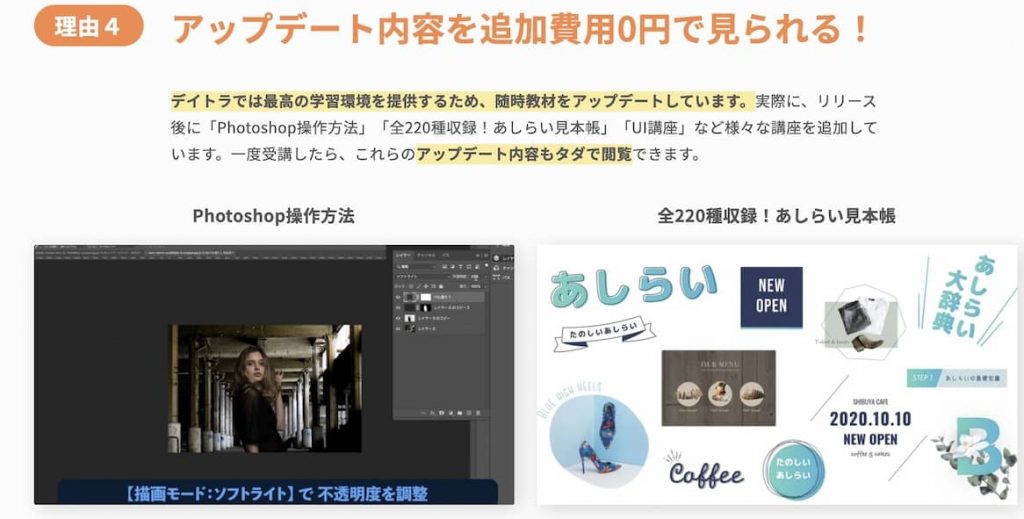
教材が無料でアップデートされていく

デイトラ「Webデザインコース」はリリース後に
- Photoshop操作方法
- 全220種収録!あしらい見本帳
- UI講座
- STUDIO講座
- デザイン研究所とのコラボ
など、リリースしてからもおよそ30日分以上のコンテンツが追加されています。教材は買い切り型なので、早めに買うほどお得です。
2025年以降もバンバン更新されています!
最近ではNoCodeツールのSTUDIOにも対応しました。

デザインツールはFigmaメインにPhotoshopも

デイトラではFigmaという基本無料のデザインツールを使ってデザインを学びます。
Figmaは世界でトップクラスに使われているツールになりますが、日本でもスタートアップを中心に急速に使われるようになってきています。
また、Figma以外にもPhotoshopの操作方法も解説しています。
そのため、「Figmaは使えるようになったけど他のツールは全く使えない!」ということにはなりません。
デザイン研究所とのコラボで理論もガッチリ

現在デイトラでは「デザインの言語化力育成」に力を入れています。
デイトラはデザイン理論の解説が薄い
と言われてきましたが、このデザイン研究所とのコラボにより、理論面も大幅に強化されました。

ツールの使い方だけでなく、理論から理解して構築できると最強になれます。初級編から導入されてます。
\無料体験動画が複数あり!/
デイトラWebデザインコースの案件獲得・転職実績
2025年もデイトラデザインコースからは数多くの実績が誕生しました。デザインコース、めちゃくちゃおすすめです。



デイトラデザインコースのリアルな口コミ!

Webデザインコースやアドバンスコースの受講生・卒業生に匿名アンケートを実施し、リアルな口コミを収集し掲載しています!
| ニックネーム | 匿名 | 匿名 | オニオン481 | けい | ジョニー | たくま | にゃんごろ |
| 現在の状態 | 今取り組んでいる最中 | 今取り組んでいる最中 | 今取り組んでいる最中 | 副業として活動中 | 今取り組んでいる最中 | 副業として活動中 | 副業として活動中 |
| 受講コース | 【Webデザインコース | 【Webデザインアドバンスコース | 【Webデザインコース | 【Webデザインコース | 【Webデザインコース | 【Webデザインコース | 【Webデザインコース |
| 評価 | ★★★★☆ | ★★★★★ | ★★★★★ | ★★★★☆ | ★★★★★ | ★★★★★ | ★★★★☆ |
| タイトル | 知り合いに教えたくなるWEBデザインスクール、デイトラ | 臨場感あふれるライブデザイン! | 未経験からでもWEBデザインを学ぶことができる | Webデザインコースを受講したおかげで仕事の幅が広がりました | これからは副業が当たり前の時代、収入口を増やすべく自営業のおじさんがWebデザインを習った感想 | 全くの初心者が、副業の為にWebデザインコースを学んだ感想 | WEBデザイン経験0の会社員がオンラインでWEBデザインを学んだ結果・・。 |
| 口コミ本文 | デイトラは、他社より価格が安いので始めやすいと思います。 独学でやろうとも思いましたが、正直限界があると思います。 学べることはしっかり学んで、それを活かしてやっていかないと成長できないと思いました。 講師の方は、自分の問いかけに対して、確信をつく回答をもらえるので凄くわかりやすかったです。 オンラインで学ぶことができるのでいつでもできるのはいいと思いますが、仕事と両立すると正直辛いですね。 オンラインでいつでもということはいつでもいいやとなって甘えにもなるのでやる気を出すのは大変です。 | デイトラで良かったのは、臨場感溢れるウェブデザインでありました。ロゴ等を作成開始から作成終了まで、リアルタイムで最初のとりかかりから終了までの一連の流れをまず動画で確認できましたので、このコースで間違えないと思いました。 駆け出しから即戦力になるためのデザインウェビナーでは、前後合わせて3000人が取り組まれておりましたので、これからのコースであると実感できました。また、ウェブデザインアドバンスコースでは、一日一題の学習カリキュラムや、メンターによる一年の学習サポートが得られるだけでなく、プロデザインのライブデザイン等も収録されている中でお値段が非常に安価で79,800円で利用できるものでありました。 | 以前「デイトラ」で動画編集コースを受講してみて思った以上に為になったので、今回はWEBデザインに関して学びたいと思った際にオンライン学関してサービスはいくつかありましたが、以前利用したことがある「デイトラ」で受講した方が安心感もあると思って選びました。 価格も10万を切るので未経験から学習できる金額としては妥当な金額だと思いました。さすがに15万や20万円を超える費用がかかると躊躇してしまいますが、10万円までの費用であれば十分捻出することができる費用でした。 それと講師が実際に現役で活躍をしているデザイナーという点も良かったです。より実践的なアドバイスをしてくれるので、抽象的ではなく具体的なアドバイスなのでとても為になりました。この的確かつ具体的なアドバイスがあることでモチベーションがアップしますし、挫折しにくいです。 どうしても1人だけの学習だと心が折れることもありますので、メンターがいてくれるだけでだいぶ学習環境が変わってきます。それと「デイトラ」は教材の閲覧無制限になっている点も良いです。 学習期間が終了した後であっても教材を閲覧できるといった良心的なサービスを提供してるのも良いです。 | 内容としてはここは単にWebデザインの基礎を学ぶだけでなく、実際の仕事に使える内容を学べたのが良かったです。 おかげで受講後にすぐに仕事に活かせることができたのでその点は本当に良かったと思っています。 また講師の質についてですが思った以上に丁寧に指導してもらえたというのが正直な感想です。 最初は私がWebデザインを学んだこともなかったので不安もあったのですが、丁寧な指導を受けることができたおかげで 途中で挫折することなく最後まで学習することができました。 それぞれの受講生のレベルに合わせた指導をしてもらえたので本当に良かったです。 おかげで私のような素人でも最後まで諦めることなく続けることができました。 そして料金についてですが、同じようなスクールが多くある中デイトラの料金はかなり良心的だと感じました。 かなり安い料金で受講できたのでお財布にも優しいと思いました。 | Webデザインコースは、現役のWebデザイナーがいろいろ教えてくれましたので、信頼性が高くてとても頼りになりました。講師の質はすごく高くて、わかりやすい授業内容だったという印象です。 デザインツールを習って、実際に自分の手でデザインするという実践的な課題を通じて、実際のWebサイト制作に必要なスキルなどがどんどん身についていく感じの授業内容でした。 授業は動画で提供されますので、自分のペースで学習することができますので、時間に不規則な仕事をしている私には、かなり助かりました。 また、自宅で学べますので、本来費やすはずだった通学時間を学習時間に充てられました。動画の授業ですが、気軽に質問が出来る仕組みですので、一方方向という感じではありませんでした。 受講料金は、これから副業で稼ぐことを考えますと、すぐに取り返せそうなリーズナブルな料金だと思いました。 | 完全オンラインだったのでモチベーション維持ができるか不安ではありましたが、コミュニティツールが非常に充実していて常に横の繋がりがあるような状態だったので、実際に学んでいても独学で学習をしている感覚は全くありませんでした。 また、講師の方にも直接修正作業をしてもらえたので、こちらとしても何がいけなくて何が足りないかなど、非常に納得しながらスキルを磨くことができましたし、その修正もとにかく細かな部分までコメントを頂けたので、常に学ぶ方向性を失うことがなかったです。 料金は約10万円だったので、受講前には高く感じてしまいましたが、ここまで環境が整っているのを考慮すれば価格相応だと感じましたし、サポートも夜間の23時まで対応されていたので、仕事の後でも十分に学びやすくてとても助かりました。 | メンターがしっかりと添削やアドバイスをしてくれる環境が整っており、オンライン授業ですが自分1人ではなく充実したコミュニティー環境の中で学ぶことができます。 なので教材を買って、はい終わりではないので、怠けず学んでいくことができます。デザインに使用するツールの操作方法がしっかり学べましたが、私の裁量不足なのか、コース終了後に副業としてWEBデザインをメインで稼いでいくことはできておりません。 料金については、これだけ充実したコミュニティーがあるのなら安いのではないかと思いました。90日間で10万円でこれだけWEBデザインを学べるのならおそらく他のスクールに比べると圧倒的に安いです。 私と一緒に始めた友人は、スクールで学んでからWEBデザインを副業として行っており、毎月数万~多くて10万ぐらい稼いでいるので、スクール代もあっという間に回収しているので、お勧めできるスクールだと思いますよ。 |
ちまたのデザインスクールよりかなりコスパが良いのが分かりますね!
デイトラデザインコースの価格は高い?安い?

Webデザインコースの価格を、他のスクールと比較してみました。
| デイトラWebデザインコース | A社 | B社 | |
|---|---|---|---|
| 料金 | ¥129,800(税込) | ¥648,000(税込) | ¥209,400(税込) |
| メンター質問期間 | 1年間 | 70日 | 90日 |
| カリキュラム期間 | 90日 | 70日 | 90日 |
| フリーランスノウハウ | ◯ | × | × |
ご覧の通り、かなり価格は抑えられているようです。
うーん、価格が安いということは、クオリティが心配なんですが…
実際に受講してみましたが、むしろ他のスクールよりカリキュラムは実践向けです。
値段が安いのはTwitterで集客できていて、広告費などのカリキュラム以外に無駄な費用をかけていないからのようです。

しかし、この安さに不安になって、むしろ逆に高額のスクールに通われる方もいるようです。

Web系スクール、価格とクオリティは比例しないので、注意してくださいね。
Web制作コースとWebデザインコースは何が違う?
以下の記事で解説しています。両コースで結構違うので、慎重に決めてください!
\無料体験動画が複数あり!/
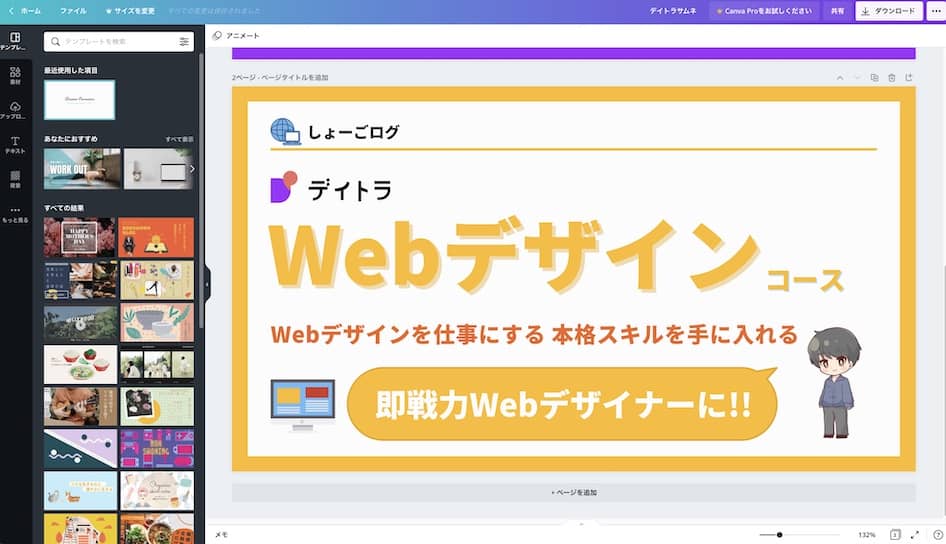
デイトラWebデザインコースを無料体験する方法

まずはデイトラから「無料で講座を体験する」のボタンを押してください。

その後、デイトラに登録してください(お金はコースを購入しない限り、かかりません)

その後、管理画面に入ったら、下の方の「コース一覧」から気になるコースを選びます。

「無料体験動画」のタブをクリックすることで、無料体験動画を見ることが可能です。

\無料動画が複数あり!/
デイトラWebデザインコースの全体感
Webデザインコースの内容としては、以下の通りになります。
- 初級 〜1ヶ月で月5万円稼ぐデザインスキルを身に付ける〜
- 中級 〜3ヵ月で月20万稼ぐデザインスキルを身に付ける〜
- 上級 〜UIの学習でより高単価を稼げるデザイナーになる〜
- UIデザイン 〜iOSアプリのUIデザインを学びマネージャークラスのデザイナーになる〜
この内容を順番に解説していきます。
❶Webデザイン【新カリキュラム】初級編

Figma基礎を学び、バナーを作成する

Figmaの使い方を学んで、バナートレースを経てバナーを作れるところまでを目指します。

デザインの理論と実践|デザイン研究所

日本最大級のデザイン系メディア「デザイン研究所」の所長が自ら作成したカリキュラムになります。
ここでデザインの理論について基礎を学び、徹底的なデザインの言語化力を鍛えます!!

バナー制作実践
初級最後では、以下の仕様を元にバナー制作を実践していきます。

デイトラでは「ウィークリーデザイン」というバナー制作イベントが毎週開かれており、各々Webデザインコースで学んだデザインの言語化力を発揮しています。


Webデザインコースはこういったアウトプットの場が多いのが特徴ですね!
自分の作ったデザインの言語化も鍛えられているのが分かります!
\無料体験動画が複数あり!/
❷Webデザイン【新カリキュラム】中級編

初級ではバナー制作中心でしたが、中級から本格的にWebサイトのデザイン制作を学んでいきます。
- Webサイトの種類を知る
- LPについて理解を深める
- LPをトレースする
- 初めてワイヤーフレームからLPを作成するという経験をする
- 作成したLPをメンターにレビューしてもらう
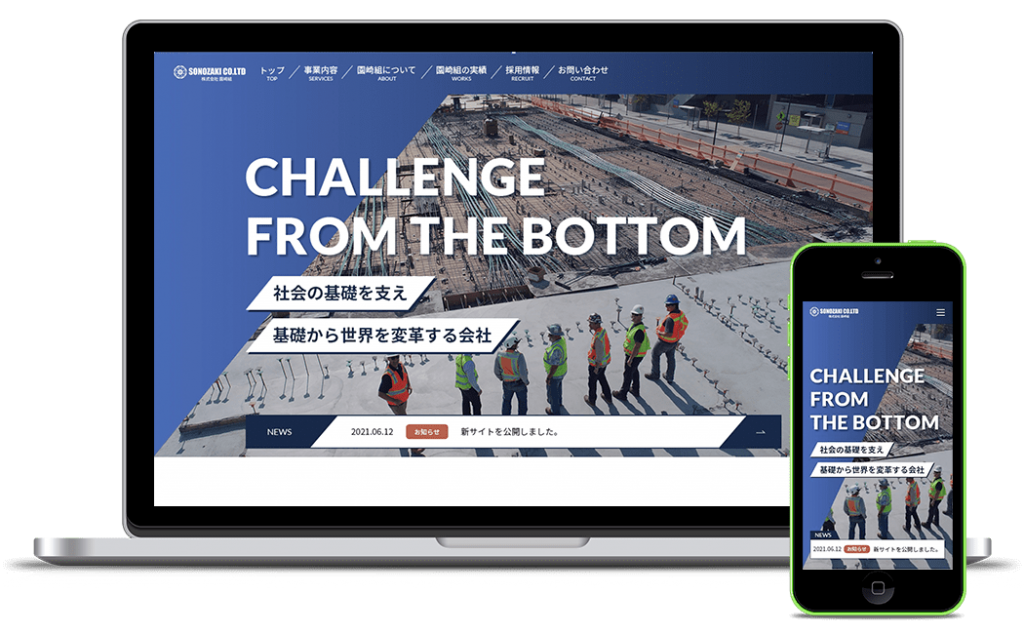
まずは、架空のLPデザインのトレースを通じてLPデザインの方法を学びます。

その後は、仕様を元に自分で一からLPを作成してみたり。

また、コーダーがコーディングしやすいデザインの作成方法なども学びます。

そして最後に、仕様を元に、イベントやキャンペーンの告知・集客に向けたLP制作を行い、レビューを受けます。

デザインをメンターに提出する前に、「デザイン言語化シート」を記入します。

Webデザインコースでは、とことんデザインの言語化力を鍛えられます。
\無料体験動画が複数あり!/
❸デイトラWebデザインコース上級編

デザインで高額案件を獲得するのに大切なUI/UXの考え方を学習していきます。
引き続き営業ノウハウも追加して、継続案件を取る営業や単価を上げる方法についても学習していきます。
高単価を稼げるデザイナーになる DAY01
「このサイトのファーストビューって、なぜ英語のコピーになっているのですか?」
え?英語の方がブランド感出てかっこいいから…かな。
「ちなみにこのサイトの目的は何でしょう?」
目的?うーん、会員登録させたいかなぁ
「現在だと英語テキストでいまいち伝わりにくいのと、登録までのボタンなどの導線がないので、そこにテコ入れしたら登録者数は増えるかもしれませんよ!」
「実際に事例として〜というのがありまして、〜をすれば、御社の完飲登録者数を増やせるかも知れません」
おぉ〜なるほどですね!
このように、企業と課題の洗い出しなどを行い、これから学ぶことを用いて担当者の解像度を上げることで、
需要を創出するのが高単価の案件や案件獲得への近道になります。
UIについて DAY02
みなさんが影響を受けるもの、与えているもの、触れるもの、見るもの、接触しているものあらゆるものがUI。
そこから感じるもの、体験の全てをUXと言います。
そしてユーザーが触れてから利用し終わるまでを設計するのがUI/UXデザイナーの仕事で、具体例を見ていきます。
ECサイトの作り方 DAY03~10

ECの構成はパターン化がされています。
需要があってさらに学習もしやすいという、現在では非常にチャンスの大きい領域です。
今回はプロテインのECデザインを作成していきます。


その後は
- ワイヤー作成
- PC版作成
- SP版作成
- レイヤー整理・グルーピング
を行い、ECデザインを完成させます。
ECサイト作成例
ロジカルなデザインを身につけよう DAY11~30
LP改善
このパートではLP改善(LPO)を学んでいきます!
要は「以前作成したLPにテコ入れをしていく」ということです。
具体的にはLPで出す情報の順番や、目立たせ方を改善してユーザーにより刺さりやすいLPへとブラッシュアップしていきます。
- 訪問者にメリットを訴求できるキャッチコピーか?
- ボタンの色やラベルは適切か?
- 素材、デザインはサービスの魅力が伝わるものになっているか?
- コンテンツの内容や順序は適切か?
- 訴求内容は一目で伝わる内容になっているか?
- 参考サイトを複数ピックアップ
- ワイヤーフレームを作成
- 配色
- SP版作成
- レイヤー整理&グルーピング
LPOの例


バナーデザインの超効率アップツール
CanvaとBannersnackというツールを使い、バナーを爆速で制作する方法を学びます。

一時間バナー制作チャレンジ
Canvaを使用して爆速でバナーを作成していきます。
- キャッチコピー:今だけ入会無料! 東フリパーソナルジム
- ターゲット:20代、30代男性
- カラー:黄色
- モチーフ:パワー溢れる、男性的


デザインを10倍かっこよく見せるモックアップ
モックアップとは、例えば私の出しているコーディング教材のサムネを御覧ください。

このように作品をiPhoneなどの枠にはめて綺麗に見せてあげることを指します。
これだけでデザインをアピールする際の見栄えが全く変わってきます。

STUDIOをマスターしよう!

このパートでは、Webサイト制作ツールの「STUDIO」を徹底的に学んでいきます。
これによって「Webサイトのデザイン」だけでなく「デザインしてサイト制作まで一貫して制作」することが可能になります。
国内でほぼ前例のない、STUDIO公式と共同開発した講座になります!

ノーコードツールSTUDIOでポートフォリオサイトを作る

このパートではノーコードツールのSTUDIOを使っていきます。
STUDIOは誰でも簡単に、コーディングの知識がなくてもサイトを作成できるサービスです。
デイトラで作成したモックアップを用いて自分のポートフォリオサイトを作っていきます。

コーディングの知識が無くても、Webサイトを公開するところまでいけるのがいいですね!
フリーランスのSTUDIOポートフォリオ集
STUDIOの機能を活かして多機能なサイトを作ろう!
ここからはテンプレートを使わず、自分で自由に実装できることを目標に進めていきます。
CMS機能やフォームを組み込むなどで、本格的なサイト制作方法まで学びます。

エンジニアとのコミュニケーションで最低限知っておくべきエンジニア知識
これからデザイナーとして仕事をしていくと、必ず開発の用語に触れる機会が増えていきます。
開発までできるようにする必要はないですがコミュニケーションに困らない程度に、教養として学習しておきます。
ブラウザ、WordPress、Bootstrap(フレームワーク)、サーバー
デザイン改善 営業の極意
このパートでは、これまでに勉強したことを元に、より安定して案件を獲得する方法を学んでいきます。
- 〇〇案件を取る(とても取りやすい、詳しくは教材にて)
- ECの〇〇案件を取る(詳しくは教材にて)
非常に需要のある領域になるので、かなり案件獲得がしやすいです。
エンドクライアントに響く提案とは?中小企業向け営業の基礎を解説【追加コンテンツ】
「企業向けに営業なんてしたことがない」という方向けに
- エンドクライアントに向けた営業の重要性
- 中小企業は何を求めているのか
- 営業時に持っておくといい関連知識
- 具体的なアポイントの取り方
などが紹介されています。
制作会社などの中間会社を挟まず、直接webサイトを欲しているクライアントに営業すること。
下請けの対極な感じ。
解説は、Web営業に特化したスクール『WSSクラス』代表のそうたさん(@sota_web15)です。
そうたさんは「web制作会社を10年経営」されていた経験を持っています。
動画コンテンツは3つ。
- 中小企業向けのエンド営業の重要性と大切にするべきポイント【Web制作のビジネスモデルとは】
- エンドクライアントへのアポイントの取り方
- 実践!アポイント〜公開までの流れ
- 制作だけじゃない、制作後の「アップセル」「クロスセル」などから本番
- 仕事をもらえるアカウントや某アプリでの営業(質が良い)
- 紹介案件は最強(これ分かる)色んな業界の友人がいれば最強そう
\無料体験動画が複数あり!/
❹デイトラWebデザインコースUIデザイン編

本日からUIデザインを学習していきます。
このコースではUIデザインで必要なコンポーネントの知識から、実戦で使える仕事の進め方まで実践的な内容を学習します。

UIデザインについて学ぶ DAY01~20
- UIデザインをするための準備
- コンポーネントの種類と役割
- アプリの機能をUIデザインに落とし込むまでの工程
- 実際にデザインするときのポイント
- UIデザイナーとして必要なマインド
- UIデザインの基礎知識
- アプリの情報設計の基本
- 簡単なアプリのビジュアルデザイン
- UIデザインのお仕事をするうえでの大切なマインド
アプリのUIデザインはWebデザインと違って、スマホアプリに特化したデザインになるので、
- タッチ・タップ
- スワイプ・スクロール
- ピンチイン・ピンチアウト
こういった要素も考える必要があります。
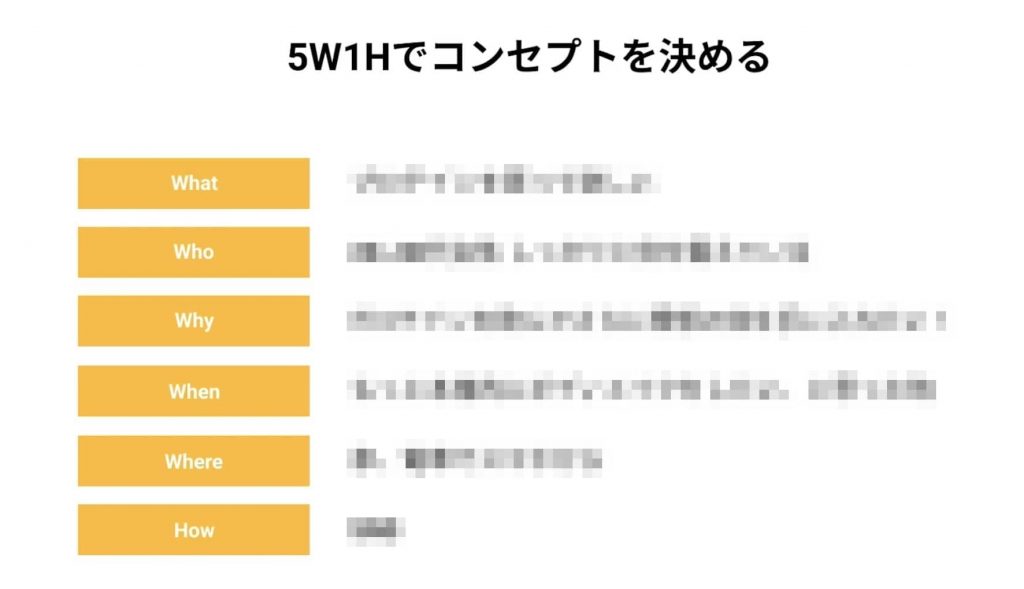
このコースでは
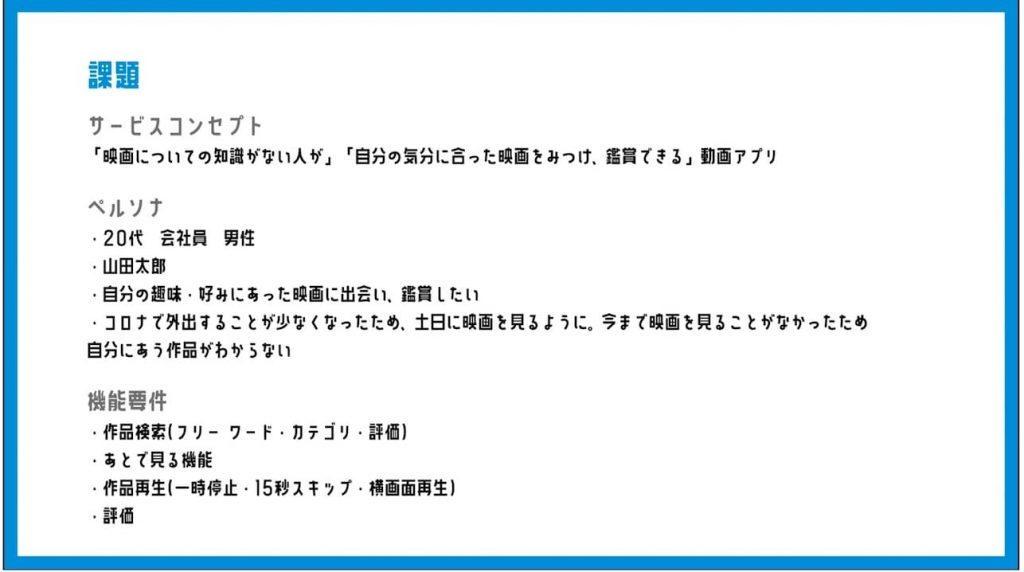
- サービスの概要・デザインの要件を確認する
- 参考アプリを見つける
- 情報設計 ~ユーザーのタスクとコンテンツを整理する~
- UIモデルの設計
- レイアウトの作成
この流れに沿って作成していきます。
まずは動画の例題を学習する
仕様を確認しつつ、動画で例題に沿ってUIを作成してきます。


UIデザイン編の課題
ここまでUIデザインの基礎は学んだので、仕様に沿って課題を作成していきます。

UIデザイン例



\無料体験動画が複数あり!/
デイトラWebデザインコースでできるようになること
結局Webデザインコースをこなすと何ができるようになるのか
- LPデザイン
- バナーデザイン
- コーポレートサイトデザイン
- ECデザイン
- アプリのUIデザイン
Webデザインの範疇なら、ほぼ全てのデザイン案件をこなせるようになります。
デイトラWebデザインコースの評判と実績





Webデザインコースのうまい使い方

WebデザインコースはWeb制作に比べてオリジナリティのある作品を出しやすいです。
なので私なら「学習しつつ細かに、途中でもいいからデザインの進捗を TwitterなどSNSにアップ→デザインを学習しているという認知が広がる→コンテストで結果を出す→学習中に案件が来る可能性」を模索するかなと思います。
特にWebデザインコースには「デザインコンテスト」があり、優秀賞の方のデザインは広く広まる可能性を秘めています。



デイトラWebデザインコースのよくある質問
デイトラWebデザインコースは何ヶ月くらいかかりますか?
カリキュラムは年々増強されており、3カ月〜4ヶ月は確保しておくといいでしょう。これは一日2~3時間の学習時間を想定しています。
Webデザインコースはデザインコンテストなど実践の機会も多いため、実際はもう少しかかる可能性もありますが、その分実力を高めるチャンスが多いです。
デイトラデザインコースの料金はいくらですか?
デイトラデザインコースの料金は129,800円となっています。この価格でメンターレビューが充実しているのは奇跡に近いと思います。
メンターサービスが充実しているデザインスクールの場合、50万近くすることも多いです。
デザインを仕事にするなら、買いなのは間違いない

このコースの受講生なら仕事を発注できる(既に発注した)
私はデザイナーではないので、デザインはデザイナーに外注する立場ですが、既にWebデザインコースの卒業生とお仕事をしたことがあります。
デイトラではスキルだけでなく、クライアントワークについてもみっちり学ぶので、非常にしごとのやり取りがスムーズであったと思います。
なので、これからデイトラWebデザインコースをされるかたには自信を持っておすすめします。
デザインの需要は大きいので、運営側も積極的に案件を募集していたりします。
\無料体験動画が複数あり!/
更に発展したアドバンスコースがリリース!
今回のWebデザインコースの発展版である「即戦力になるためのデザイン講座」がリリースされました。こちらも徹底レビューしています。
また、このWebデザインコースとセットで購入できるお得セットの「Webデザインスペシャリストコース」もあるので、一気にプロデザイナーまで駆け上がることが可能です!

詳しくはデイトラから登録して、管理画面で確認してみてください。
デイトラでWebデザインを学ぶの、おすすめです!
デイトラ申し込みから始め方までの流れ

まずはデイトラで申し込みを行います。

その後、受講したいコースを選択します。

その後「クレカ支払い」か「銀行振込払い」か選択します。
銀行振込まで対応しているオンラインスクールはほとんどないので、助かりますね!

デイトラでは分割払いにも対応しており、最安で月2,000円台から受講可能です。

支払い後は「申し込み完了メール」が来るので、Discordに参加できるのと、講座も受講できるようになります。
\まずは無料体験から!/
デイトラWebデザインコースでよくある質問
デイトラのWebデザインコースは何ヶ月かかりますか?
カリキュラム自体は3~4ヶ月あれば終わる量ですが、デザインコンテストなどが存在するため、イベントに参加する場合は半年程度かかる方も多いようです。
デイトラでfigmaは無料ですか?
デイトラでFigmaは無料で利用可能です。またデイトラ生は有料相当の機能を2年間無償利用できる特別プランも適用されるため、デザインの実務でも有効活用できます。
デイトラのデメリットは?
マンツーマン指導ではないことや、就職案件サポートが無いことが挙げられます。
デイトラはその後どうなった?
デイトラは2025年1月に受講生数が3万人を突破し、5周年を迎えました。創業5周年記念イベント「デイトラ Awarding Ceremony 2025」を開催。また地方IT人材育成やAIカリキュラムの開発など、新たな挑戦を続けています。
デイトラのWebデザインはいくら?
デイトラWebデザインの価格は2025年時点では¥129,800となっています。
デイトラのその他のコースレビュー
本サイトではデイトラのほとんどのコースやトピックを網羅しています。
| デイトラ全コースレビュー | デイトラのすべてのコースを解説した記事 |
| デイトラWeb制作コースレビュー | Webサイトをコーディングして作る技術を学ぶ、デイトラの基幹コース |
| デイトラWebデザインレビュー | Webデザインを幅広く学べるコースで、デイトラの基幹コース |
| デザインWebマーケレビュー | Webマーケを学びつつ、実は初芝さんに1on1で壁打ちもできる、隠れた良コース |
| デイトラAIライティングレビュー | AIツールに対応した最新のライティングコース。取材やLP設計など高単価スキルを網羅 |
| デイトラJavaレビュー | Java企業への就職に特化したコースで、マイクラで楽しく学びつつフレームワークの知識も付く |
| デイトラ動画編集レビュー | 実は最短で月5万を狙えるコース。デイトラ生専用案件も豊富にシェアされている |
| デイトラアプリ開発レビュー | RailsとReactでのエンジニア転職を目指すコース。RUNTEQの1/4の価格は魅力的 |
| デイトラShopifyレビュー | Web制作をかけ合わせたいスキル筆頭のShopifyの基本を学べるコース。コーディング知識は無くても可 |
| デイトラShopifyアドバンスレビュー | Shopifyのコーディングを中心に学べるコース。本格的にWeb制作とかけ合わせるなら、これ。 |
| デイトラで後悔した事例 | デイトラ受講で後悔したケースや後悔を防ぐ方法を紹介 |
| Web制作とWebデザインの違い | そもそもWeb制作とWebデザインって何が違うの?という方向けの解説記事 |